jsonp 方式处理跨域前后端代码如何配合?
JSONP(JSON with Padding)(json 数据填充)只支持GET请求
是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
跨域产生原因是浏览器的同源策略。(为了安全)
不同源:
1.协议不同:http 和 https
2.主域不同 www.domain001.com 和 www.domain002.com
3.端口号不同 http://localhost:8088 和 http://localhost:9000。
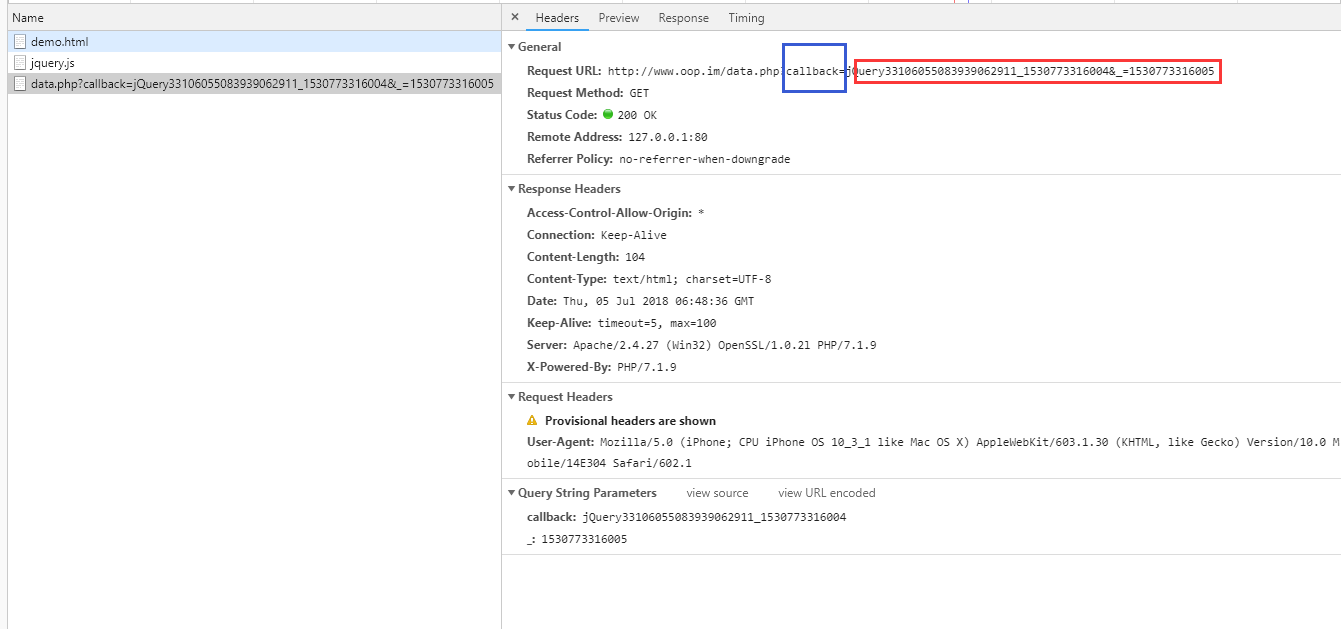
JSONP原理是:不同源的网站可以相互调用 <script src=“http://www.oop.im/data.php?callback=jQuery33107585929035461674_1530774352156&_=1530774352157”></script>
src 属性里加载的资源不受同源策略影响,具有跨域能力。
前端代码:
$(function(){
$.ajax({
url:'http://www.oop.im/data.php',
type:'GET',
dataType:'jsonp',
jsonp:'callback',
success:function(res){
console.log(res);
}
});
})
注意点:1.dataType:"jsonp" dataType 属性必须设置正确 "jsonp"。
2.jsonp:属性需要设置与后台约定的参数,如果不设置默认也为callback。设置为其他的参数如 jsonWrap 时,Request URL 链接将会变成: http://www.oop.im/data.php?jsonWrap =jQuery3310687844059098403_1530775709409&_=153077570

上图蓝色的 callback 即是 jsonp:"callback",设置的,这个关键词也可以跟后台约定成其他的字符串(如 showJson)。
红色字符串是jquery 随机生成的字符串,后台将数据作为参数包裹在这个随机字符串函数里作为参数传递到前台。
后台代码:
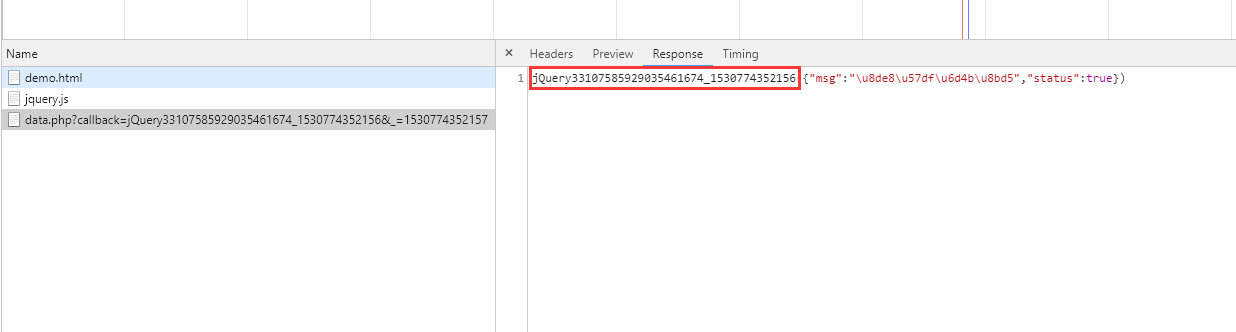
$data = json_encode(array('msg'=>'跨域测试','status'=>true));
echo $_GET['callback'].'('.$data.')';

后台PHP 通过 $_GET("callback") 全局函数获取到 红线框里的随机字符串,并将这个字符串作为 包裹数据的函数名,返回给前台。
jsonp 方式处理跨域前后端代码如何配合?的更多相关文章
- nginx解决跨域(前后端分离)
Nginx解决跨域问题 后端接口 请求地址 返回数据(json数据) http://127.0.0.1:8080//app Hello World! 前端代码 通过nginx做静态资源服务器访问端口8 ...
