Sahi (3) —— 压力测试Load Test以CAS SSO登陆场景为例(103 Tutorial)
Sahi (3) —— 压力测试Load Test以CAS SSO登陆场景为例(103 Tutorial)
jvm版本: 1.8.0_65
sahi版本: Sahi Pro 6.1.0
参考来源:
[Sahi Quick Tutorial](http://sahipro.com/docs/using-sahi/quick-tutorial.html#Download Sahi Pro)
Sahi社区论坛:SAHI for performance testing
Sahi (1) —— 快速入门(101 Tutorial)
Sahi (2) —— https/SSL配置(102 Tutorial))
Sahi的压力测试脚本包含了2个子脚本,一个是用来生成压力的,这个脚本被称为“noise”,跑在一个无头(headless)的浏览器上,在“noise”文件中的脚本会一直无限循环执行下去。另一个脚本被称为“subject”,这个脚本是被用来定时执行,然后查看不同压力下的性能指标的。
准备
配置
PhantomJS
由于“noise”是通过PhantomJS在后台运行的,所以我们需要先安装PhantomJS。如果有brew的童鞋可以简单运行下面命令行安装:
brew install phantomjs
写这篇文章的时候PhantomJS的最新稳定版本是2.0.0,但是我们需要较低的1.9.8版本
$ phantomjs --version
2.0.0
原因是Sahi6.1(也是当前最新稳定版)这个版本对于PhantomJS只支持到1.x,如果使用2.0会出现执行时卡死的情况。


以下是Mac(Linux)环境下的安装步骤:
下载PhantomJS到 /usr/local/share
解压后执行以下命令(1.9以下版本需要)
sudo ln -s /usr/local/share/phantomjs-1.9.8-macosx/bin/phantomjs /usr/local/share/phantomjs
sudo ln -s /usr/local/share/phantomjs-1.9.8-macosx/bin/phantomjs /usr/local/bin/phantomjs
sudo ln -s /usr/local/share/phantomjs-1.9.8-macosx/bin/phantomjs /usr/bin/phantomjs
