利用Xamaria构建Android应用-公交发车信息屏
原文:利用Xamaria构建Android应用-公交发车信息屏
1、背景
在公交整个运营系统中,信息展示占据了很大一部分的内容。各种除了户外的各种LED拼接屏,还有用于室内信息提示用的LCD屏幕。对于LCD屏,传统的方式需往往要安装一台以上的电脑主机,然后将LCD屏当作电脑显示器使用。利用操作系统的直接输出,或是同步分屏功能,将显示的内容投到相应的LCD设备上。不过,随着智能设备的普及,比如装有Android的机顶盒,或是智能电视,将显示功能直接集成到显示设备中成为了一种可能和趋势。同时,大大减少了终端设备的投入,以及使用人员培训等方面的成本。
2、需求分析
在这个示例中,需要创建一个全屏显示的发车计划表。目前已经有了一个H5的网页,通过WebSocket实时更新展示当前站点的所有线路发车信息。由于智能电视自带的浏览器无法进行全屏,且无法进行内容适应性调整,此时就需要定制一个app,实现此项功能。另外,每个站点的app只显示当前的站点的线路发车信息,所以还需要一个站点设置功能。
3、功能设计
3.1 内容显示设计
对于要显示的内容,当前已经存在一个H5的网页,所以无需大幅度改动现有系统架构,只要想办法做个类似浏览器的功能,直接加载这页面即可。
3.2 站点功能
我们为每个站点进行编号,在app也装后,可以直接设置好站点编号,即可展示相应站点的信息,设置值存储在系统缓存中,这样就保证每次打开App依然保持显示内容不变。
3.3 内容适应性调整
由于系统限制,有时app启动后,未必按照预想的分辨率进行显示。此时为了防止显示的遮挡,此时需要对整个网页进行比例调整。
4、程序开发
4.1 开发工具的选择
开发工具的选择有这么几个原则:
1、熟悉的IDE
2、熟悉的编程语言
3、开发出的代码最好能跨平台
本人是伴着.Net和C#一路过来的,所以就选择了使用Visual Studio+Xamarin。
4.2 程序结构
使用一个主窗口承载WebView控件,一个窗口用于站点及显示比例的设置,一段数据读写逻辑用于缓存设置值。
4.3 程序逻辑
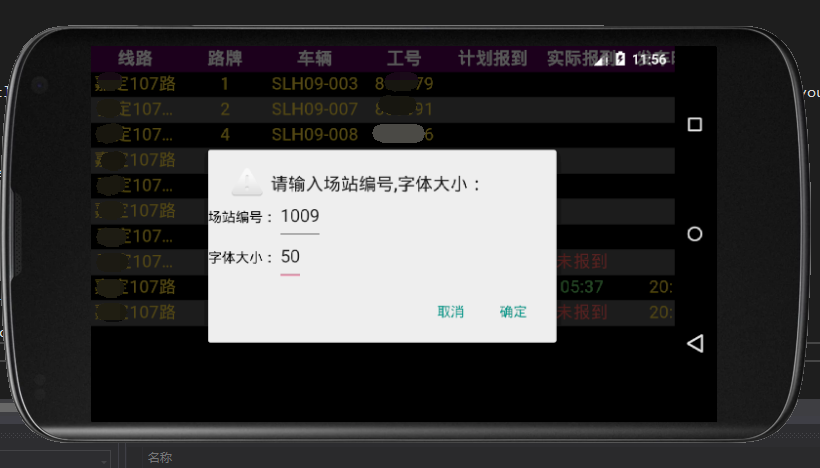
应用首次启动自动弹出设置窗口,设置确认后刷新页面,显示相应的内容。如果设置有误,可以再次点击屏幕的任意位置,弹出设置窗口进行重新设置。下图是设置时的截图:

5.代码分析
5.1 WebView的使用
默认的WebView保留了浏览器的一些特性,屏蔽了某些功能,比如执行脚本,不支持导航,页面刷新,不响应触屏操作等。所以需要手动进行设置,而有些设置api又是以protect的方式公布出来的,因而只能从继承的子类中进行设置。
- class TVWebClient : WebViewClient
- {
- public override bool ShouldOverrideUrlLoading(WebView view, String url)
- {
- view.LoadUrl(url);
- return base.ShouldOverrideUrlLoading(view, url);
- }
- public override bool ShouldOverrideKeyEvent(WebView view, KeyEvent keyEvent)
- {
- return true;
- }
- }
这里自定义一个子类,重写了ShouldOverrideUrlLoading和ShouldOverrideKeyEvent两个方法,分别是实现运行时候导航刷新和事件的响应。
对于脚本功能的启用代码:
- WebView contentView = (WebView)FindViewById(Resource.Id.fullscreen_content);
- contentView.Settings.JavaScriptEnabled = true;
这里是从外部找到WebView,然后启用Javascript。
5.2 缓存的读写
缓存是以键值对的方式存储的,读取代码如下:
- ISharedPreferences preferences = ctx.GetSharedPreferences("parking", FileCreationMode.Private);
- String code = preferences.GetString("code", "");
- int fsize = preferences.GetInt("font", );
写入代码如下:
- ISharedPreferencesEditor editor = preferences.Edit();
- editor.PutString("code", txtCode.Text);
- editor.PutInt("font", Convert.ToInt32(txtFont.Text));
