webstorm使用
1. 打开toolbar
2. 安装vue.js
3. 设置new vue file模板
<template><div><header-component/><div>this is template body</div><other-component/></div></template><script>export default{}</script><style></style>
4. Vue项目打包
npm run dev
6. webstorm修改文件,webpack-dev-server不会自动编译刷新
转自:http://www.cnblogs.com/wshiqtb/p/5924172.html
重装了 webstorm ,从10升级到了2016
一升不要紧,打开老项目,开启webpakc-dev-server,然后改代码,发现浏览器不会自动刷新了!!!
这可急死我了,各种卸载webpack、webpack-dev-server,安装各种版本,调试。各种查资料查文档,都讲的是参数配置(webpack-dev-server启动就会自刷新,参数都是其它用途)。
然后结果都是 no work!!!
难道以后我的工作以后就在 不断的 手动编译中度过吗???????,不甘心!!!
废话不多说了,最后在我快要放弃的时候,不经意间发现了一些猫腻(天助我也):
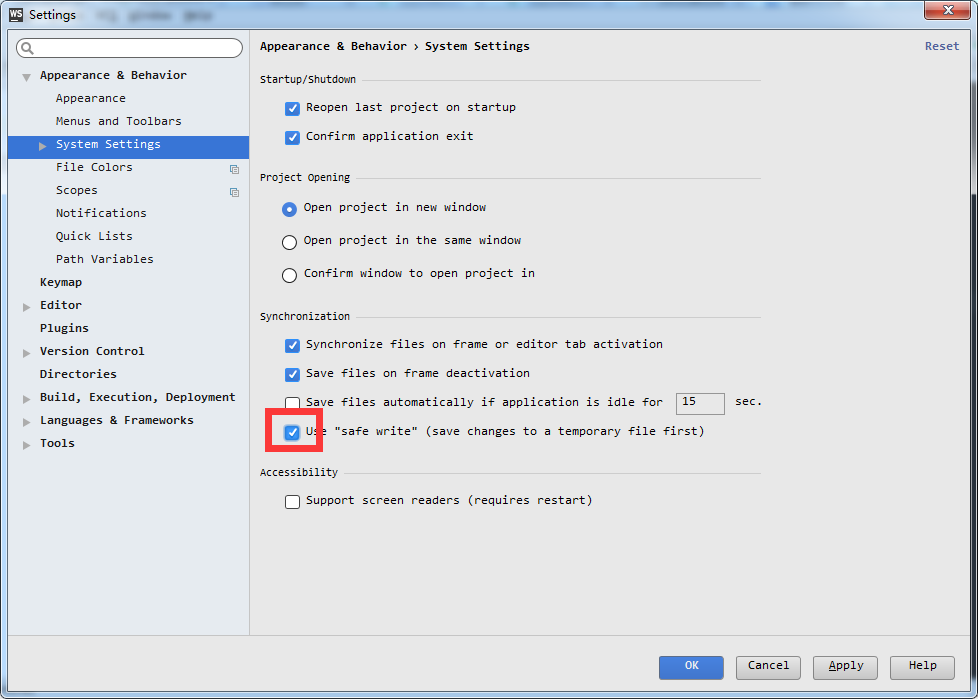
webstorm的保存,会在临时文件夹中创建一个文件用来保存(好像没有出发实际文件的变更),所以我们要在setting中勾掉这个设置,如下图

切记,这里的勾是要勾掉(就是不选择)
it work good!!!
7. webstorm不能新建vue.js工程
可以通过webstorm的终端控制台来新建项目
webstorm使用的更多相关文章
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- 使用webstorm+webpack构建简单入门级“HelloWorld”的应用&&引用jquery来实现alert
使用webstorm+webpack构建简单入门级"HelloWorld"的应用&&构建使用jquery来实现 1.首先你自己把webstorm安装完成. 请参考这 ...