完成后可以通过命令行查看当前PhantomJS的版本号
$ phantomjs --version
在Dashboard上点击Configure加入以下配置
<browserType>
<name>phantomjs</name>
<displayName>PhantomJS</displayName>
<icon>phantomjs.png</icon>
<path>$sahiDir/ext/phantomjs/sahi_phantomjs.sh</path>
<options>--proxy=localhost:9999 $sahiDir/ext/phantomjs/phantomsahi.js</options>
<processName>phantomjs</processName>
<capacity>100</capacity>
<useSystemProxy>false</useSystemProxy>
</browserType>
对于SSL错误,还需要修改配置为(--ignore-ssl-errors=yes):
<browserType>
<name>phantomjs</name>
<displayName>PhantomJS</displayName>
<icon>phantomjs.png</icon>
<path>$sahiDir/ext/phantomjs/sahi_phantomjs.sh</path>
<options>--ignore-ssl-errors=yes --debug=yes --proxy=localhost:9999 $sahiDir/ext/phantomjs/phantomsahi.js</options>
<processName>phantomjs</processName>
<capacity>100</capacity>
<useSystemProxy>false</useSystemProxy>
</browserType>
保存并重启Sahi
命令行运行并测试
$ ./testrunner.sh demo/sahi_demo.sah http://sahitest.com/demo/ phantomjs
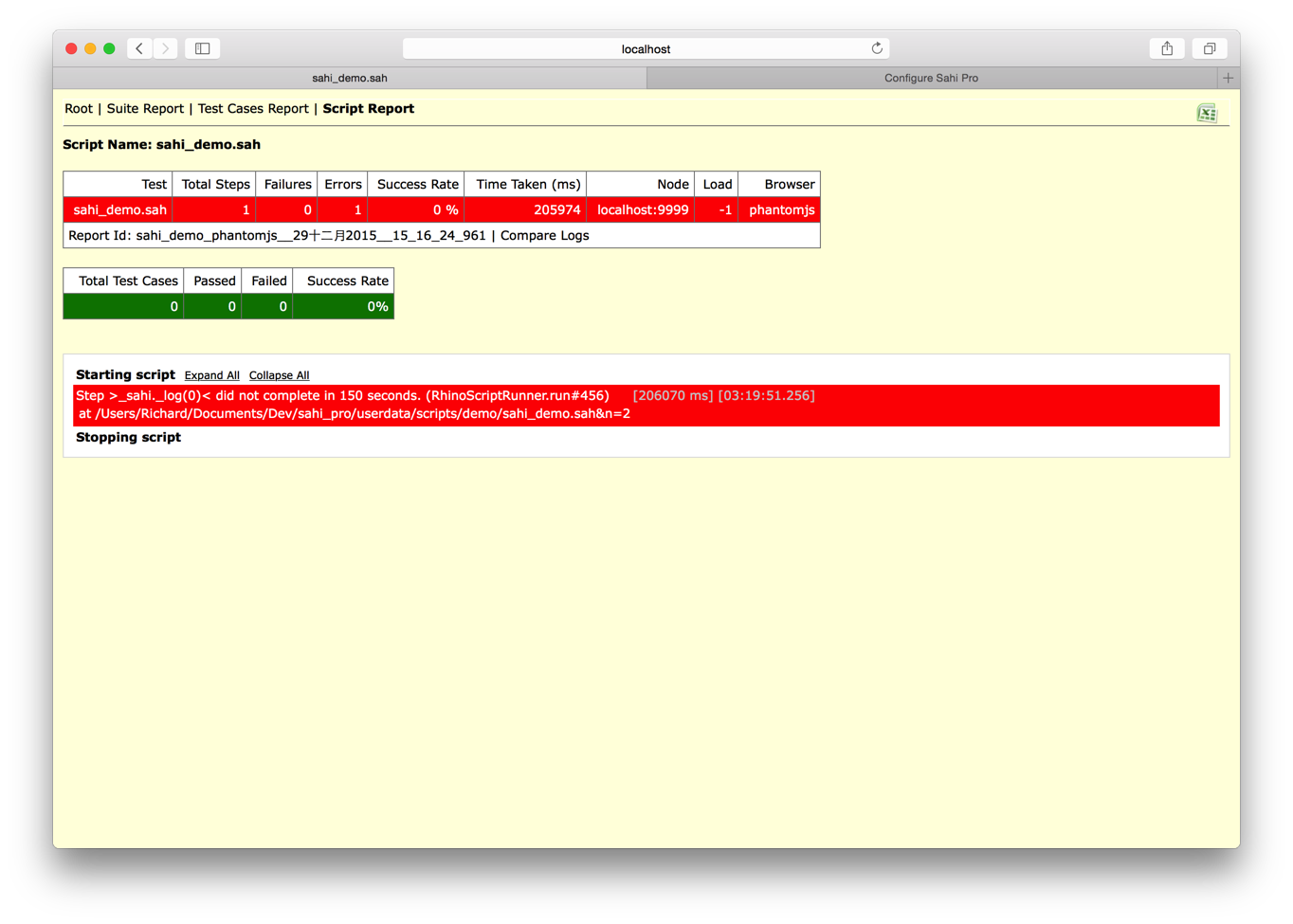
