w3c标准 dom对象 事件冒泡和事件捕获
http://www.cnblogs.com/chengxs/p/6388779.html
http://www.jb51.net/article/42492.htm
W3C标准是什么?
1.表现(css) 2.行为(dom,ecmscript) 3.结构(xml ,xhtml)
Dom对象模型是什么?
dom对象模型包括事件捕获模型和事件冒泡模型,两个事件流会触发所有的对象,从document开始到document结束
1.事件冒泡行为:从最精确的目标到最不精确的目标进行触发
2.事件捕获是从最不精确的目标到最精确的目标进行顺序触发
1、支持W3C标准的浏览器的给元素添加事件的方法,使用addeventListener函数,使用样例addEventListener(event,fn,useCapture)来设置事件是在冒泡时执行还是在事件捕获时执行。第三个参数使用布尔型,true或者false来表示;
使用true,意思就是事件捕获
使用false,意思就是冒泡事件
2、不支持W3C标准的浏览器(IE)给元素添加事件方法,使用attachevent函数,使用样例attachevent(event,fn),默认的是false,起到了兼容浏览器效果,也就是说,IE浏览器只支持事件冒泡。
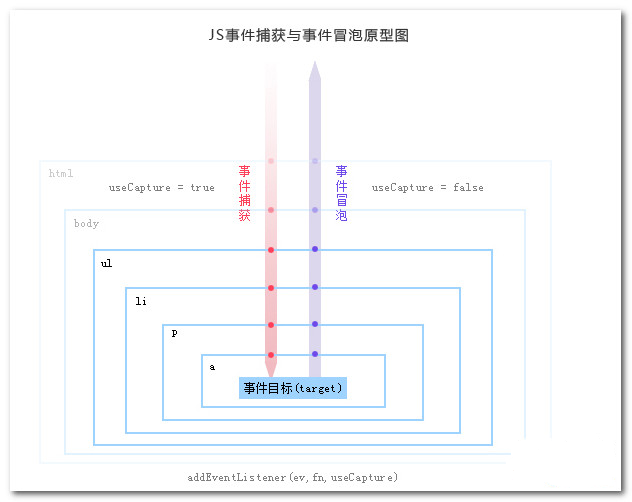
看这张图就很清楚了事件捕获和冒泡原型。

3、事件捕获阶段:事件从最上一级的标签开始查找,直到捕获事件目标
事件冒泡阶段:事件从事件目标开始,往上冒泡直到页面的最上一级标签
4、先出法捕获事件再触发冒泡时间
5、
传统的绑定事件方式
ele.onclick = doSomething2
这种绑定方式,采用的是冒泡事件
IE浏览器
IE只支持事件冒泡,不支持事件捕获,不支持addeventListener函数,她提供了另外一个函数attachevent。
ele.attachEvent("onclick", doSomething2);
w3c标准 dom对象 事件冒泡和事件捕获的更多相关文章
- DOM事件机制(事件捕获和事件冒泡和事件委托)
内容: 1.事件复习 2.事件冒泡与事件捕获 3.事件委托 1.事件复习 (1)事件 事件是用来处理响应的一个机制,这个响应可以来自于用户(点击, 鼠标移动, 滚动), 也可以来自于浏览器 下面的链接 ...
- javascript中的事件冒泡、事件捕获和事件执行顺序
谈起JavaScript的 事件,事件冒泡.事件捕获.阻止默认事件这三个话题,无论是面试还是在平时的工作中,都很难避免. DOM事件标准定义了两种事件流,这两种事件流有着显著的不同并且可能对你的应用有 ...
- javascript --- 事件冒泡与事件捕获
事件冒泡与事件捕获 事件冒泡和事件捕获分别由微软和网景公司提出,这两个概念都是为了解决页面中事件流(事件发生顺序)的问题.考虑下面这段代码,就不写html->head,body之类的代码了,自行 ...
- js事件(事件冒泡与事件捕获)
事件冒泡和事件捕获分别由微软和网景公司提出,这两个概念都是为了解决页面中事件流(事件发生顺序)的问题. <div id='aa' click='po'> <p id='bb' cli ...