- webstorm下载&&安装过程&&打开项目
一.webstorm下载 WebStorm 是jetbrains公司旗下一款JavaScript 开发工具.被广大中国JS开发者誉为"Web前端开发神器"."最强大的HT ...
- WebStorm 2016 最新版激活(activation code方式)
WebStorm 2016 最新版激活(activation code方式) WebStorm activation code WebStorm 最新版本激活方式: 今天下载最新版本的WebStorm ...
- webstorm license key
JetBrains WebStorm注册码 UserName: William License Key : ===== LICENSE BEGIN ===== 45550-12042010 00001 ...
- WebStorm 常用功能的使用技巧分享
WebStorm 是 JetBrain 公司开发的一款 JavaScript IDE,使用非常方便,可以使编写代码过程更加流畅. 本文在这里分享一些常用功能的使用技巧,希望能帮助大家更好的使用这款强大 ...
- Webstorm编译TypeScript
下载webstorm 下载node.js编译器npm Webstorm的安装很简单.但如果没有Java For Mac 环境打开Webstorm时会有提示,点击提示会跳转下载链接,下载安装就好. ...
- WebStorm
1,简介 WebStorm 10是一款强大的HTML5编辑工具,是 JetBrains 推出的一款商业的 JavaScript 开发工具.功能强大的前端专用IDE,拥有即时编辑(chrome).自动完 ...
- webstorm 常用快捷键
webstorm应该是目前最强的js编辑器了,结合sublime text可以很效率的开发项目.今天整理了一些webstorm比较实用的快捷键: Ctrl+/ 或 Ctrl+Shift+/ 注释(// ...
- WebStorm 2016.2.3的安装与汉化
WebStorm是一款功能出色的JavaScript开发工具.号称是""Web前端开发神器"."最强大的HTML5编辑器"."最智能的Jav ...
随机推荐
- Java中的内存泄露
- C语言指针和操作系统的逻辑地址
你在进行C语言指针编程中,可以读取指针变量本身值(&操作),实际上这个值就是逻辑地址,它是相对于你当前进程数据段的地址,不和绝对物理地址相干.只有在Intel实模式下,逻辑地址才和物理地址相等 ...
- [CLPR] 卷积还是相关? - Opencv之filter2D探究
I am doing something about convolving images in Python and for sake of speed I chose opencv 2.4.9. O ...
- hadoop yarn 知识点
yarn 简介: Yarn是一个分布式的资源管理系统,用以提高分布式的集群环境下的资源利用率,这些资源包括内存.IO.网络.磁盘等.其产生的原因是为了解决原MapReduce框架的不足.最初MapRe ...
- linux 下git使用教程
#添加所有新增文件 git add . #提交所有修改,包括删除,添加,修改 git add -A git add --all #查看状态 git status #添加一个文件 git add rea ...
- win7 配置微软的深度学习caffe
win7 配置微软的深度学习caffe 官方下载: https://github.com/Microsoft/caffe 然后 直接修改caffe目录下的windows目录下的项目的props文件 ...
- 计算机中丢失api-ms-win-crt-runtime-l1-1-0.dll解决办法
今天开始Python学习之旅,安装配置好Python环境之后,在命令行中输入Python命令,提示“计算机中丢失api-ms-win-crt-runtime-l1-1-0.dll...” 解决办法: ...
- android 更新listview 其中一行的数据显示
private void updateView(int index){ View v = yourListView.getChildAt(index - yourListView.getFirstVi ...
- CORS跨域的概念与TP5的解决方案
namespace app\api\behavior; use think\Response; class CORS{ public function appInit(&$params) { ...
- sql编程中流程控制 IF ……THEN……ELSEIF……THEN………END IF
写mysql存储过程应注意的几点: 1.声明变量(declare)时要注意字符集,用变量存储表字段时,表字段与变量的字符编码要一致. 2.mysql的字符合并不能用‘+’号,必须用concat函数. ...