- editor.Apply();
5.3 设置窗口
以代码方式创建一个框窗口:
- LinearLayout layout1 = new LinearLayout(ctx);
- TextView label1 = new TextView(this);
- label1.SetText("场站编号:", TextView.BufferType.Normal);
- layout1.AddView(label1);
- layout1.AddView(txtCode);
- label1.SetTextColor(Color.Black);
- LinearLayout layout2 = new LinearLayout(ctx);
- TextView label2 = new TextView(this);
- label2.SetText("字体大小:", TextView.BufferType.Normal);
- label2.SetTextColor(Color.Black);
- layout2.AddView(label2);
- layout2.AddView(txtFont);
- layout.AddView(layout1);
- layout.AddView(layout2);
- new Android.App.AlertDialog.Builder(this).SetTitle("请输入场站编号,字体大小:").SetIcon(Android.Resource.Drawable.IcDialogAlert).SetView(layout
- ).SetPositiveButton("确定", (e, a) =>
- {
- //...
- WebView contentView = (WebView)this.FindViewById(Resource.Id.fullscreen_content);
- contentView.Settings.TextZoom = Convert.ToInt32(txtFont.Text);
- contentView.LoadUrl("http://11.23.23.25:5202/tv/time/jd?page=" + txtCode.Text);
- })
- .SetNegativeButton("取消", (e, a) => { }).Show();
5.4 全屏的实现
不同的版本,通过设置Layout的样式实现全屏的方式,会有所差异,所以此处采用编码的方式隐藏状态栏和导航栏来实现主动活动的全屏显示。
- if (SupportActionBar != null)
- {
- SupportActionBar.Hide();
- }
- var mContentView = FindViewById(Resource.Id.fullscreen_content);
- mContentView.SystemUiVisibility = (StatusBarVisibility)(SystemUiFlags.LowProfile | SystemUiFlags.LayoutHideNavigation | SystemUiFlags.HideNavigation | SystemUiFlags.Fullscreen);
6 效果演示

6.功能改进
1.由于终端以是智能电视为主,而电视又是摇控器为主要输入设备。对于设置这一块,需要配合鼠标进行设置,所以设置这一块并不是很方便。后期可以考虑响应摇控器的某个功能键来弹出设置窗口,以提升用户的体验。
2.目前,目前App是以手动的方式进行安装,后期考虑将App放入到应用市场,方便实施部署。
3.增加后台服务功能,实现App的自动更新。
4.增加随机启动功能,简化操作。
7.参考链接
Xamarin.Android - Xamarin | Microsoft Docs
https://docs.microsoft.com/zh-cn/xamarin/android/
Android Developers
https://developer.android.google.cn/
利用Xamaria构建Android应用-公交发车信息屏的更多相关文章
- 使用Maven构建Android项目
http://www.ikoding.com/build-android-project-with-maven/ 之前一直在做WEB前端项目,前段时间接手第一个Android项目,拿到代码之后,先试着 ...
- 用Gradle 构建android程序
前言 android gradle 的插件终于把混淆代码的task集成进去了,加上最近,android studio 用的是gradle 来构建项目, 下定决心把android gralde 构建项目 ...
