Vue.js Client-Side Storage;( Web Storage/localStorage)
原文:https://cn.vuejs.org/v2/cookbook/client-side-storage.html
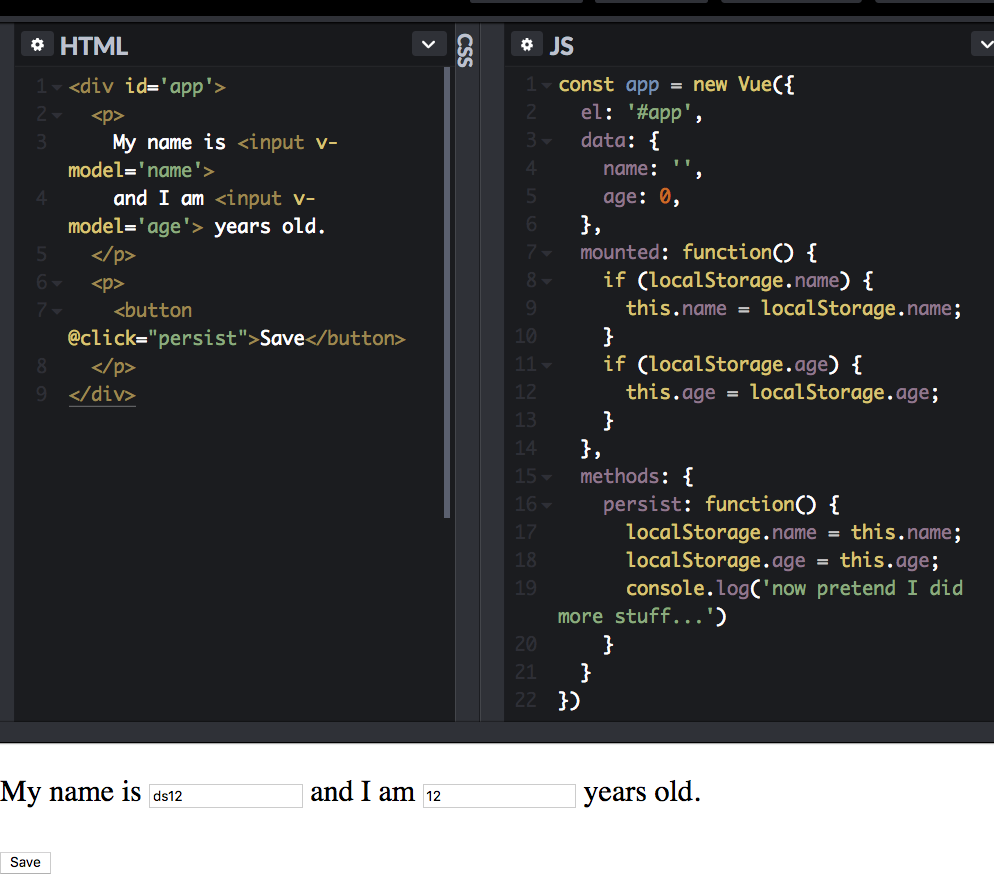
LocalStorage (api)
my code pen :https://codepen.io/chentianwei411/pen/oagZNM
最简单的存储机制。
LocalStorage使用key/value。不能存储复杂数据格式。
因此只使用小的存储。如用户设置,form data.
大的数据和复杂的存储需要用的如 .IndexedDB,
可以使用插件: vue-local-storage (353✨) 用的人很少

my code pen :https://codepen.io/chentianwei411/pen/wYBdOj
如果储存复杂数据, 如object, array。需要使用JSON格式存储数据,serialize and deserialize the values with JSON。
- 从localStorage.getItem("cats")的数据,需要JSON.parse()转化成javascript格式。
- 向localStorage.setItem("cats", parsedData), 需要使用JSON.stringify()转化成JSON格式
mounted: function() {
if (localStorage.getItem('cats')) {
try {
this.cats = JSON.parse(localStorage.getItem('cats'));
} catch(e) {
localStorage.removeItem("cats");
}
}
},
methods: {
addCat: function() {
if ( this.newCat == '' || this.newCat == null ) {
return
}
this.cats.push(this.newCat);
this.newCat = '';
this.saveCats();
},
saveCats: function() {
const parsed = JSON.stringify(this.cats);
localStorage.setItem('cats', parsed);
},
removeCat: function(n) {
this.cats.splice(n, 1);
this.saveCats();
console.log(this.cats)
}
}
Vue.js Client-Side Storage;( Web Storage/localStorage)的更多相关文章
- 用Vue.js和Webpack开发Web在线钢琴
缘起 由于童心未泯,之前在手机上玩过钢琴模拟App,但是手机屏幕太小,始终觉得不过瘾.其实对于我这个连基本乐理都不懂的"乐盲"来说,就算给我一台真正的钢琴,我也玩不转.不过是图个新 ...