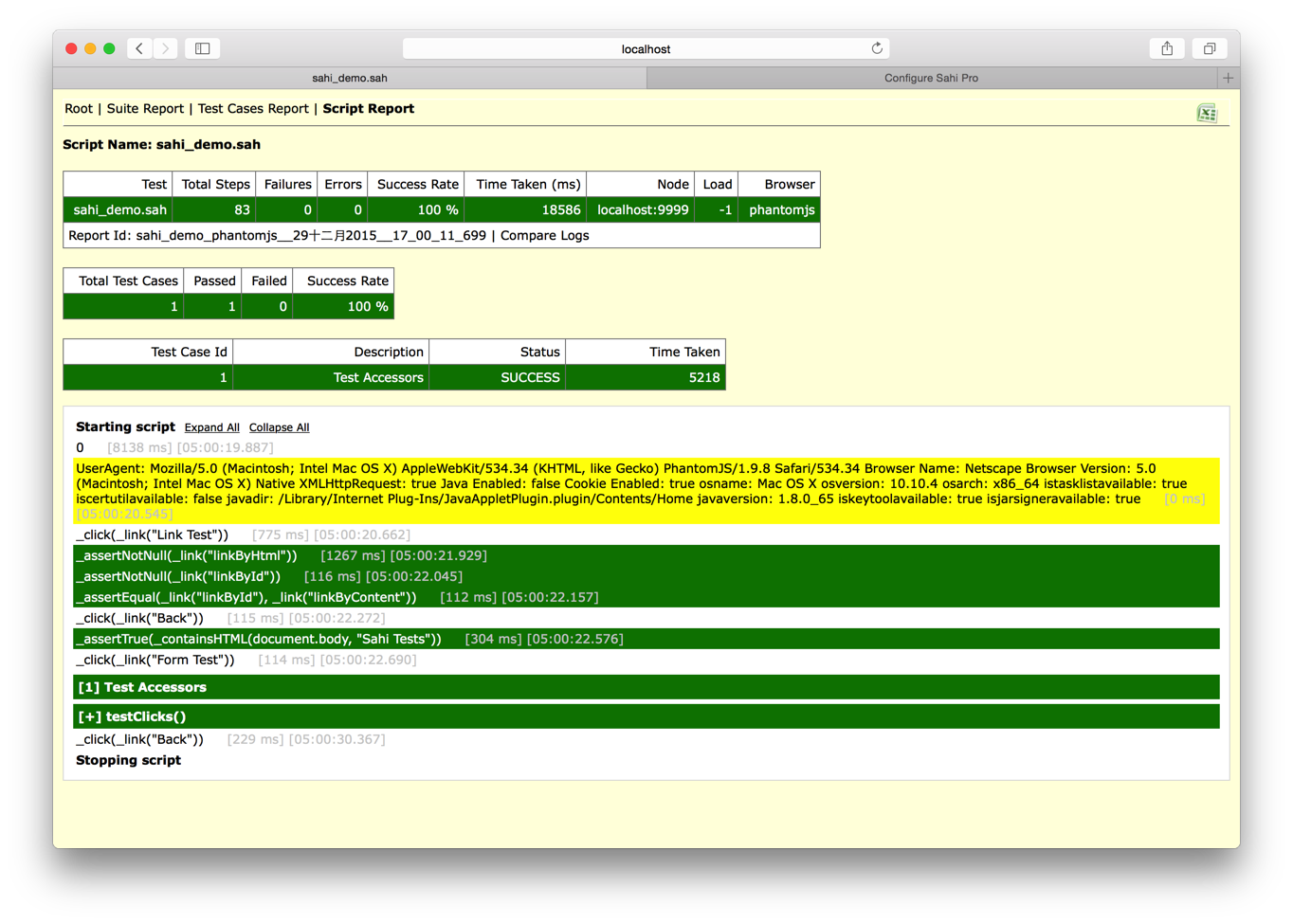
如果成功查看log:

压力测试Demo
Sahi6.1官方在安装包下提供了压力测试的示例,我们尝试运行该测试。
首先启动Sahi Dashboard:
$ ./start_dashboard.sh
再运行:
$ ./dload.sh demo/load/noise.sah demo/load/subject.sah http://sahitest.com/demo/training/ firefox
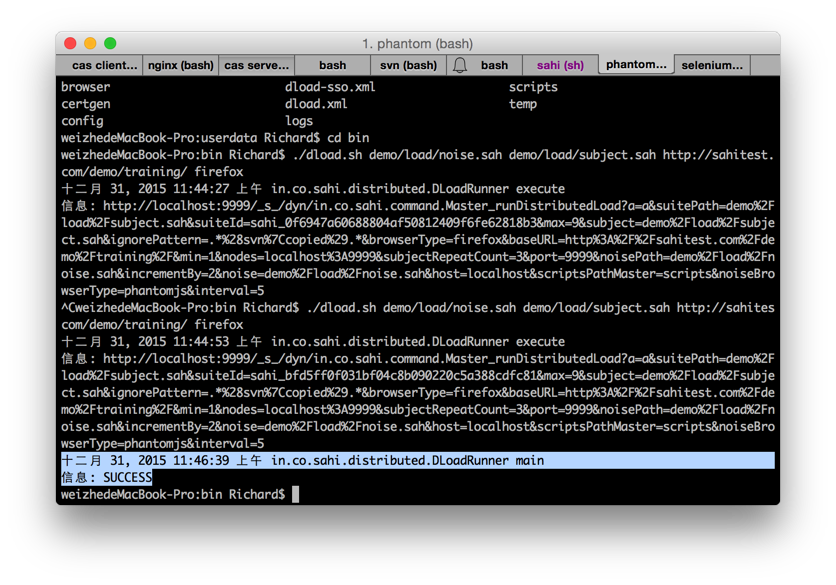
如果完成没有出错Sahi的DLoadRunner会提示成功

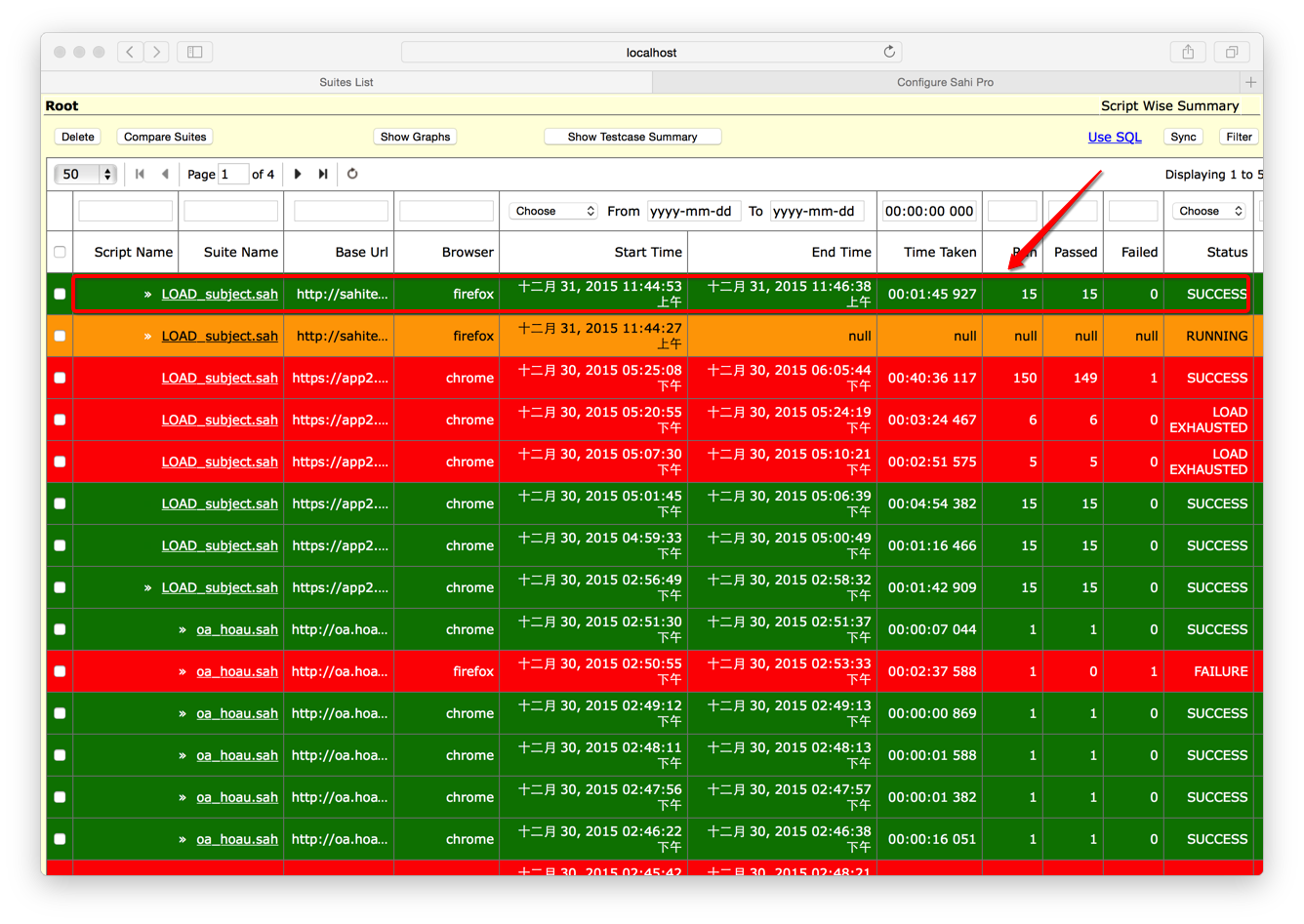
查看log与报告



设置ANT
在Sahi的安装目录下<SAHI_INSTALLATION_FOLDER>,新建ant配置文件dload.xml
<?xml version="1.0" encoding="ISO-8859-1"?>
<!--
/**
* Copyright Tyto Software Pvt. Ltd.
*/
-->
<project name="demo" default="dloadrun">
<taskdef name="sahiload" classname="in.co.sahi.ant.DAntLoadRunner" classpath="lib/ant-sahi.jar"/>
<target name="dloadrun">
<sahiload scriptsPathMaster="scripts"
subject="demo/load/subject.sah"
baseurl="http://sahitest.com/demo/training/"
sahihost="localhost"
sahiport="9999"
failureproperty="sahi.failed"
haltonfailure="false"
browsertype="chrome"
noise="demo/load/noise.sah"
noiseBrowserType="phantomjs"
min="1"
max="9"
incrementBy="2"
interval="5"
subjectRepeatCount="3"
ignorePattern=".*(svn|copied).*">