- 如何构建Android MVVM 应用框架
概述 说到Android MVVM,相信大家都会想到Google 2015年推出的DataBinding框架.然而两者的概念是不一样的,不能混为一谈.MVVM是一种架构模式,而DataBinding是 ...
- 利用Dockerfile构建一个基于centos 7,包括java 8, tomcat 7,php ,mysql+mycat的镜像
Dockerfile内容如下: FROM centos MAINTAINER Victor ivictor@foxmail.com WORKDIR /root RUN rm -f /etc/yum.r ...
- 利用node构建本地服务
利用node构建本地服务 首先安装下node.js,地址为https://nodejs.org/en/,然后安装npm. node.js的中文api地址http://nodeapi.ucdok.com ...
- Spark:利用Eclipse构建Spark集成开发环境
前一篇文章“Apache Spark学习:将Spark部署到Hadoop 2.2.0上”介绍了如何使用Maven编译生成可直接运行在Hadoop 2.2.0上的Spark jar包,而本文则在此基础上 ...
- 【Android】如何快速构建Android Demo
[Android]如何快速构建Android Demo 简介 在 Android 学习的过程中,经常需要针对某些项目来写一些测试的例子,或者在做一些 demo 的时候,都需要先写 Activity 然 ...
- 使用Gradle构建Android应用内测版本
在开发应用的过程中,有时候需要比较当前线上版本和正在开发中的版本差异,目前的做法只能是在两个不同的设备上面安装线上版本和开发中的版本,因为当前版本在调试过程中会覆盖旧版本.本文通过使用gradle来构 ...
- gradle学习系列之eclipse中简单构建android项目
看不到图片能够去訪问这个网址看看:http://pan.baidu.com/s/1o6FrFkA 一.什么是Gradle 官网www.gradle.org上介绍Gradle是升级版(evolved)的 ...
随机推荐
- Spring Boot 系统要求
Spring Boot 2.1.0.RELEASE 方需要 Java 8 or 9 的支持和 Spring Framework 5.1.2.RELEASE 以上的版本. 明确的构建工具的支持,请参考下 ...
- 在 Confluence 6 中的 Jira 权限
只读(Read Only) 从你 JIRA 应用服务器上取得的用户,用户组和用户组成员.这些用户的信息只能通过你的 JIRA 服务器进行修改. https://www.cwiki.us/display ...
- 关于Floyd求解最小环的问题
最近学习了floyd的奇妙用处,求解最小环,自己的领悟写在了纸上. 对于一个最小环,显然至少要包含三个点(此处不把两个点的回路称之为环) 从大体上考虑的话,一定有一个点与左右两侧的点是直接连接的(即不 ...
- oracle传入一个可能为空的参数进行查询
在我们数据库的表中的某些字段可能为空,且传入的查询参数也可能为空. 例如 ,,); 其查询结果集如下 MAPPING_ID PARTY_ID VENDOR_ID SUPPLIER_REG_ID 332 ...
- java keytool详解
Keytool 是一个Java 数据证书的管理工具 ,Keytool 将密钥(key)和证书(certificates)存在一个称为keystore的文件中. 在keystore里,包含两种数据:(1 ...
- jsp 简单标签开发
实现simpleTag接口的标签通常称为是简单标签,简单标签一共定义了5个方法 setJspContext方法 setParent方法 getParent方法 setJspBody方法 doTag方法 ...
- 快速切题 acdream手速赛(6)A-C
Sudoku Checker Time Limit: 2000/1000MS (Java/Others)Memory Limit: 128000/64000KB (Java/Others) Submi ...
- bzoj1677
题解: 背包 每一个1<<i都是无限量 代码: #include<bits/stdc++.h> using namespace std; ,M=1e9; int n,dp[N] ...
- POJ 2309 BST(树状数组Lowbit)
题意是给你一个满二叉树,给一个数字,求以这个数为根的树中最大值和最小值. 理解树状数组中的lowbit的用法. 说这个之前我先说个叫lowbit的东西,lowbit(k)就是把k的二进制的高位1全部清 ...
- Spring MVC和Spring Data JPA之按条件查询和分页(kkpaper分页组件)
推荐视频:尚硅谷Spring Data JPA视频教程,一学就会,百度一下就有, 后台代码:在DAO层继承Spring Data JPA的PagingAndSortingRepository接口实现的 ...