- javascript的事件冒泡,阻止事件冒泡和事件委托, 事件委托是事件冒泡的一个应用。
首先,弄明白js 当中,什么是事件,事件模型在js中是如何设计的.什么是事件冒泡? 什么是“事件冒泡”呢?假设这里有一杯水,水被用某种神奇的方式分成不同颜色的几层.这时,从最底层冒出了一个气泡,气泡会 ...
- JavaScript中的事件冒泡?事件传播的解释
注:本文来源 可译网 事件冒泡是你在学习javaScript旅途中遇到的一个术语,它涉及到当一个元素被另一个元素嵌套时调用事件处理的顺序,并且两个元素注册了同一个事件(例如,点击事件). 但是事件冒 ...
- JavaScript 进阶教程一 JavaScript 中的事件流 - 事件冒泡和事件捕获
先看下面的示例代码: <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Jav ...
- JS事件(事件冒泡和事件捕获)
事件流:描述的是在页面中接收事件的顺序 事件冒泡:由最具体的元素接收,然后逐级向上传播至最不具体的元素的节点(文档) 事件捕获:最不具体的节点先接收事件,而最具体的节点应该是最后接收事件 DOM中:用 ...
- javascript 事件冒泡和事件代理
事件冒泡 简单的讲,当子元素的事件处理函数被触发(如onclick),该事件会从事件源(当前子元素)逐级向上层元素传递,触发祖先元素的 onclik 事件,一直到最外层 html 根元素. 这可能会带 ...
随机推荐
- JQuery中如何使用事件来出发Ajax
$(document).ready(function(){ $("input[name='customer_name']").keydown(func ...
- #C++初学记录(贪心算法#结构体#贪心算法)
贪心算法#结构体 Problem Description "今年暑假不AC?" "是的." "那你干什么呢?" "看世界杯呀,笨蛋 ...
- UVM中的regmodel建模(三)
总结一下UVM中的寄存器访问实现: 后门访问通过add_hdl_path命令来添加寄存器路径,并扩展uvm_reg_backdoor基类,定义read与write函数,最后在uvm_reg_block ...
- MySQL从删库到跑路(六)——SQL插入、更新、删除操作
作者:天山老妖S 链接:http://blog.51cto.com/9291927 一.插入数据 1.为表的所有字段插入数据 使用基本的INSERT语句插入数据要求指定表名称和插入到新记录的值. IN ...
- oracle中验证身份证是否合法的函数脚本
--创建函数 入参是身份证 返回1 合法 0不合法 CREATE OR REPLACE FUNCTION fn_checkidcard (p_idcard IN VARCHAR2) RETURN ...
- 在python3下使用OpenCV 显示图像
在Python3下用使用OpenCV比在C,C++里开发不止快捷一点点, 原型开发的时候蛮有用. 这里用的OpenCV 加载图片, 用的imshow画图 # -*- coding: utf-8 -*- ...
- Spring IOC 源码分析
Spring 最重要的概念是 IOC 和 AOP,本篇文章其实就是要带领大家来分析下 Spring 的 IOC 容器.既然大家平时都要用到 Spring,怎么可以不好好了解 Spring 呢?阅读本文 ...
- LOJ10066 新的开始
LOJ10066 新的开始 prim 典型题.碰到这种情况,只要建一个虚拟节点,和其他的点连边,按题目给权值即可 代码中把n+1当成虚拟节点 懒得写kruskal就用prim了 #include< ...
- 04: 打开tornado源码剖析处理过程
目录:Tornado其他篇 01: tornado基础篇 02: tornado进阶篇 03: 自定义异步非阻塞tornado框架 04: 打开tornado源码剖析处理过程 目录: 1.1 torn ...
- Linux(RedHat) 开机时修改root密码
全程上图 开机的时候看到以下的界面, 按e进入编辑界面 然后就看到这个 再按一下e, 选择第二项 选中第二项后按e进入编辑界面, 输入single(记得有空格),然后回车, single就是启动单用户 ...