<node host="localhost" port="9999"/>
<!--
<node host="machine2" port="9999"/>
<node host="machine3" port="9999"/>
-->
</sahiload>
<antcall target="failsahi"/>
</target>
<target name="failsahi" if="sahi.failed">
<fail message="Sahi tests failed!"/>
</target>
</project>
然后我们通过命令行运行
ant -f dload.xml
没有安装好ant的也可以通过brew安装
$ brew install ant
录制与修改脚本
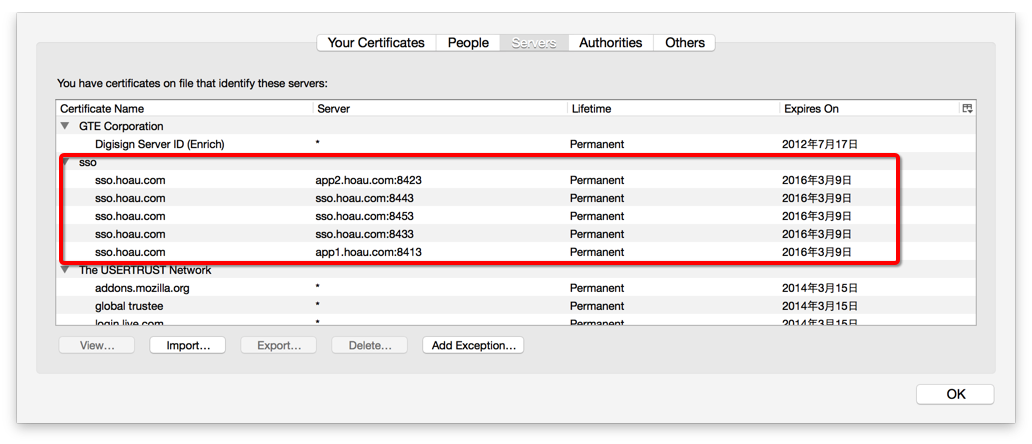
在录制脚本的时候,不知何原因,无法在通过https访问本地搭建的sso环境https://sso.hoau.com:8433/cas 同时应用程序客户端https://app1.hoau.com:8413/cas1 也无法正常访问。比较Sahi里面的浏览器和正常的浏览器证书的设置发现(Firefox-> Preferences -> Advanced -> Certificates -> View Certificates)Sahi里的代理浏览器缺少证书,手工导入无果(没有研究如何操作)

于是尝试先用http录制,然后在PhantomJS后台通过--ignore-ssl-errors=yes模式尝试https
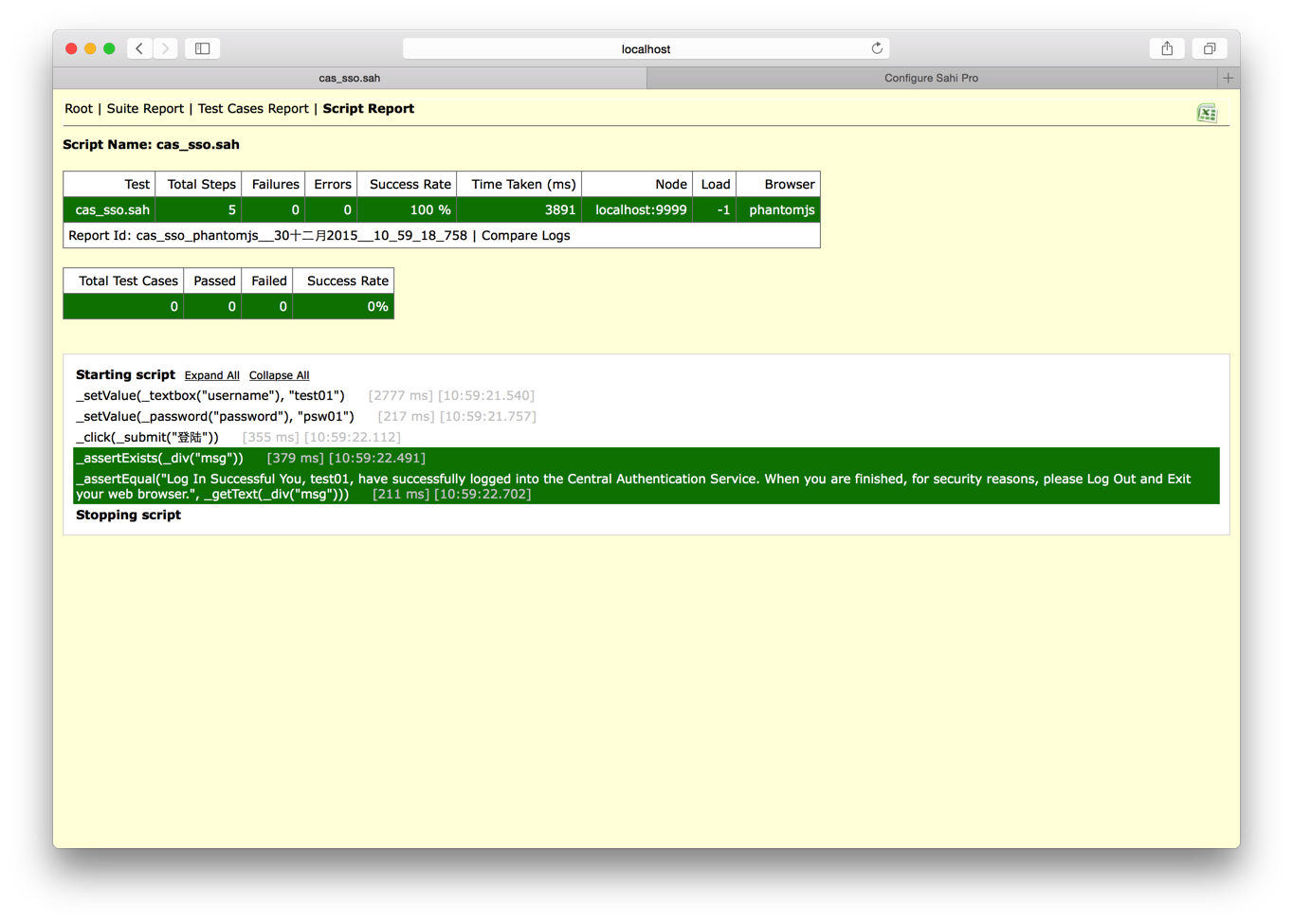
首先录制http://sso.hoau.com:8083/cas
_setValue(_textbox("username"), "test01");
_setValue(_password("password"), "psw01");
_click(_submit("登陆"));
_assertExists(_div("msg"));
_assertEqual("Log In Successful You, test01, have successfully logged into the Central Authentication Service. When you are finished, for security reasons, please Log Out and Exit your web browser.", _getText(_div("msg")));