- vue axios的跨域前后端解决方案
原因出于安全考虑,浏览器有一个同源策略.浏览器中,异步请求的地址与目标地址的协议.域名和端口号三者与当前有不同,就属于跨域请求. 限制跨域访问是浏览器的一个安全策略,因为如果没有这个策略,那么就有被跨 ...
- 01.在vue中通过 JSONP 方式来跨域
//1.引入 : 在main.js 中引入该文件即可 //2.使用: axios.jsonp('地址').then(res => { // console.log(res) // } impor ...
- JSONP实现Ajax跨域请求
前言 由于浏览器存在同源策略的机制,所谓同源策略就是阻止从一个源(域名,包括同一个根域名下的不同二级域名)加载的文档或者脚本获取/或者设置另一个源加载的文档属性. 但比较特别的是:由于同源策略是浏览器 ...
- jquery ajax jsonp跨域调用实例代码
今天研究了AJAX使用JSONP进行跨域调用的方法,发现使用GET方式和POST方式都可以进行跨域调用,这里简单分享下,方便需要的朋友 客户端代码 复制代码 代码如下: <%@ Page Lan ...
- jsonp与cors跨域的一些理解(转)
CORS其实出现时间不短了,它在维基百科上的定义是:跨域资源共享(CORS )是一种网络浏览器的技术规范,它为Web服务器定义了一种方式,允许网页从不同的域访问其资源.而这种访问是被同源策略所禁止的. ...
- 用jQuery与JSONP轻松解决跨域访问的问题
浏览器端的真正跨域访问,推荐的是目前jQuery $.ajax()支持get方式的跨域,这其实是采用jsonp的方式来完成的. var qsData = {'searchWord':$("# ...
- 用jQuery与JSONP轻松解决跨域访问的问题【转】
原文地址:http://www.jb51.net/article/46463.htm 好在,有jquery帮忙,跨域问题似乎没那么难缠了.这次也借此机会对跨域问题来给刨根问底,结合实际的开发项目,查阅 ...
- jsonp与cors跨域的一些理解
浏览器的同源策略,即是浏览器之间要隔离不同域的内容,禁止互相操作. 比如,当你打开了多个网站,如果允许多个网站之间互相操作,那么其中一个木马网站就可以通过这种互相操作进行一系列的非法行为,获取你在各个 ...
随机推荐
- iOS - WKWebView的使用和长按手势识别二维码并保存
WKWebView的图片二维码使用: .长按手势识别二维码并保存 .识别二维码跳转;不是链接显示内容点击网址跳转 .解决url包含中文不能编码的问题 .文字带链接网址,点击跳转 .纯文本-文字html ...
- 思科SVI接口和路由接口区别
Cisco多层交换中提到了一个SVI接口,路由接口.在多层交换机上可以将端口配置成不同类型的接口. 其中SVI接口 类似于 interface Vlan10ip address 192.168.20 ...
- poj1066 Treasure Hunt【计算几何】
Treasure Hunt Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 8192 Accepted: 3376 Des ...
- ubuntu16.04 1080ti显卡驱动安装
https://blog.csdn.net/qq_38451119/article/details/81008165 https://blog.csdn.net/lernering/article/d ...
- ububtu下安装配置搜狗输入法
安装搜狗输入法 for linux参考教程: http://blog.csdn.net/u013894834/article/details/60357071 安装后会遇到无法切换英文的问题,可以参考 ...
- EF 性能调优
--EF 批量增删改 http://www.cnblogs.com/lori/archive/2013/01/31/2887396.html http://www.cnblogs.com/gzalrj ...
- VMware esxi 5.5装机方案
1.测试环境下,VMware esxi 5.5环境基本配置如下(主机环境以实际为准): 2.裸机安装VMware esxi 5.5步骤: 1)将ESXi安装程序CD/DVD 插入 CD/DVD-ROM ...
- Jena 操作 RDF 文件
1. RDF 入门 RDF(Resource Description Framework)是由W3C规定的,描述资源(resource)的数据模型(data model),: RDF 使用Web标识符 ...
- Dungeon Master---2251(bfs)
http://poj.org/problem?id=2251 有一个三维的牢房地图 求从S点走E点的最小时间: #include<stdio.h> #include<string.h ...
- Vue打开新页面的方法
let routeData = this.$router.resolve({ name: "detail", query: {goodsId:'1111'} }); window. ...
