vue学习五之VueCLi
概念
通俗的说,Vue CLI是我们创建大型项目时的脚手架,所谓脚手架,就是帮助我们建设好了建造大厦的所需模板,建设者只需往模板里面填入实质内容,即可完成大厦的建设,对于程序开发来说,脚手架使程序员只需要关注业务逻辑的实现上面,我们不需要再关注兼容性问题,不需要再浪费时间在重复的工作上。
Vue Cli帮助我们快速构建大型web应用,提升了我们的开发效率,它基于webpack构建,并带有合理的默认配置。
安装
我们使用npm安装Vue Cli,Vue Cli 2和Vue Cli 3的安装方式略有不同,因为Vue Cli 3将包名称由vue-cli改成了@vue/cli,下面我们分别使用全局和本地的方式安装Vue Cli2和版本3:
全局安装
|
|
本地安装
|
|
构建我们的项目
安装好Vue Cli之后,下面我们来搭建一个项目。本文测试采用的是全局安装的Vue Cli 2版本。
进入项目环境,创建初始化项目:
- vue基于webpack构建项目
- mydemo是我们的项目名称

创建过程中,会出现提示是否需要安装VueRouter和单元测试等功能,根据你的项目实际需要输入Y/N即可。
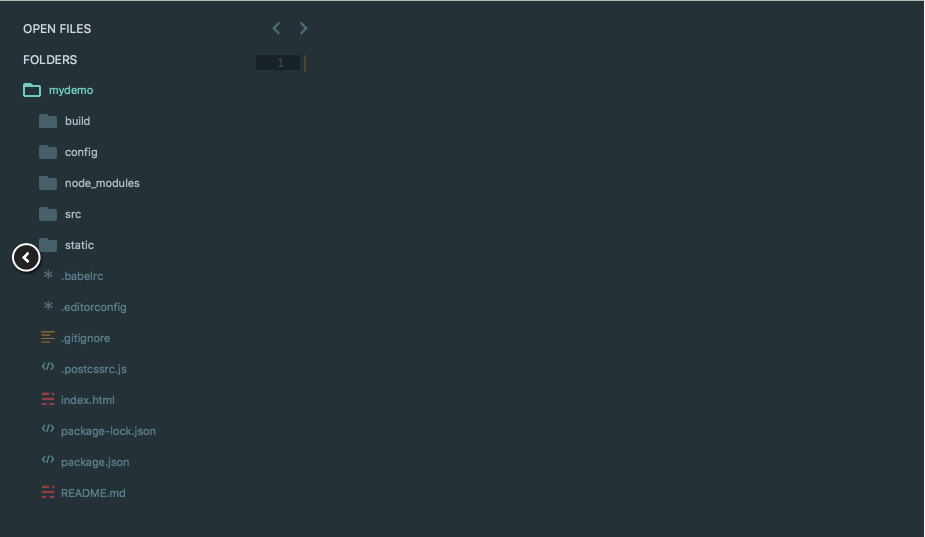
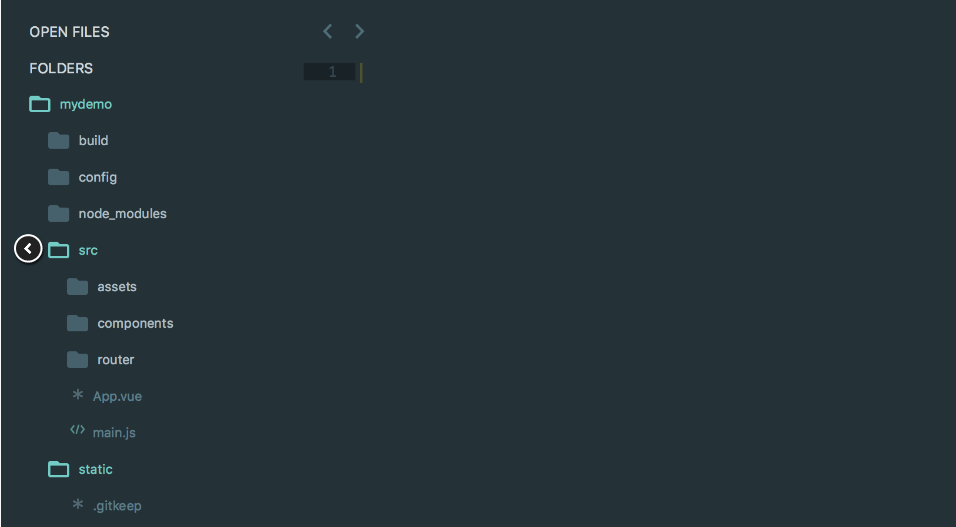
构建完成之后,在项目根目录下会生成一个mydemo目录,然后根据提示,进入mydemo项目,我们的项目结构如下:

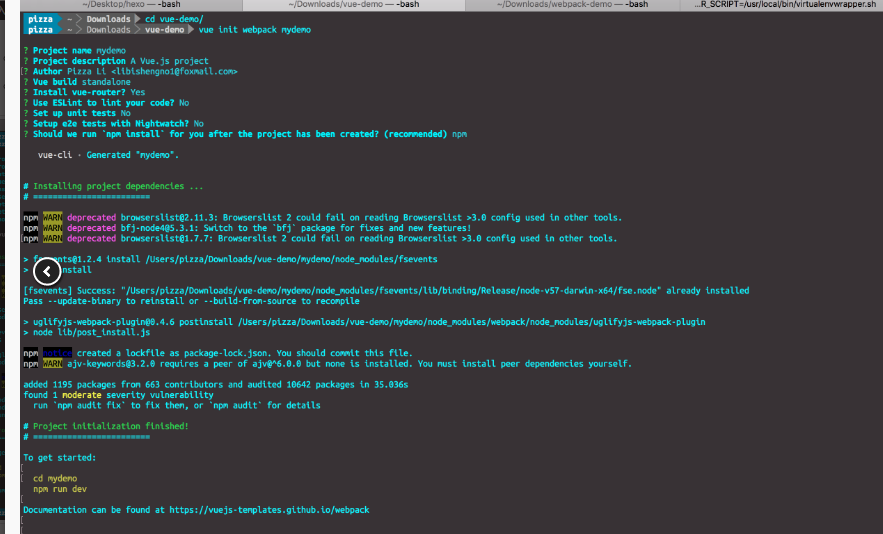
运行npm run dev, 出现如下提示后,在浏览器中访问http://localhost:8080。
|
|
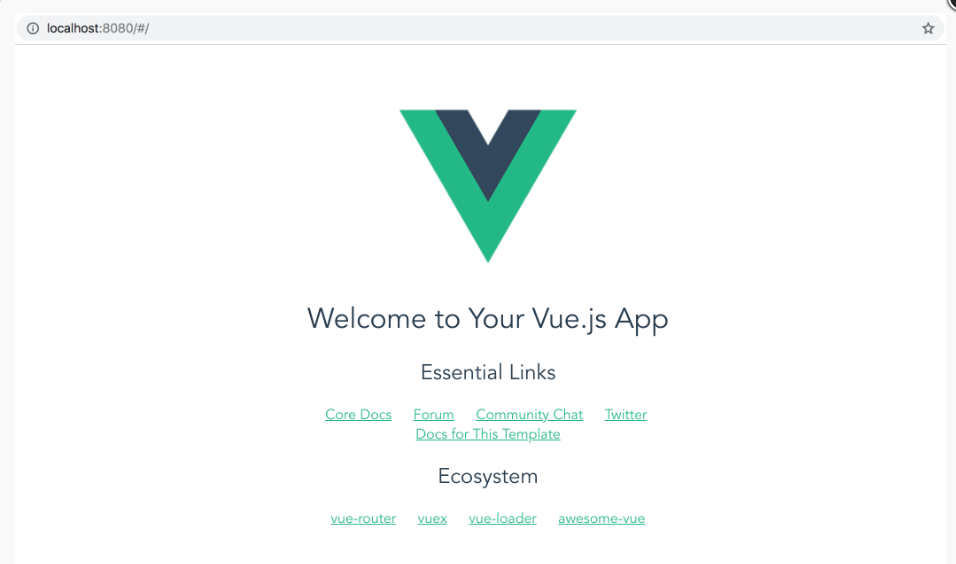
浏览器中会出现Vue的欢迎页面,如下图所示:

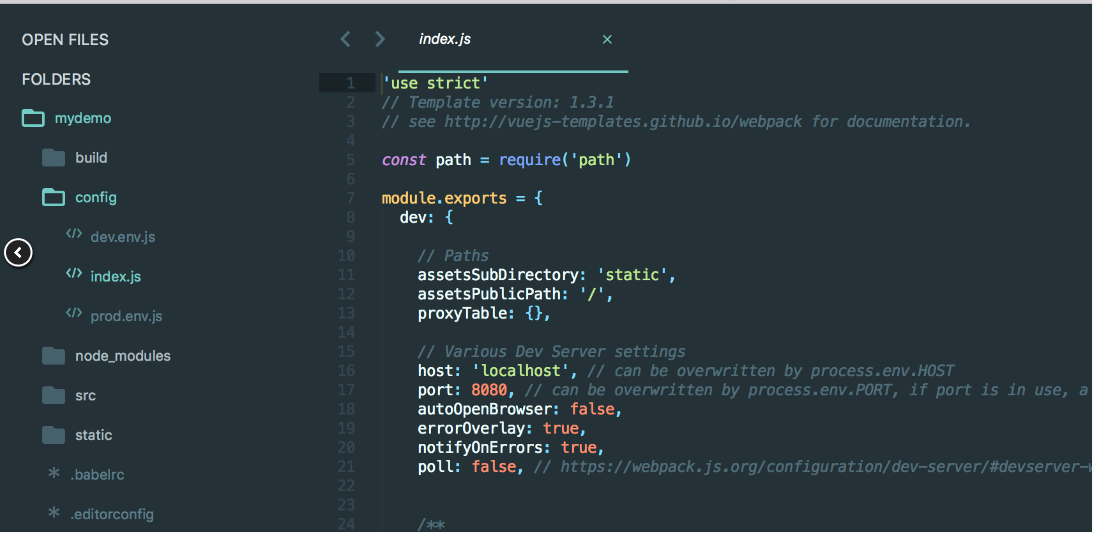
至此,我们的Vue项目构建完成了。下面解释一下项目根目录下的各目录和文件的功能。
目录结构说明
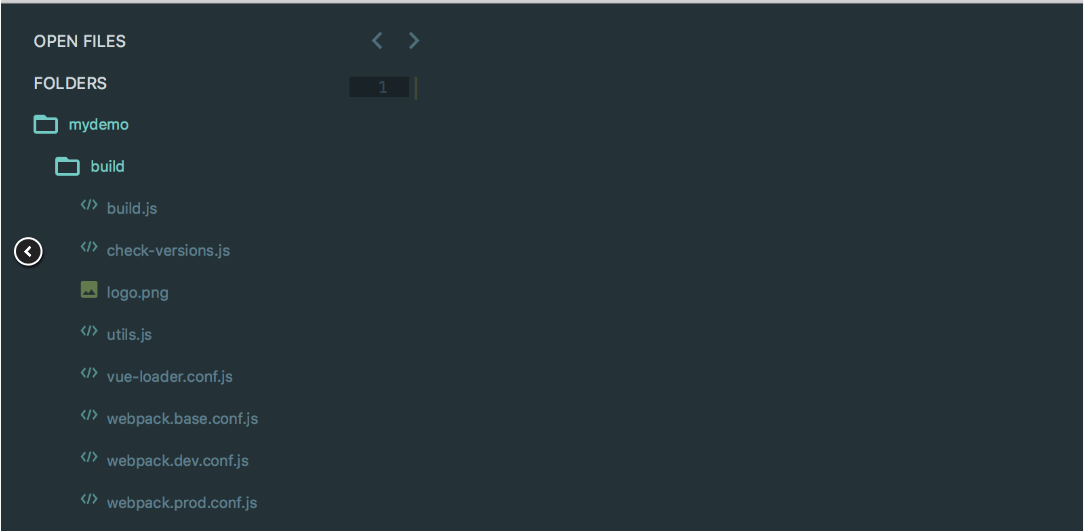
build目录

build目录中的文件主要是用来进行webpack配置。
其中最重要的就是webpack.base.conf.js, webpack.dev.conf.js, webpack.prod.conf.js三个文件,分别是基本webpack配置、开发环境webpack配置、生产环境webpack配置。
npm run build命令是用来构建生产环境的,而build.js文件就是该命令的入口配置文件,主要用于生产环境。
config目录

config目录中的文件是用来配置项目测试和运行环境的。
在index.js文件中有一个proxyTable属性,该属性的属性值如果加上对应的后台地址和端口,就可以和后台进行联调。
static目录
static目录用来存储项目的静态文件。它是真正的静态资源,完全不被webpack处理。
src目录

src目录存放的是我们项目的源文件,它是整个项目使用频率最高的文件夹。
assets目录存放的是公共的资源,会被webpack当成模块资源处理;
components目录存放的是我们整个项目的所有组件;
router目录则存放的是我们整个项目的路由文件;
App.vue文件是所有vue文件的入口;
main.js对应App.vue 创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置文件。
迁移我们的项目
接下来,我们将前面写的路飞学城项目迁移到Vue Cli的结构中。
初始化一个luffycity项目
|
|
初始化完成之后,在当前目录下面会出现一个luffycity的目录,目录结构与上述项目是一致的。我们即将项目填充进这个脚手架中。
准备内容
并将图片存入static目录下, 如下图:

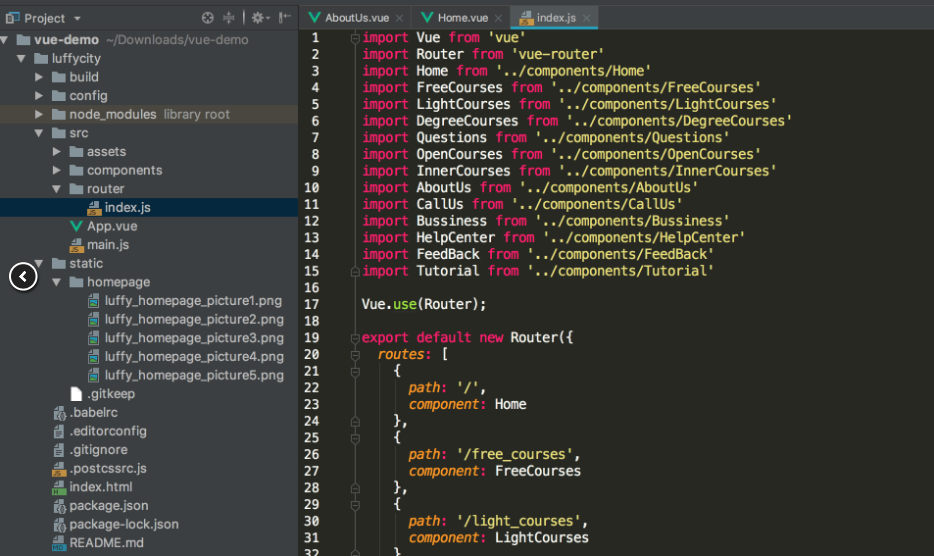
配置路由
如下图:

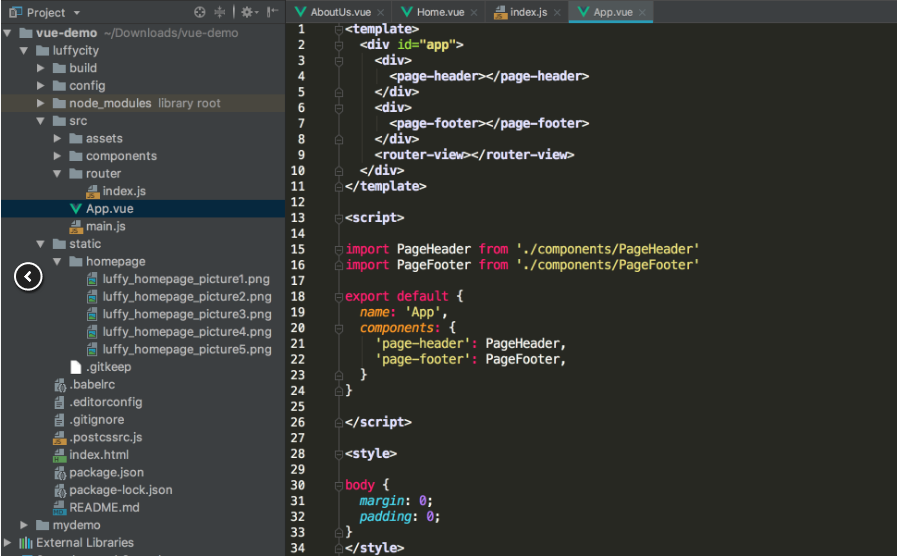
使用组件
如下图:

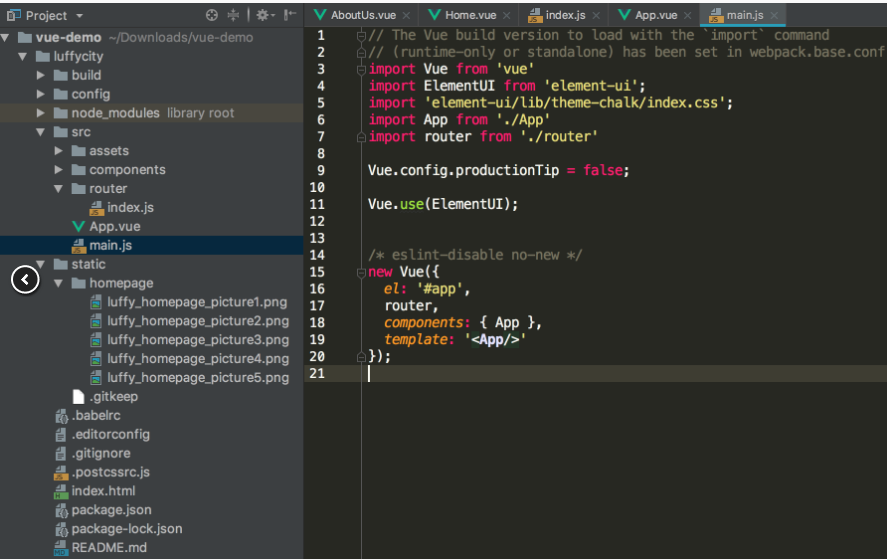
配置Vue实例
创建Vue实例,配置路由组件,同时安装element-ui并导入,如下图:

最后使用命令npm run dev运行项目。至此我们已经将之前的项目完整的迁移到Vue Cli中。
vue学习五之VueCLi的更多相关文章
- Vue学习笔记-Vue.js-2.X 学习(五)===>脚手架Vue-CLI(PyCharm)
Vue项目在pycharm中配置 退出运行: ctrl+c Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明)
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- Vue学习笔记之vue-cli脚手架项目中组件的使用
在webpack-simple模板中,包括webpck模板.一个.vue文件就是一个组件. 为什么会这样呢?因为webpack干活了!webpack的将我们所有的资源文件进行打包.同时webpack还 ...
- vue学习记录①(vue-cli脚手架构建项目结构)
我们直接从vue的工程化开始入手. 在这里用git命令行搭建项目环境.(当然直接cmd命令行下也是一样的) git下载安装地址:https://www.git-scm.com/download/win ...
- Vue学习笔记之vue-cli脚手架安装和webpack-simple模板项目生成
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一. ...
- Vue学习五:v-for指令使用方法
本文为博主原创,未经允许不得转载: <!DOCTYPE html> <html lang="zh"> <head> <meta http- ...
- vue 学习五 深入了解components(父子组件之间的传值)
上一章记录了 如何在父组件中向子组件传值,但在实际应用中,往往子组件也要向父组件中传递数据,那么此时我们应该怎么办呢 1.在父组件内使用v-on监听子组件事件,并在子组件中使用$emit传递数据 // ...
- vue学习(五) 访问vue内部元素或者方法
//html <div id="app"> <input type="button" value="ok" v-bind: ...
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
随机推荐
- 清理和关闭多余的Windows 7系统服务
清理和关闭多余的Windows 7系统服务 现在已经有不少配置不是很高的电脑用户正式用上了Windows 7(以下简称Win 7),如何让低配置电脑可以更流畅的运行Win 7呢?虽然部分软件提供了傻瓜 ...
- 【存储过程】用SQL语句获得一个存储过程返回的表
定义一个存储过程如下: create proc [dbo].[test1] @id int as select 1 as id,'abc' as name union all select @id a ...
- 【node.js】Error: CERT_UNTRUSTED
背景 : 在linux centos7 上 进行npm 命令是报错: Error: CERT_UNTRUSTED 解决办法: 关掉HTTPS就好了 npm config set strict-ssl ...
- css案例 - mask遮罩层的华丽写法
mask遮罩蒙层使用通常的写法的bug 通常写法pug .mask 通常写法css .mask{ position: absolute; top: 0; right: 0; bottom: 0; le ...
- 12个常用的JavaScript技巧
在这篇文章中将给大家分享12个有关于JavaScript的小技巧.这些小技巧可能在你的实际工作中或许能帮助你解决一些问题. 使用!!操作符转换布尔值 有时候我们需要对一个变量查检其是否存在或者检查值是 ...
- myisam与innodb索引比较
MyISAM支持全文索引(FULLTEXT).压缩索引,InnoDB不支持 InnoDB支持事务,MyISAM不支持 MyISAM顺序储存数据,索引叶子节点保存对应数据行地址,辅助索引很主键索引相差无 ...
- CentOS 6.4 php环境配置以及安装wordpress
1. nginx php-rpm 包升级 sudo rpm -Uvh http://download.fedoraproject.org/pub/epel/6/i386/epel-release-6- ...
- windows本地启动tomcat闪退
da开cmd, 进入tomcat所在目录的bin目录: 执行startup.bat 查看设置的环境变量是否正确:如果不正确则在windows中设置正确的相关环境变量即可:
- Hexo - 把word转成markdown
因为想用markdown写Hexo+Github发布博客(我的个人静态博客),而我的文档是word写的. 方案们 目前只研究了Mac下的方案: word-to-markdown,google用word ...
- 阿里云服务器如何设置IPV6通过appstore的审核
苹果上架要求:要求支持IPV6only(因为阿里云主机没有IPV6only) 确认IPV6是否开启: 方式1:使用ifconfig查看自己的IP地址是否含有IPv6地址. 方式2.查看服务监听的IP中 ...