然后更改目标的地址的startURL,并且命令行下运行:
$ ./testrunner.sh my/cas_sso.sah https://sso.hoau.com:8433/cas/ phantomjs

测试成功。
同样方式我们尝试http://app1.hoau.com:8081
得到类似脚本:
_setValue(_textbox("username"), "test01");
_setValue(_password("password"), "psw01");
_click(_submit("登陆"));
_assertExists(_link("test01"));
自动化测试
但如果重复playback会出错,因为浏览器会保持JSESSION的session cookie,记录下曾经登陆的状态,无法重复playback。因此,我们需要清除浏览器的cookie。
Sahi官网上介绍了如何清除浏览器cookie,但我尝试过发现此方法无效:
// Shows all cookies for www.yahoo.com domain.
_navigateTo("http://www.yahoo.com/_s_/dyn/Cookies_showAll");
// Click the checkbox to choose all cookies.
_check(_checkbox("_sahi_chooseAll"));
// Delete the cookies.
_click(_button("Delete"));
// Shows all cookies again so that you can verify that all cookies have been deleted.
_navigateTo("http://www.yahoo.com/_s_/dyn/Cookies_showAll");
*怀疑
可能是浏览器版本
我本地的Chrome版本为:42.0.2311.152 (64-bit)
Firefox版本为:43.0.2可能是路径原因Sahi清除cookie页面里的javascript脚本执行的目标路径有问题
"_sendToServer(...)"
