Echart 仪表盘和柱形图
我们来分布讲解:
1.首先编一写一个html,如下:
- <html>
- <body class="">
- <div class="container">
- <div class="contentDiv">
- <div id="ybp" style="width: 300px;height:300px;"></div>
- </div>
- <div class="contentDiv_01">
- <div id="zzt" style="width: 900px;height:300px;"></div>
- </div>
- </div>
- </body>
- </html>
2.然后开始初始化仪表盘
- $(document).ready(function() {
- // 基于准备好的dom,初始化echarts实例
- var myChart = echarts.init(document.getElementById('ybp'));
- // 指定图表的配置项和数据
- var option = {
- title: {
- text: '任务完成率', //标题文本内容
- },
- toolbox: { //可视化的工具箱
- show: true
- },
- tooltip: { //弹窗组件
- formatter: '50%'
- },
- series: [{
- name: '任务完成率',
- type: 'gauge',
- detail: {formatter:'50%'},
- data: [{value: 50%, name: '任务完成率'}]
- }]
- };
- // 使用刚指定的配置项和数据显示图表。
- myChart.setOption(option);
- });
3.初始化柱形图js
- var json;
- var xData = ['海口','三亚','三沙','儋州','洋浦','五指山','琼海','文昌','万宁','东方','定安','屯昌','澄迈','临高','白沙','昌江','乐东','陵水','保亭','琼中'];
- $(document).ready(function() {
- //初始化获取数据
- var yData = [];
- $.ajax({
- async : true,
- url : ".../xsx.do",
- type : "POST",
- dataType:'json',
- success : function(data) {
- debugger;
- json = data.data;
- initZzt(json);
- }
- });
- });
- function initZzt(json){
- var myChart = echarts.init(document.getElementById('zzt'));
- option = {
- title : {
- text : "检查人员数量和地区分布"
- },
- tooltip : {
- trigger : 'axis',
- showDelay : 0, // 显示延迟,添加显示延迟可以避免频繁切换,单位ms
- axisPointer : { // 坐标轴指示器,坐标轴触发有效
- type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
- }
- },
- legend: {
- data:['执法人员分布总数']
- },
- calculable : true,
- xAxis : {
- axisLabel :{
- interval:0
- },
- data : ['海口','三亚','三沙','儋州','洋浦','五指山','琼海','文昌','万宁','东方','定安','屯昌','澄迈','临高','白沙','昌江','乐东','陵水','保亭','琼中']
- },
- yAxis : {
- type : 'value'
- },
- series : [
- {
- name:'执法人员分布总数',
- type:'bar',
- data:json
- }
- ]
- };
- // 使用刚指定的配置项和数据显示图表。
- myChart.setOption(option);
- }
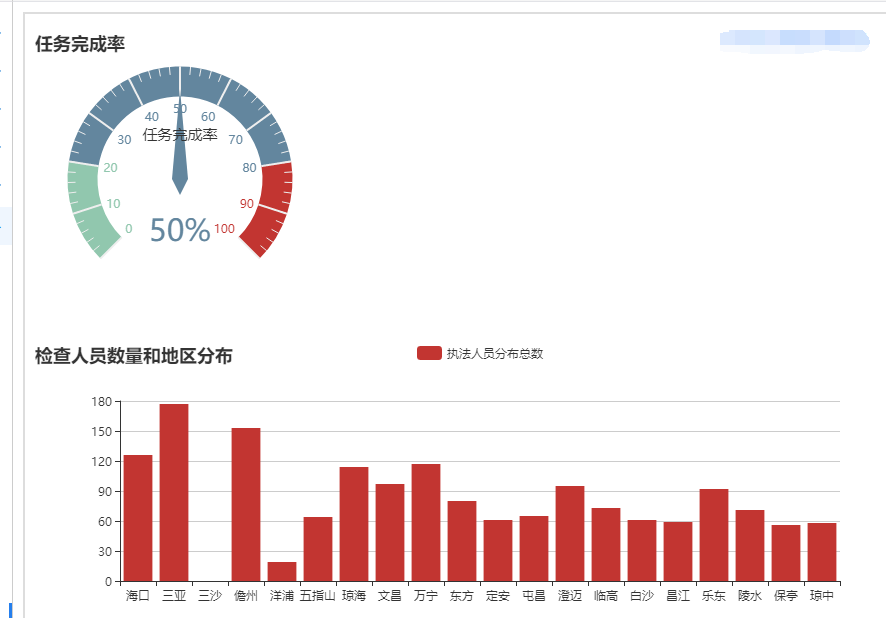
4.效果图如下:

5.记得要引入echart相关的js和css文件,不然看不到效果。
Echart 仪表盘和柱形图的更多相关文章
- Qt编写echart仪表盘JS交互程序支持webkit和webengine(开源)
Echart是百度研发团队开发的一款报表视图JS插件,功能十分强大,是本人用过的国产作品中最牛逼的,记得四五年前就在qt中使用过,当时用的浏览器控件是webkit,由于5.6以后的版本不再支持webk ...
