【vue系列】elementUI 穿梭框右侧获取当前选中项的值的思路
最近
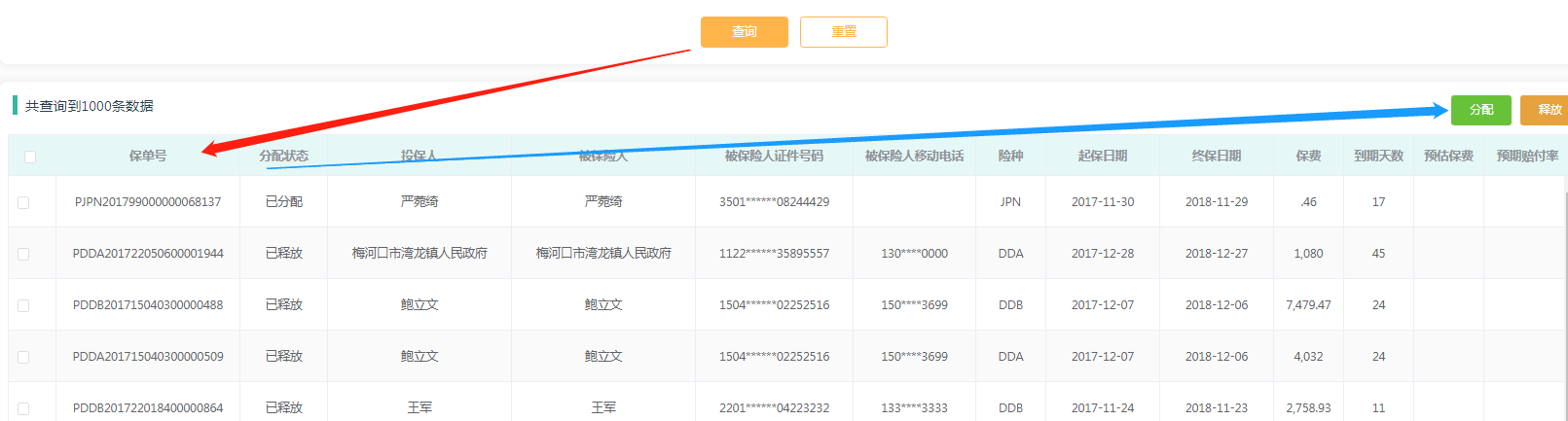
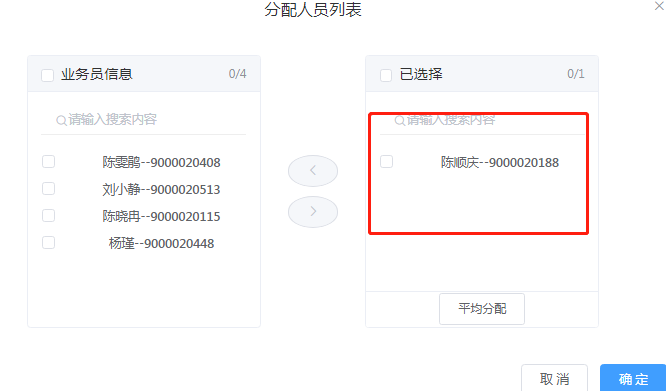
做了一个需求 在查询结果的表格中,选取(可多选)一些值,获取到保单号后,打开一个elementUI的穿梭框,然后获取到所有业务员,选取一些业务员后,将上一步获取到的保单号传递给业务员。
画个示意图


在这里遇到问题了
问题是 我要获取到右边我选取的人的工号和姓名,但是根据elementUI的文档提供的方法,渲染上去的信息都有一个唯一的key,在设置的时候 ↓
data.push({
key: i,
label: `备选项 ${ i }`,
disabled: i % ===
});
@change是右侧选项发生变化后触发的,拿到的是key。而且还有个问题,如果有3条数据,但是用户只勾选了2条或者1条,这个方法就拿不到用户选择的是哪个值了。
后来查了以后用:render-content, 这个方法是将数据渲染到穿梭框上的,所以可以拿到我要的信息,但是坑爹的是这个居然会自己做一个循环,我想把它装进数组里,但是数组里只能留存最后一个值。。。。很坑
后来实在是没办法了。。。感觉人生绝望的时候。。。
经过高人点拨,我说右侧只能拿到唯一key,有什么办法能获取我当前选中项数据呢?高人只一句话——拿到源数据的时候,别忘了做数据字典。
一语惊醒梦中人啊!我也尝试过和穿梭框取到的key和源数据进行匹配,但是源数据没有任何鸡毛可以匹配的,看到数据字典几个字就醒悟了:
于是我就在获取到要渲染到穿梭框值的接口处,放了一个key,因为穿梭框渲染数据的顺序和源数据的顺序是一样的,所以可以进行这样的操作。然后就通过key匹配,拿到我要的东西。
axios.post(this.SeverAddress + '/auth/login', obj)
.then((resp) => {
_this.loading = false;
if (resp.data.recode == '0') {
//登录成功
localStorage.setItem('ms_username',resp.data.username);
localStorage.setItem('crm_usercode',resp.data.usercode);
localStorage.setItem('crm_identify',resp.data.identify);
localStorage.setItem('crm_comcode',resp.data.comcode); // var ele = this.$options.methods.userinfo('crm_comcode'); //1109-当前登录机构00000000没数据 先写死了
var ele = 13000006;
var arr = [];
var objs = {
'comCode':ele
}
axios.post(this.SeverAddress + '/CifSaUserController/queryCifSaUser', objs)
.then((eles) => {
$.each(eles.data,function (index,i){
arr.push({
name:i.username,
codes:i.usercode,
key:index
})
})
var newBee = JSON.stringify(arr)
localStorage.setItem('dataSend',newBee);
})
.catch((error) => {
console.log('false')
});
对比:
test:function(a){
var tmp = JSON.parse(localStorage.getItem('dataSend'));
this.mem = a;
var obj = {};
var na = [];
for(let i = 0;i<tmp.length;i++){
for(let j = 0;j<a.length;j++){
if(a[j] == tmp[i].key){
obj = {
"usercode":tmp[i].codes,
"username":tmp[i].name
}
na.push(obj);
}
}
};
this.cifSauserList = na;
},
这件事就是一个启发,在遇到坎的时候,换个思路 恩
【vue系列】elementUI 穿梭框右侧获取当前选中项的值的思路的更多相关文章
- jQuery获取radio选中项的值【转藏】
<title></title> <script src="js/jquery-1.7.2.min.js"></script> < ...
