【HTML5】实例练习
1.许多时髦的网站都提供视频。如果在网页上展示视频?
<!DOCTYPE HTML>
<html>
<body> <video width="320" height="240" controls="controls">
<source src="/i/movie.ogg" type="video/ogg">
<source src="/i/movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video> </body>
</html>
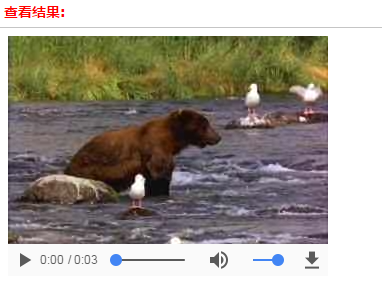
运行效果:

代码解读:
controls 属性供添加播放、暂停和音量控件。
包含宽度和高度属性也是不错的主意。
<video> 与 </video> 之间插入的内容是供不支持 video 元素的浏览器显示的:

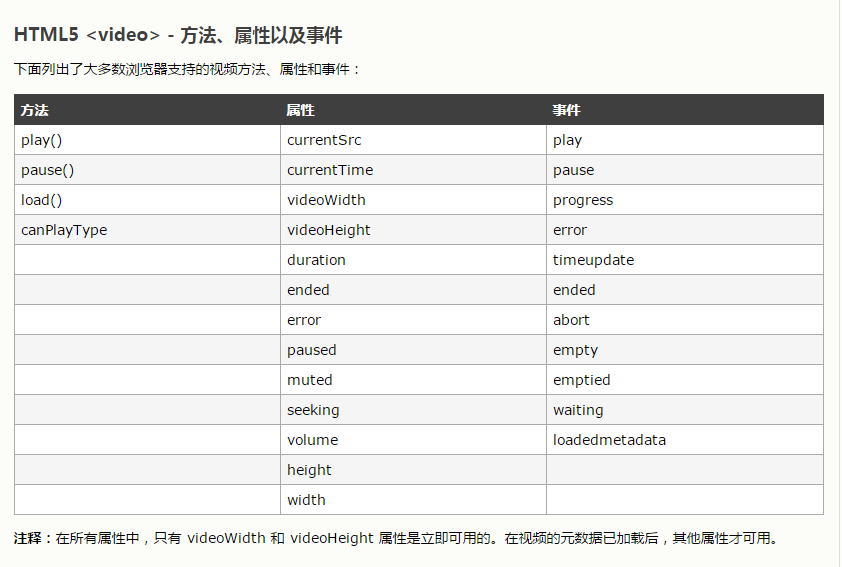
2.HTML5 <video> - 使用 DOM 进行控制
HTML5 <video> 元素同样拥有方法、属性和事件。
其中的方法用于播放、暂停以及加载等。其中的属性(比如时长、音量等)可以被读取或设置。其中的 DOM 事件能够通知您,比方说,<video> 元素开始播放、已暂停,已停止,等等。
下例中简单的方法,向我们演示了如何使用 <video> 元素,读取并设置属性,以及如何调用方法。
<!DOCTYPE html>
<html>
<body> <div style="text-align:center;">
<button onclick="playPause()">播放/暂停</button>
<button onclick="makeBig()">大</button>
<button onclick="makeNormal()">中</button>
<button onclick="makeSmall()">小</button>
<br />
<video id="video1" width="420" style="margin-top:15px;">
<source src="/example/html5/mov_bbb.mp4" type="video/mp4" />
<source src="/example/html5/mov_bbb.ogg" type="video/ogg" />
Your browser does not support HTML5 video.
</video>
</div> <script type="text/javascript">
var myVideo=document.getElementById("video1"); function playPause()
{
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
} function makeBig()
{
myVideo.width=560;
} function makeSmall()
{
myVideo.width=320;
} function makeNormal()
{
myVideo.width=420;
}
</script> </body>
</html>
运行效果,可以通过按钮去控制视频大中小及播放暂停操作。


2.拖放(Drag 和 drop)是 HTML5 标准的组成部分。
拖放
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。
在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
浏览器支持
Internet Explorer 9、Firefox、Opera 12、Chrome 以及 Safari 5 支持拖放。
注释:在 Safari 5.1.2 中不支持拖放。
HTML5 拖放实例
下面的例子是一个简单的拖放实例:
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
#div1 {width:198px; height:66px;padding:10px;border:1px solid #aaaaaa;}
</style>
<script type="text/javascript">
function allowDrop(ev)
{
ev.preventDefault();
} function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
} function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body> <p>请把 W3School 的图片拖放到矩形中:</p> <div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<br />
<img id="drag1" src="/i/eg_dragdrop_w3school.gif" draggable="true" ondragstart="drag(event)" /> </body>
</html>
运行效果
拖拽前:

拖拽后:

代码解读:
设置元素为可拖放
首先,为了使元素可拖动,把 draggable 属性设置为 true :
<img draggable="true" />
拖动什么 - ondragstart 和 setData()
然后,规定当元素被拖动时,会发生什么。
在上面的例子中,ondragstart 属性调用了一个函数,drag(event),它规定了被拖动的数据。
dataTransfer.setData() 方法设置被拖数据的数据类型和值:
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
在这个例子中,数据类型是 "Text",值是可拖动元素的 id ("drag1")。
放到何处 - ondragover
ondragover 事件规定在何处放置被拖动的数据。
默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式。
这要通过调用 ondragover 事件的 event.preventDefault() 方法:
event.preventDefault()
进行放置 - ondrop
当放置被拖数据时,会发生 drop 事件。
在上面的例子中,ondrop 属性调用了一个函数,drop(event):
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
代码解释:
- 调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)
- 通过 dataTransfer.getData("Text") 方法获得被拖的数据。该方法将返回在 setData() 方法中设置为相同类型的任何数据。
- 被拖数据是被拖元素的 id ("drag1")
- 把被拖元素追加到放置元素(目标元素)中
4.来回拖放图片
如何在两个 <div> 元素之间拖放图像。
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
#div1, #div2
{float:left; width:198px; height:66px; margin:10px;padding:10px;border:1px solid #aaaaaa;}
</style>
<script type="text/javascript">
function allowDrop(ev)
{
ev.preventDefault();
} function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
} function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body> <div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)">
<img src="/i/eg_dragdrop_w3school.gif" draggable="true" ondragstart="drag(event)" id="drag1" />
</div>
<div id="div2" ondrop="drop(event)" ondragover="allowDrop(event)"></div> </body>
</html>
运行结果:

【HTML5】实例练习的更多相关文章
- 值得 Web 开发人员收藏的20个 HTML5 实例教程
当开始学习如何创建 Web 应用程序或网站的时候,最流行的建议之一就是阅读教程,并付诸实践.也有大量的 Web 开发的书,但光有理论没有实际行动是无用的.现在由于网络的发展,我们有很多的工具可以用于创 ...
- HTML5新特性之CSS+HTML5实例
1.新的DOCTYPE和字符集 HTML5的一项准则就是化繁为简,Web页面的DOCTYPE被极大的简化. <!DOCTYPE html> 同时字符集声明也被简化了: <meta c ...
- html5 实例渐变
代码实例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- html5实例-闪烁的星星
一.绘制五角星 1.1页面结构 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"&g ...
- HTML最新标准HTML5小结
写在前面 HTML5出来已经很久了,然而由于本人不是专业搞前端的,只知道有这个东西,具体概念有点模糊(其实就是一系列标准规范啦):因此去年(2015.11.09),专门对HTML5做了个简单的小结,今 ...
- Html5 postMessage
解释: 跨文档消息传输Cross Document Messaging. 编写代码前注意判断浏览器是否支持Html5 实例: b页面向a页面发送消息. <!DOCTYPE> <htm ...
- HTML5 简介、浏览器支持、新元素
什么是 HTML5? HTML5 是最新的 HTML 标准. HTML5 是专门为承载丰富的 web 内容而设计的,并且无需额外插件. HTML5 拥有新的语义.图形以及多媒体元素. HTML5 提供 ...
- HTML5资源教程
新款CSS3按钮组合 5组可爱CSS3按钮 Leave a reply 之前我分享过一些时尚的CSS3动画按钮,比如CSS3渲染Checkbox实现3D开关切换按钮.纯CSS3 3D按钮 按钮酷似牛奶 ...
- 一起感受HTML5和CSS3
Web设计师可以使用HTML4和CSS2.1完成一些很酷的东西.我们可以在不使用陈旧的基于table布局的基础上完成文档逻辑结构并创建内容丰富的网站.我们可以在不使用内联<font>和&l ...
- CSS-JQUERY笔记
Ready $(document).ready(function(){ }) Input_div_span Input-长度限制 <input maxLength="2"&g ...
随机推荐
- 《计算机图形学》2.1.1 刷新式CRT
图形系统一般使用显示器作为其输出设备. 大部分视频监视器的操作是基于标准的阴极射线管(cathode-ray tube,CRT)设计的,但是也已经出现了其他一些技术,并且固态监视器终究要占据主导地位. ...
- Eclipse删除代码中所有注释及空格
替换方法: Ctrl+F 删除java注释: /\*{1,2}[\s\S]*?\*/ Ctrl+F 删除xml注释: <!-[\s\S]*?--> Ctrl+F 删除空白行: ^\ ...
- IOS设计模式第十篇之命令行设计模式
命令行设计模式: 命令设计模式将一个请求或行动作封装为对象.这个封装请求比原始的请求要灵活并且可以在对象之前被传递,存储,动态修改或者放进队列里面.苹果 苹果公司实现这种模式使用Target-Acti ...
- C++空类
class Empty { public: Empty(); // 缺省构造函数 Empty( const Empty& ); // 拷贝构造函数 ~Empty(); // 析构函数 Empt ...
- 深入理解 Neutron -- OpenStack 网络实现(1):GRE 模式
问题导读1.什么是VETH.qvb.qvo?2.qbr的存在的作用是什么?3.router服务的作用是什么? 如果不具有Linux网络基础,比如防火墙如何过滤ip.端口或则对openstack ovs ...
- 题目1461:Tempter of the bone(深度优先遍历DFS)
题目链接:http://ac.jobdu.com/problem.php?pid=1461 详解链接:https://github.com/zpfbuaa/JobduInCPlusPlus 参考代码: ...
- LeetCode 33 Search in Rotated Sorted Array(循环有序数组中进行查找操作)
题目链接 :https://leetcode.com/problems/search-in-rotated-sorted-array/?tab=Description Problem :当前的数组 ...
- Sencha Cmd 5.0.1.231 是坑爹货
Sencha Cmd 5.0.1.231相比之前的版本有了很大的变动,存在很多坑爹之处,个人建议不要升级到这个版本,如果已经升级了的就卸载了还原到以前的版本吧. 历史版本下载地址:http://cdn ...
- ThinkPHP-5.0.23新的RCE漏洞测试和POC
TP5新RCE漏洞 昨天又是周五,讨厌周五曝漏洞,还得又得加班,算了,还是先验证一波.新的TP5RCE,据说发现者因为上次的RCE,于是又审计了代码,结果发现的.TP5也成了万人轮啊. 测试 环境搭建 ...
- Ubuntu下Chrome运行Silverlight程序
Ubuntu 14.04.1下运行Terminal,安装Pipelight输入以下命令: sudo add-apt-repository ppa:pipelight/stable sudo apt-g ...