这个问题还没有研究出根本原因在哪,不过有方法可以绕过去。
我有另外一片文章介绍过CAS SSO的时序图,并且分析过http的request和Response消息头消息体里面的内容,我们可以通过将head Cookie置空达到清除cookie的目的,修改好以后的脚本如下:
_setHttpHeader("Cookie", "");
_navigateTo("https://app2.hoau.com:8423/cas2/");
_setValue(_textbox("username"), "test01");
_setValue(_password("password"), "psw01");
_click(_submit("登陆"));
这样我们就能重复playback,而且经测试发现数据库中也会生成大量ticket
压力测试
以上工作完成后,我们现在正式开始对CAS SSO的登陆做压力测试。
我以官网的样例为模板稍作修改:
<!--
/**
* Copyright Tyto Software Pvt. Ltd.
*/
-->
<project name="demo" default="dloadrun">
<taskdef name="sahiload" classname="in.co.sahi.ant.DAntLoadRunner" classpath="../lib/ant-sahi.jar"/>
<target name="dloadrun">
<sahiload scriptsPathMaster="scripts"
subject="my/load/subject.sah"
baseurl="https://app2.hoau.com:8423/cas2/"
sahihost="localhost"
sahiport="9999"
failureproperty="sahi.failed"
haltonfailure="false"
browsertype="chrome"
noise="my/load/subject.sah"
noiseBrowserType="phantomjs"
min="1"
max="999"
incrementBy="20"
interval="5"
subjectRepeatCount="3"
ignorePattern=".*(svn|copied).*">
<node host="localhost" port="9999"/>