- js获取下拉列表(select)选中项的值和文本
获取下拉列表选中项的值和文本(select) <html> <head> <meta charset="utf-8"/> <title&g ...
- jquery操作select下拉框的各种方法,获取选中项的值或文本,根据指定的值或文本选中select的option项等
简介jquery里对select进行各种操作的方法,如联动.取值.根据值或文本来选中指定的select下拉框指定的option选项,读取select选中项的值和文本等. 这一章,站长总结一下jquer ...
- jQuery获取checkbox选中项等操作及注意事项
jQuery获取checkbox选中项等操作及注意事项 今天在做一个项目功能时需要显示checkbox选项来让用户进行选择,由于前端不是很熟练,所以做了一个简单的Demo,其中遇到一些小问题,特记录下 ...
- Jquery怎么获取select选中项 自定义属性的值
Jquery如何获取select选中项 自定义属性的值?HTML code <select id="ddl" onchange="ddl_change(this)& ...
- element-ui 穿梭框使用axios数据查询
//class="input"样式自写,用来覆盖穿梭框自带的搜索,它自带的搜索框不能搜索外部数据,只能查询在穿梭框内的数据 <div style="text-ali ...
- [开发笔记]-jQuery获取checkbox选中项等操作及注意事项
今天在做一个项目功能时需要显示checkbox选项来让用户进行选择,由于前端不是很熟练,所以做了一个简单的Demo,其中遇到一些小问题,特记录下来,希望能帮到遇到类似问题的同学们. 1. 获取chec ...
- jquery获取select选中项的文本
使用jquery获取选中的值很简单 $("#select").val(); 但是获取选中的文本就没有这么直接了 $("#select").find(" ...
- WinForms_ListView中获取选中项数据值
string value = listList.SelectedItems[0].SubItems[1].Text;//获取首行listview的值 string va = listList.Sele ...
随机推荐
- C 运算优先级口诀
运算优先级口诀: 括号成员第一; //括号运算符[]() 成员运算符. -> 全体单目第二; //所有的单目运算符比如!.~.++. --. +(正). -(负) ...
- 20145101《Java程序设计》第三周学习总结
20145101 <Java程序设计>第3周学习总结 教材学习内容总结 本周进行的是第四章和第五章的学习.本阶段的学习难度有所提升,无论是在知识的量还是深度都开始增加,内容很丰富,也很有趣 ...
- 20145333茹翔 Exp5 Adobe阅读器漏洞攻击
20145333茹翔 Exp5 Adobe阅读器漏洞攻击 实验过程 主机为kali的ip地址为:192.168.1.111.靶机windows xp 的ip地址为:192.168.1.110 使用命令 ...
- 20145326蔡馨熠《网络对抗》shellcode注入&Return-to-libc攻击深入
20145326蔡馨熠<网络对抗>shellcode注入&Return-to-libc攻击深入 准备一段shellcode 首先我们应该知道,到底什么是shellcode.经过上网 ...
- sqlite3 的一些整理和补充
一,sqlite3数据库打开时的返回值及其所代表的含义 返回值 描述 返回值 描述 SQLITE_OK=0 返回成功 SQLITE_FULL=13 数据库满,插入失败 SQLITE_ERROR=1 S ...
- JavaScript:Function/Object/prototype/__proto__
console.log(Object.__proto__===Function.prototype); //true console.log(Object.prototype.__proto__); ...
- 使用JavaScript / JQuery导出 html table 数据至 Excel 兼容IE/Chrome/Firefox
function fnExcelReport() { var tab_text="<table border='2px'><tr bgcolor='#87AFC6'> ...
- C# ashx接收ContentType="text/xml"类型值
public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain&qu ...
- python 元组查找元素返回索引
#create a tuple tuplex = tuple("index tuple") print(tuplex) #get index of the first item w ...
- c++ 匹配A容器中最先出现的b容器中的元素,返回iterator,(find_first_of)
#include <iostream> // std::cout #include <algorithm> // std::find_first_of #include < ...
