UI5-文档-4.23-Custom Formatters
如果希望对数据模型的属性进行更复杂的格式化逻辑,还可以编写自定义格式化函数。现在我们将使用自定义格式化程序添加本地化状态,因为数据模型中的状态是一种相当技术性的格式。
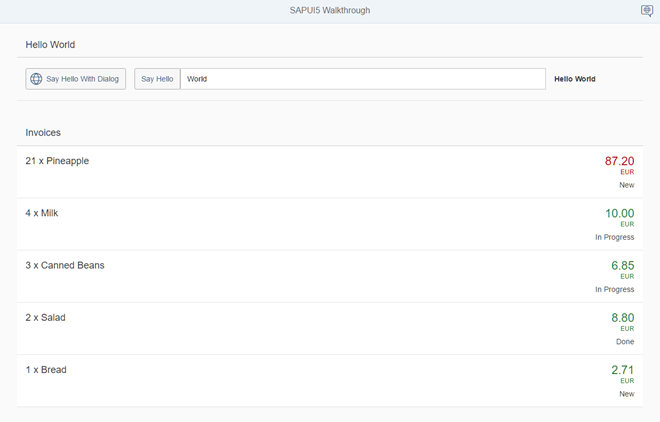
Preview

A status is now displayed with a custom formatter
Coding
You can view and download all files at Walkthrough - Step 23.
webapp/model/formatter.js (New)
sap.ui.define([],function(){
"use strict";
return{
statusText:function(sStatus){
var resourceBundle =this.getView().getModel("i18n").getResourceBundle();
switch(sStatus){
case"A":
return resourceBundle.getText("invoiceStatusA");
case"B":
return resourceBundle.getText("invoiceStatusB");
case"C":
return resourceBundle.getText("invoiceStatusC");
default:
return sStatus;
}
}
};
});
我们的新格式化程序文件位于应用程序的model文件夹中,因为格式化程序正在处理数据属性并格式化它们以便在UI上显示。到目前为止,除了发票之外,我们没有任何与模型相关的 Invoices.json 文件, 现在,我们将把文件夹webapp/model添加到我们的应用程序中。这一次,我们不从任何基本对象进行扩展,只返回一个JavaScript对象,其中包含sap.ui.define调用中的formatter函数。
函数lawstext从数据模型获取技术状态作为输入参数,并返回从resourceBundle文件读取的可读文本。
webapp/controller/InvoiceList.controller.js
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/ui/model/json/JSONModel",
"sap/ui/demo/walkthrough/model/formatter"
], function (Controller, JSONModel, formatter) {
"use strict";
return Controller.extend("sap.ui.demo.walkthrough.controller.InvoiceList", {
formatter: formatter,
onInit : function () {
var oViewModel = new JSONModel({
currency: "EUR"
});
this.getView().setModel(oViewModel, "view");
}
});
});
要加载格式化程序函数,必须将其添加到invoiclist .controller.js中。在这个控制器中,我们首先向自定义格式化程序模块添加一个依赖项。控制器只是将加载的格式化程序函数存储在本地属性格式化程序中,以便能够在视图中访问它们。
webapp/view/InvoiceList.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.InvoiceList"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<List
headerText="{i18n>invoiceListTitle}"
class="sapUiResponsiveMargin"
width="auto"
items="{invoice>/Invoices}">
<items>
<ObjectListItem
title="{invoice>Quantity} x {invoice>ProductName}"
number="{
parts: [{path: 'invoice>ExtendedPrice'}, {path: 'view>/currency'}],
type: 'sap.ui.model.type.Currency',
formatOptions: {
showMeasure: false
}
}"
numberUnit="{view>/currency}"
numberState="{= ${invoice>ExtendedPrice} > 50 ? 'Error' : 'Success' }">
<firstStatus>
<ObjectStatustext="{
path: 'invoice>Status',
formatter: '.formatter.statusText'
}"/>
</firstStatus>
</ObjectListItem> </items>
</List>
</mvc:View>
我们使用firstStatus聚合向ObjectListItem添加一个状态,该状态将显示发票的状态。自定义格式化程序函数是用绑定语法的保留属性格式化程序指定的。formatter名称前面的“.”表示在当前视图的控制器中查找该函数。在那里,我们定义了一个属性formatter,它保存我们的formatter函数,因此我们可以通过.formatter.statusText.访问它。
webapp/i18n/i18.properties
# App Descriptor
appTitle=Hello World
appDescription=A simple walkthrough app that explains the most important concepts of SAPUI5 # Hello Panel
showHelloButtonText=Say Hello
helloMsg=Hello {0}
homePageTitle=Walkthrough
helloPanelTitle=Hello World
openDialogButtonText=Say Hello With Dialog
dialogCloseButtonText=Ok # Invoice List
invoiceListTitle=Invoices
invoiceStatusA=New
invoiceStatusB=In Progress
invoiceStatusC=Done
我们向资源包中添加了三个新条目,它们反映了翻译后的状态文本。这些文本现在显示在ObjectListItem的number属性下面,该属性取决于发票的状态。
Parent topic: Walkthrough
Previous: Step 22:
Expression Binding
Next: Step 24:
Filtering
Related Information
Formatting,
Parsing, and Validating Data
UI5-文档-4.23-Custom Formatters的更多相关文章
- Apache DolphinScheduler 使用文档(2-3/8):集群规划及环境准备
本文章经授权转载,原文链接: https://blog.csdn.net/MiaoSO/article/details/104770720 目录 2. 集群规划 2.1 集群配置 2.2 软件版本 2 ...