- Django+Vue.js框架快速搭建web项目
一.vue环境搭建1.下载安装node.js.2.安装淘宝镜像cnpm,在命令窗口输入: npm install -g cnpm --registry=https://registry.npm.tao ...
- 数据存储的两种方式:Cookie 和Web Storage
数据存储的两种方式:Cookie 和Web Storage 1.Cookie Cookie的作用就像你去超市购物时,第一次给你办张购物卡,这个购物卡里存放了一些你的个人信息,下次你再来这个连锁超市时, ...
- 数据存储的两种方式:Cookie 和Web Storage(转)
数据存储的两种方式:Cookie 和Web Storage 数据存储的两种方式:Cookie 和Web Storage 1.Cookie Cookie的作用就像你去超市购物时,第一次给你办张购物卡 ...
- HTML5 Web Storage 特性
原文地址: Using HTML5 Web Storage 原文日期: 2010年06月28日 翻译日期: 2013年08月12日 当下Web开发领域最火爆的词语当属 HTML5.HTML5标准的新特 ...
- 网站开发进阶(三十)HTML5--本地存储Web Storage
HTML5--本地存储Web Storage Web Storage功能,顾名思义,就是在Web上针对客户端本地储存数据的功能,具体来说Web Storage分为两种: sessionStorage: ...
- Vue.js 学习笔记之三:与服务器的数据交互
显而易见的,之前的02_toDoList存在着一个很致命的缺陷.那就是它的数据只存在于浏览器端,一但用户关闭或重新载入页面,他之前加入到程序中的数据就会全部丢失,一切又恢复到程序的初始状态.要想解决这 ...
- Vue.js:轻量高效的前端组件化方案
转发一篇尤老师对vue.js的介绍,了解vue.js的来龙去脉.不过现在已经是2.0了,也有添加一些新的东西,当然有些东西也改了. Vue.js:轻量高效的前端组件化方案 Vue.js 是我在2014 ...
- Vue.js:轻量高效的前端组件化方案(转载)
摘要:Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统.在前端纷繁复杂的生态中,Vue.js有幸受到一定程度的关注,目前在GitHub上已经有5000+的star.本文将从各方面对Vue ...
随机推荐
- eclipse里error报错Target runtime com.genuitec.runtime.generic.jee60 is not defined.
eclipse里error报错Target runtime com.genuitec.runtime.generic.jee60 is not defined. eclipse里error报错解决办法 ...
- apache 中 ServerAlias让多个域名绑定到同一空间
在apache的虚拟主机中,如果书写了.ServerAlias www.a2.com www.a3.com这样的语句,就可以给虚拟主机增加多个域名,而且这些域名都访问同一个站点. #Listen 81 ...
- 深入理解Java虚拟机 #01# 自己编译JDK
x 首先用书上的脚本尝试,失败. 之后根据源文件的 README 编译,抛出: root@linux:/opt/openjdk# sh ./get_source.sh ERROR: Need init ...
- ES6学习--Array.from()方法
Array.from()方法就是将一个类数组对象或者可遍历对象转换成一个真正的数组. 那么什么是类数组对象呢?所谓类数组对象,最基本的要求就是具有length属性的对象. 1.将类数组对象转换为真正数 ...
- 20165211 获奖感想及java课程总结
20165211 获奖感想及java课程总结 理论脱离实践是最大的不幸.--达芬奇 这句话,是我在学习Java之前,假期内写的20165211 学习基础和C语言调查里的所引用的一句话,是当时我对Jav ...
- 关于ActiveMQ、RocketMQ、RabbitMQ、Kafka一些总结和区别
这是一篇分享文 转自:http://www.cnblogs.com/williamjie/p/9481780.html 尊重原作,谢谢 消息队列 为什么写这篇文章? 博主有两位朋友分别是小A和小B: ...
- Spring Cloud微服务体系搭建
前期架构设计图: 参考博文: Eureka相关: Eureka注册与发现(高可用注册中心.注册服务.Feign服务调用):https://blog.csdn.net/qq_32529383/artic ...
- git的软件安装
1.Git for Winodws 1.*的版本 https://github.com/msysgit/msysgit/releases 2.*的版本 https://github.com/g ...
- 记一次诡异的bug
使用django做项目,在视图函数中需要查询,查询前构造一个查询参数的模型来过滤参数防止报错,然后调用模型的方法返回一个字典,包括了所有查询的字段和值,发现只要查询过一次之后,后续的访问查询结果会在之 ...
- 在django restful framework中设置django model的property
众所周知,在django的model中,可以某些字段设置@property和setter deleter getter,这样就可以在存入数据的时候进行一些操作,具体原理请参见廖雪峰大神的博客https ...