- 奥威软件Speed-BI荣获2016年度中国大数据最佳云平台奖
(原文转自:http://www.powerbi.com.cn/page110?article_id=210) 2016年12月16日,“科技原力觉醒,引领创新巅峰”—2016创新影响力年会暨国家产业 ...
- 关于echart柱形图的使用问题
关于一个数据对应两个值的问题 series: [{ name: '数量(个)', type: 'bar', barWidth: '30%', barGap: , //两个数据条没有间距 data: y ...
- echart分组柱形图绑定数据
<!DOCTYPE html> <head> <meta charset="utf-8"> <title>ECharts </ ...
- echart 折线渐变 加柱形图结合图形,左右纵轴自设置格式,现行图北京渐变 ,x轴字体倾斜
app.title = '折柱混合'; option = { grid: { left: '5%', //距离左边的距离 right: '5%', //距离右边的距离 top:'8%', bottom ...
- echart图表控件配置入门(一)
现在主流的web图表控件主要有hightchart.fusionchart.echart: echart作为百度前端部门近期推出的一个基于html5的免费图表控件,以其丰富图表类型和良好的兼容性速度得 ...
- EChart使用
EChart ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等 ...
- java 版本EChart使用
一.简介 EChart是百度开发的js图表软件,用它我们可以很方便地以图形化的方式对数据进行分析统计.该种方式js在页面动态拼接json数据,再进行渲染.这种方法的优点是,灵活,可以随时进行修改.缺点 ...
- Echart - 地图散点图(服务网点图)的实现
Echart是百度开发的一个javascript图表库,可以流程运行于pc和移动端,底层依赖轻量级的 Canvas 类库 ZRender. ECharts 提供了常规的折线图,柱状图,散点图,饼图,K ...
随机推荐
- [rrdtool]监控和自己主动绘图,简单的监控.md
如今想要监控服务的流量和并发数,但是又没那么多时间来写系统.其它的运维系统又不熟悉,于是就用现有的rrdtool shell做了个简单的监控界面,暂时用下,也算是个小实验把. rrdtool也是刚接触 ...
- 实用ExtJS教程100例-009:ExtJS Form无刷新文件上传
文件上传在Web程序开发中必不可少,ExtJS Form中有一个filefield字段,用来选择文件并上传.今天我们来演示一下如何通过filefield实现ExtJS Form无刷新的文件上传. 首先 ...
- Java中线程池,你真的会用吗?
在<深入源码分析Java线程池的实现原理>这篇文章中,我们介绍过了Java中线程池的常见用法以及基本原理. 在文中有这样一段描述: 可以通过Executors静态工厂构建线程池,但一般不建 ...
- 使用Mobx插件查看mobx的变量值
mobx浏览器调试:可以知道store值.方法 在chrome上安装插件Mobx,可以查看store.history.match.location等内容
- Netty 中 IOException: Connection reset by peer 与 java.nio.channels.ClosedChannelException: null
最近发现系统中出现了很多 IOException: Connection reset by peer 与 ClosedChannelException: null 深入看了看代码, 做了些测试, 发现 ...
- glyphicons-halflings-regular.woff2:1 Failed to load resource: the server responded with a status of 404 (Not Found)解决Web部署 svg/woff/woff2字体 404错误
问题:最近在IIS上部署web项目的时候,发现浏览器总是报找不到woff.woff2字体的错误.导致浏览器加载字体报404错误,白白消耗了100-200毫秒的加载时间. 原因:因为服务器IIS不认SV ...
- Java switch 枚举
Switch中能够使用int.byte.short,char,Enum,String.当中Enum为1.5之后新增特性,String为java8新增特性.本文介绍怎样在Switch中使用Enum类型. ...
- [leetcode]Combinations @ Python
原题地址:https://oj.leetcode.com/problems/combinations/ 题意:组合求解问题. 解题思路:这种求组合的问题,需要使用dfs来解决. 代码: class S ...
- 如何将frm格式MYD格式MYI格式文件导入MySQL中
frm,myd,myi是属于MySQL存储数据的文件,phpMyAdmin是无法导入的. phpMyAdmin支持的文件格式为sql文件. 其实很简单: 1.找到你的mysql的安装目录下的data文 ...
- Validate Binary Search Tree leetcode java
题目: Given a binary tree, determine if it is a valid binary search tree (BST). Assume a BST is define ...