<!--
<node host="machine2" port="9999"/>
<node host="machine3" port="9999"/>
-->
</sahiload>
<antcall target="failsahi"/>
</target>
<target name="failsahi" if="sahi.failed">
<fail message="Sahi tests failed!"/>
</target>
</project>
我们将baseurl指定为测试的目标地址,“subject”浏览器为Chrome,“noise”浏览器为PhantomJS,同时我们将增加线程数的为20,线程从1增长至999最大,为了专注与登陆的压力,我同时将subject和noise都指向了登陆的脚本。有兴趣的童鞋可以尝试以下其他的方式,以及修改参数试试。
可以通过ant运行
$ ant -f dload-sso.xml
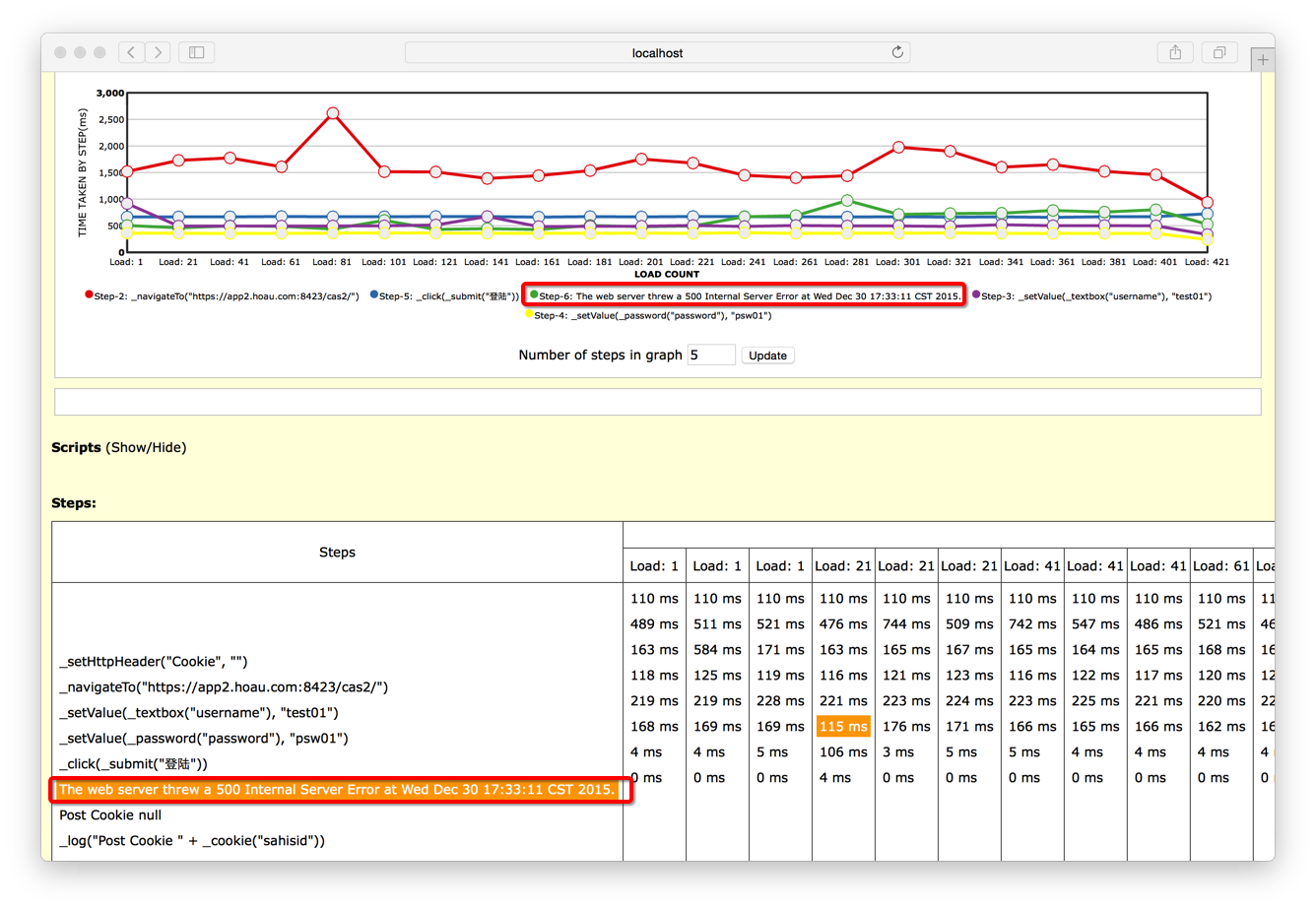
然后竟然被我遇到了一个core dev认可,4.1.3版本的major
测试结果:

Github上的答复:

问题
Sahi的压力测试能否支持部署多个分布式Sahi测试节点?
Sahi的压力测试除了Subject和Noise这种模式,是否还有需要其他支持,或者提供其他支持?
结束
还未对Sahi做全面评估,网上评论说Sahi比较适合Smoke Web UI,不过单纯从个人角度就易上手程度来主管评价,Sahi相对于Selenium和JMeter较容易上手。
Sahi (3) —— 压力测试Load Test以CAS SSO登陆场景为例(103 Tutorial)的更多相关文章
- JMeter (3) —— JMeter录制脚本并压力测试用户登陆场景以CAS SSO为例(101 Tutorial)
JMeter (3) -- JMeter录制脚本并压力测试用户登陆场景以CAS SSO为例(101 Tutorial) 主要内容 JMeter录制脚本并进行压力测试用户登陆场景,并以CAS SSO单点 ...
- 理解Load Average做好压力测试
http://www.blogjava.net/cenwenchu/archive/2008/06/30/211712.html CPU时间片 为了提高程序执行效率,大家在很多应用中都采用了多线程模式 ...