- Spring Boot中使用Swagger2构建API文档
程序员都很希望别人能写技术文档,自己却很不愿意写文档.因为接口数量繁多,并且充满业务细节,写文档需要花大量的时间去处理格式排版,代码修改后还需要同步修改文档,经常因为项目时间紧等原因导致文档滞后于代码 ...
- Apache DolphinScheduler 使用文档(5/8):使用与测试
本文章经授权转载,原文链接: https://blog.csdn.net/MiaoSO/article/details/104770720 目录 5. 使用与测试 5.1 安全中心(Security) ...
- Apache DolphinScheduler 使用文档(4/8):软件部署
本文章经授权转载,原文链接: https://blog.csdn.net/MiaoSO/article/details/104770720 目录 4. 软件部署 4.1 为 dolphinschedu ...
- Apache DolphinScheduler 1.2.0 使用文档(1/8):架构及名词解释
本文章经授权转载,原文链接: https://blog.csdn.net/MiaoSO/article/details/104770720 目录 1. 架构及名词解释 1.1 DolphinSched ...
- Apache DolphinScheduler 使用文档(7/8):系统参数及自定义参数
本文章经授权转载,原文链接: https://blog.csdn.net/MiaoSO/article/details/104770720 目录 7. 参数 7.1 系统参数 7.2 时间自定义参数 ...
- Apache DolphinScheduler 使用文档(8/8):附录
本文章经授权转载,原文链接: https://blog.csdn.net/MiaoSO/article/details/104770720 目录 附录.队列管理 附录.令牌管理 附录.队列管理 Q : ...
- Apache DolphinScheduler 使用文档(6/8):任务节点类型与任务参数设置
本文章经授权转载,原文链接: https://blog.csdn.net/MiaoSO/article/details/104770720 目录 6. 任务节点类型和参数设置 6.1 Shell节点 ...
- JIRA6.36-7.23数据迁移文档
JIRA6.3.6-JIRA7.2.3数据迁移文档 安装JIRA7.2.3 安装包位于服务器/opt/SOFTWARE_PACKAGE目录下 建立JIRA安装的目录数据目录 cd /opt mkdir ...
- [实战]MVC5+EF6+MySql企业网盘实战(23)——文档列表
写在前面 上篇文章实现了图片列表,这篇文章实现文档列表将轻车熟路,因为逻辑基本相似,只是查询条件的不同.这里将txt,doc,docx,ppt,pptx,xls,xlsx的文件都归为文档列表中. 系列 ...
随机推荐
- Nginx基础学习
参考博客: http://www.2cto.com/os/201212/176520.html http://os.51cto.com/art/201111/304611.htm http://www ...
- 【转】实战USB接口手机充电 看3.0/2.0谁更快
原文网址:http://mb.it168.com/a2012/0816/1385/000001385641_all.shtml [IT168 应用]当下,越来越多的电脑都已普及USB 3.0接口,新买 ...
- Spring boot 使用的注解有哪些?
Spring boot 使用的注解有哪些? 注解 作用 @SpringBootApplication 等价于 @Configuration + @EnableAutoConfiguration + @ ...
- shell教程-001:shell简介 什么是shell,shell命令的两种执行方式
Shell本身是一个用C语言编写的程序,它是用户使用Unix/Linux的桥梁,用户的大部分工作都是通过Shell完成的. Shell既是一种命令语言,又是一种程序设计语言.作为命令语言,它交互式地解 ...
- Linux(Centos7)下安装 zookeeper docker版 集群
为了省去麻烦的软件安装,现在开发环境需要的软件越来越习惯于docker安装了,先看下安装后的截图,开发环境正在启动的容器 1.首先系统需要先支持docker …… 由于之前安装几次都没有做流程记录,在 ...
- ncnn编译安装-20190415
ncnn编译安装 1.git clone https://github.com/Tencent/ncnn 2.按照wiki说明来编译,根据需要,选择不同的编译方式.在ncnn/CMakeLists.t ...
- android onSaveInstanceState()及其配对方法。
转自:http://blog.chinaunix.net/uid-22985736-id-2977672.html onSaveInstanceState() 和 onRestoreInstanceS ...
- RabbitMQ-2 工作队列
参考:http://rabbitmq.mr-ping.com/ 工作队列 (使用pika 0.9.5 Python客户端) 在第一篇教程中,我们已经写了一个从已知队列中发送和获取消息的程序.在这篇教程 ...
- Monit安装与配置
Monit安装与配置 monit 监控并自动重启服务 官方文档
- AJAX XML 实例
AJAX XML 实例 下面的例子将演示网页如何使用 AJAX 来读取来自 XML 文件的信息 <!DOCTYPE html> <html> <head> < ...
