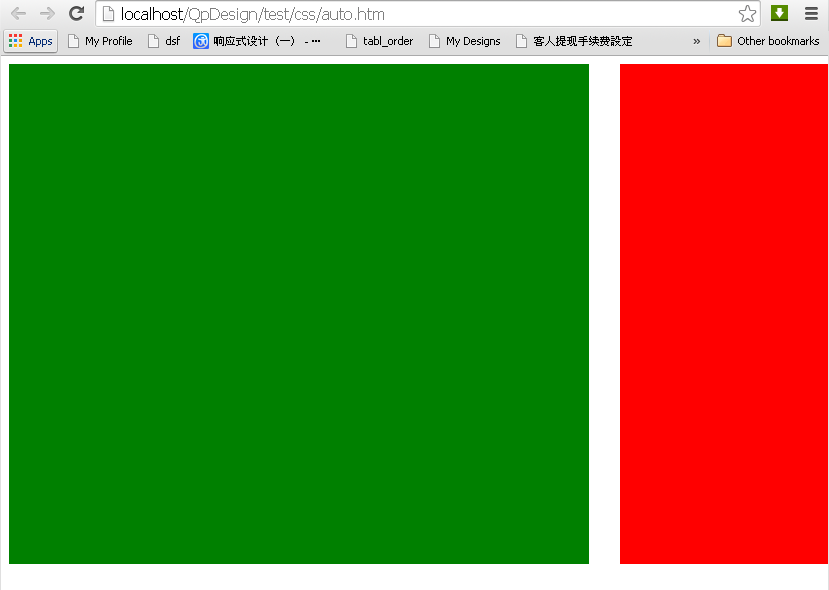
关于div一侧固定,另一侧自适应
关于div一侧固定,另一侧自适应,从文字看出
一侧固定:说明有固定长度,
一侧自适应:说明是按比例缩放
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title> <style type="text/css"> .box {
padding-right: 200px;
} .left{
/*
这里主要考虑 margin-right:-300px; 和padding-right:200的比较以及 95%自适应宽度,当页自动缩放还会在同一行
基本原理在上面已经说明清楚
ps: 首先浮动让两个块级元素在同一行,一个向左一个向右 一个设置页面比例和一个设一定的宽度(初步完成)
如果没有margin-right:-300px本例还是会撑下去的!
*/
float: right; width:300px; min-height: 500px; margin-right: -300px; background: red;
}
.right {
float: left; width:95%; min-height:500px; background: green;
} </style> </head>
<body> <div class="box">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>

关于div一侧固定,另一侧自适应的更多相关文章
- 布局:上下两个div高度固定,中间自适应
需求:经典布局 —— 头尾固定高度中间高度自适应布局 头部固定高度,宽度100%自适应父容器: 底部固定高度,宽度100%自适应父容器: 中间是主体部分,自动填满,浏览器可视区域剩余部分,内容超出则中 ...
- xHTML+div布局:三个div,两边div宽度固定,中间div宽度自适应
xHTML+div经常考题:三个div,两边div宽度固定,中间div宽度自适应. 和大家分享一个实现方式: 1.html代码 <div class="dyleft"> ...
- 实现三个div,固定左右两边的div宽为200,中间的div宽度自适应的四种方法
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- CSS 实现:两栏布局(一边固定,一边自适应)
☊[实现要求]:CSS实现左边固定,右边自适应父容器宽度的两栏布局. <body> <div class="left"></div> <d ...
- css 关于两栏布局,左边固定,右边自适应
好几个星期都没写博客了,最近不忙也不闲,稀里糊涂过了两个星期,之前几个月内天天坚持签到.最近也没签到.哈哈,说正事. 今天做东钿互金平台后台页面,昨天做了一个登录页面,业偶碰到了一个难题.等下也要把它 ...
- 纯CSS实现三列布局(两边固定,中间自适应)
看了一些网上的案例,感觉较繁杂,于是,自己整理了一篇来说明这个东西. 也是给我自己复习吧,以前有人问道,我还没答上来呢.== 看代码: html: <div class="top&qu ...
- CSS左侧固定宽 右侧自适应(兼容所有浏览器)
左侧固定宽,右侧自适应屏幕宽: 左右两列,等高布局: 左右两列要求有最小高度,例如:200px;(当内容超出200时,会自动以等高的方式增高) 要求不用JS或CSS行为实现: 仔细分析试题要求,要达到 ...
- CSS 实现左侧固定,右侧自适应两栏布局的方法
"左边固定,右边自适应的两栏布局",其中有老生常谈的float方法,BFC方法,也有CSS3的flex布局与grid布局.并非所有的布局都会在开发中使用,但是其中也会涉及一些知识点 ...
- 多种方法实现左右固定,中间自适应的CSS布局
布局是面试中常问的问题,尤其是这类的题目,怎么答才好呢? 大多数人的第一个方法是浮动,没错,浮动.第二个方法呢?你回答定位,没错.第三个方法呢?.... 第四个方法呢?第五个方法呢?.... 其实能想 ...
随机推荐
- Oozie workflow工作流action间参数传递实现
假设workflow里有两个action节点,shell和hive,hive需要用到shell节点里的值,shell脚本如下 #!/bin/sh day=`date '+%Y%m%d%H'` echo ...
- CentOS 7 安装开发者环境
在vagrant box中安装了基本的centos7的box,但是,该环境没有安装编译软件,所以要求自行安装. 1.查看群组安装的源包数量: yum group list ,搜索Development ...
- git android.google 源码:Unknown SSL protocol error in connection to code.google.com:443
想要提取android的源码.就必须要使用git.下面是本人安装的过程发生的问题: 1.1安装git.win的命令行的客户端(相当与svn的乌龟那样使用).http://git-scm.com/dow ...
- HTML5学习笔记(二十四):DOM扩展
DOM扩展 DOM标准扩展最开始都是来自各个浏览器的自定义扩展DOM的功能,后被收录为标准的DOM相关API. 本笔记只记录被各大浏览器支持的标准扩展,对于特定浏览器的专有扩展不讨论. 选择符API ...
- JVM源码分析之安全点safepoint
https://blog.csdn.net/iter_zc/article/details/41892567 https://www.jianshu.com/p/c79c5e02ebe6
- 每日英语:Missing at Mobile World Congress: Innovation
The hottest showcase for new technology at this year's Mobile World Congress wasn't in the event's c ...
- 第22章 RTX 低功耗之停机模式
以下内容转载自安富莱电子: http://forum.armfly.com/forum.php STM32F103 停机模式介绍 本章节我们主要讲解停机模式,停机模式是在 Cortex™-M3 的深睡 ...
- cf 366C C. Dima and Salad(01背包)
http://codeforces.com/contest/366/problem/C 题意:给出n个水果的两种属性a属性和b属性,然后挑选苹果,选择的苹果必须要满足这样一个条件:,现在给出n,k,要 ...
- whatweb wordpress.rb
## # This file is part of WhatWeb and may be subject to # redistribution and commercial restrictions ...
- 如何在线程中获取spring 管理的bean
转载自:https://my.oschina.net/skyline520/blog/181158?fromerr=GjtR6Wec spring xml中定义 <!--spring 工具类-- ...
