React脚手架create-react-app+elementUI使用
一、介绍
1、create-react-app是FaceBook官方发布了一个无需配置的、用于快速构建开发环境的脚手架工具。
2、优点
a、无需配置:官方的配置堪称完美,几乎不用你再配置任何东西,就可以上手开发项目。
b、高集成性:集成了对React,JSX,ES6和Flow的支持。
c、自带服务:集成了开发服务器,你可以实现开发预览一体化。
d、热更新:保存自动更新。
e、全兼容性:自动处理CSS的兼容问题,无需添加-webkit前缀。
f、自动发布:集成好了发布成品功能,编译后直接发布,并且包含了sourcemaps功能
二、脚手架官网
https://github.com/facebookincubator/create-react-app
三、安装create-react-app
1、安装前需要安装node和npm(node版本不能低于8.xx,不然会报错)
npm install -g create-react-app
2、创建react项目
命令如下
create-react-app my-app
3、启动服务
npm start
启动后页面展示,端口为3000

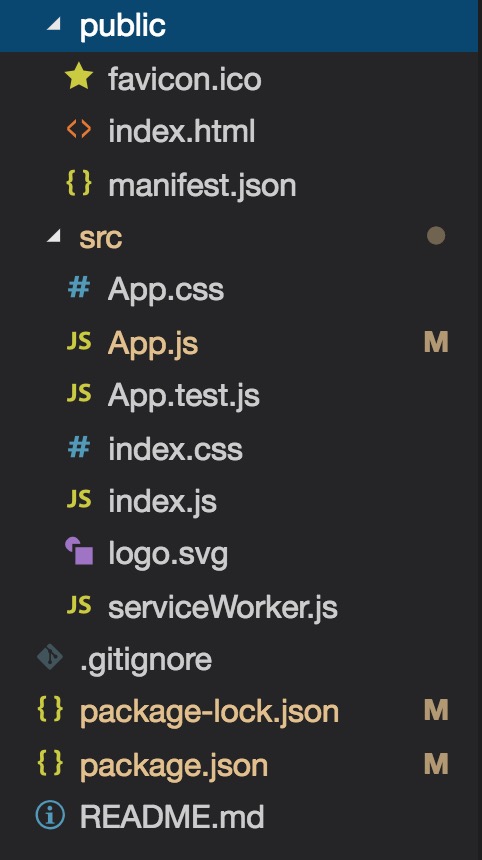
4、目录结构

好,脚手架启动成功后,安装elementUI
四、安装elementUI
1、官网
https://elemefe.github.io/element-react/#/zh-CN/quick-start
2、安装
npm i element-react --save
npm install element-theme-default --save //安装主题3、使用 elementUI
在脚手架的App.js 中引入elementUI
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
import { Button } from 'element-react'; //引入element-react
import 'element-theme-default'; //引入主题
代码中添加elementUI组价件
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
<p className="App-intro">
Hello react!!!
</p>
<Button type="primary">element按钮</Button> // 按钮组件
</header>
</div>
)
}
}
页面效果