- 理解Load Average做好压力测试(转)
转载自:http://www.blogjava.net/cenwenchu/archive/2008/06/30/211712.html SIP的第四期结束了,因为控制策略的丰富,早先的的压力测试结果 ...
- 压力测试衡量CPU的三个指标:CPU Utilization、Load Average和Context Switch Rate
分类: 4.软件设计/架构/测试 2010-01-12 19:58 34241人阅读 评论(4) 收藏 举报 测试loadrunnerlinux服务器firebugthread 上篇讲如何用LoadR ...
- JMeter (2) —— JMeter与WebDriver测试用户登陆以CAS SSO为例(101 Tutorial)
JMeter (2) -- JMeter与WebDriver测试用户登陆以CAS SSO为例(101 Tutorial) 主要内容 JMeter与WebDriver测试用户登陆以CAS SSO为例 环 ...
- mysql之 mysql数据库压力测试工具(mysqlslap)
mysqlslap是从MySQL的5.1.4版开始就开始官方提供的压力测试工具.通过模拟多个并发客户端并发访问MySQL来执行压力测试,同时提供了较详细的SQL执行数据性能报告,并且能很好的对比多个存 ...
- (转)学习使用Jmeter做压力测试(一)--压力测试基本概念
一.性能测试的概念 性能测试是通过自动化的测试工具模拟多种正常峰值及异常负载条件来对系统的各项性能指标进行测试.负载测试和压力测试都属于性能测试,两者可以结合进行. 通过负载测试,确定在各种工作负载下 ...
- 压力测试工具JMeter入门教程
1.Jmeter 概要描叙 jmeter 是一款专门用于功能测试和压力测试的轻量级测试开发平台.多数情况下是用作压力测试,该测试工具在阿里巴巴有着广泛的使用,估计是不要钱吧,哈哈,功能上来说,整个平台 ...
- Apache ab压力测试时出现大量的错误原因分析
最近有一个测试任务,是测试nginx的并发请求到底能够达到多少的, 于是就用ab工具对其进行压力测试. 这压力测试一执行,问题就来了:发起10000次请求,并发100,错误的情况能达到30%--50% ...
随机推荐
- SharePoint 2013 启用 以其他用户身份登陆(Sign in as different user)
习惯于SharePoint 2010的用户会发现,SharePoint 2013默认把 以其他用户身份登陆(Sign in as different user)的选项去掉了,这对于开发人员来说很麻烦 ...
- [转]如何在Windows 10中更改文件夹背景颜色
ini文件.我们甚至可以使用相同的技术将图片设置为文件夹背景. 已有工具可以更改Windows 7中Windows资源管理器背景的颜色,并将图像设置为Windows 7中的文件夹背景,但这些工具与Wi ...
- mysql 大数据提取
今天要重五百多万的一个数据库表 提取 大约五十万条数据,刚开始的解决思路是: 先把数据查询出来,然后再导出来,然后再设计一个数据库表格,把这些数据导入,最后导出数据和导入数据花费了很多时间,最后向同事 ...
- U811.1接口EAI系列之二-BOM构成-委外BOM构成--VB语言
1.下面代码实现了VB6.0中调用U8EAI-BOM构成服务,以下代码均为项目实际代码,可直接复制应用. 2.在u811.1版本中委外BOM构成与正常的BOM构成是同系列表,不单独存储. 3.是以存货 ...
- Feign请求中报错:Request header is too large 的解决方案。
现在我们项目中都已迁入spring boot和spring cloud. 服务间调用现在都改成feign的调用方式,但是上次在实际使用过程中出现过:Request header is too larg ...
- Zephir入门 —— 语法篇
概述 Zephir的语法跟PHP很相似,所以这里不会把官网的文档照搬过来翻译一遍,而是会把一些Zephir相较于PHP比较特别的语法挑出来讲一下.如果想要要完整学习Zephir的语法,没有比官网的文档 ...
- mysql中的NULL的判断
mysql> delete from `zhangchao` where x='NULL'; rows affected (0.00 sec) mysql> delete from ` ...
- MongoDB联合查询 -摘自网络
1.简单手工关联 首先将结果查询出来放到一个变量里面,然后再查询 u = db.user.findOne({author:"wangwenlong"}); for(var p = ...
- Guid ToString 格式
转自 http://www.cnblogs.com/greenerycn/archive/2010/04/25/guid_tostring_format.html 在日常编程中,Guid是比较常用的, ...
- SQL存储过程教程
一直以来,对SQL SERVER的存储过程和触发器都基本没有用到,只是偶尔从网上找几个简单的函数PASTE到我的SQL中用.自己写总是感觉缺点什么,前几天单位的培训讲了一天的SQL SERVER, ...