React脚手架create-react-app+elementUI使用的更多相关文章
- react脚手架改造(react/react-router/redux/eslint/karam/immutable/es6/webpack/Redux DevTools)
公司突然组织需要重新搭建一个基于node的论坛系统,前端采用react,上网找了一些脚手架,或多或少不能满足自己的需求,最终在基于YeoMan的react脚手架generator-react-webp ...
- react 脚手架 及路由和 redux
前提是我们需要下载 nodejs 使用 npm 下载 react 的脚手架,react-router-dom,redux 全局下载 react 的脚手架:npm i create-react-app ...
- tap news:week5 0.0 create react app
参考https://blog.csdn.net/qtfying/article/details/78665664 先创建文件夹 安装create react app 这个脚手架(facebook官方提 ...
- Create React App
Facebook开源了React前端框架(MIT Licence),也同时提供了React脚手架 - create-react-app. create-react-app遵循约定优于配置(Coc)的原 ...
- 如何扩展 Create React App 的 Webpack 配置
如何扩展 Create React App 的 Webpack 配置 原文地址https://zhaozhiming.github.io/blog/2018/01/08/create-react-a ...
- 在 .NET Core 5 中集成 Create React app
翻译自 Camilo Reyes 2021年2月22日的文章 <Integrate Create React app with .NET Core 5> [1] Camilo Reyes ...
- 利用 Create React Native App 快速创建 React Native 应用
本文介绍的 Create-React-Native-App 是非常 Awesome 的工具,而其背后的 Expo 整个平台也让笔者感觉非常的不错.笔者目前公司是采用 APICloud 进行移动应用开发 ...
- 使用create react app教程
This project was bootstrapped with Create React App. Below you will find some information on how to ...
- 深入 Create React App 核心概念
本文差点难产而死.因为总结的过程中,多次怀疑本文是对官方文档的直接翻译和简单诺列:同时官方文档很全面,全范围的介绍无疑加深了写作的心智负担.但在最终的梳理中,发现走出了一条与众不同的路,于是坚持分享出 ...
随机推荐
- c++标准之于gcc/vc/boost等实现相当于jsr规范之于sunjdk/ibmjdk/tomcat/weblogic等实现
春节放假期间,一直在学习c++,越想越发现c++标准之于gcc/vc/boost等实现相当于jsr规范之于sunjdk/ibmjdk/tomcat/weblogic等实现
- ubuntu 更改python3为默认版本
ubuntu 自带两个python版本,一个是python2一个是python3 默认版本是python2的,想要更改ubuntu python3 为默认版本, 只需要两行命令: sudo updat ...
- JavaScript 实现省市二级联动
JavaScript 实现省市二级联动 版权声明:未经授权,严禁转载! 案例代码 <style> .hide { display: none; } </style> <s ...
- RAM,ROM,NAND Flash,NOR Flash(A)
他们四者相互独立 RAM掉电易失数据: RAM又分两种,一种是静态RAM,SRAM:一种是动态RAM,DRAM.前者的存储速度要比后者快得多,我们现在使用的内存一般都是动态RAM. DDR是Doubl ...
- UNIX网络编程--简介(一)【转】
本文转载自:http://blog.csdn.net/yusiguyuan/article/details/11760187 一.概述 a) 在编写与计算机通信的程序时,首先要确定的就是和计算机通信的 ...
- 奇怪的分式|2014年蓝桥杯B组题解析第六题-fishers
奇怪的分式 上小学的时候,小明经常自己发明新算法.一次,老师出的题目是: 1/4 乘以 8/5 小明居然把分子拼接在一起,分母拼接在一起,答案是:18/45 (参见图1.png) 老师刚想批评他,转念 ...
- FOJ-1058-粗心的物理学家
题目:粗心的物理学家 代码: #include<stdlib.h> #include<iostream> #include<cstdio> using namesp ...
- 并发队列ConcurrentLinkedQueue、阻塞队列AraayBlockingQueue、阻塞队列LinkedBlockingQueue 区别和使用场景总结
三者区别与联系: 联系,三者 都是线程安全的.区别,就是 并发 和 阻塞,前者为并发队列,因为采用cas算法,所以能够高并发的处理:后2者采用锁机制,所以是阻塞的.注意点就是前者由于采用cas算 ...
- UVa 11584 划分成回文串
https://vjudge.net/problem/UVA-11584 题意: 给出一串字符,把它划分成尽量少的回文串. 思路: 用d[i]表示划分到i时所能划分的最小个数,转移方程为d[i]=mi ...
- 生信软件的好帮手-bioconda--转载
http://mp.weixin.qq.com/s/nK1Kkf9lfZStoX25Y7SzHQ 这篇文章主要适用于Linux平台,当然MacOS也行,不过它有更好安装方法. 此外网上也会许多更好的关 ...
