p标签不折行的问题
问题描述:
一个固定宽度的div里面包了一个p元素,由于p元素中的文字比较长并且没有换行,最终看到的效果就是p中的
文字“跑”了出来。
问题复现:
- <div style="width:320px; border:solid 1px red;">
- <p style="border:solid 1px green;">12345678901234567890123456789012345678901234567890</p>
- </div>
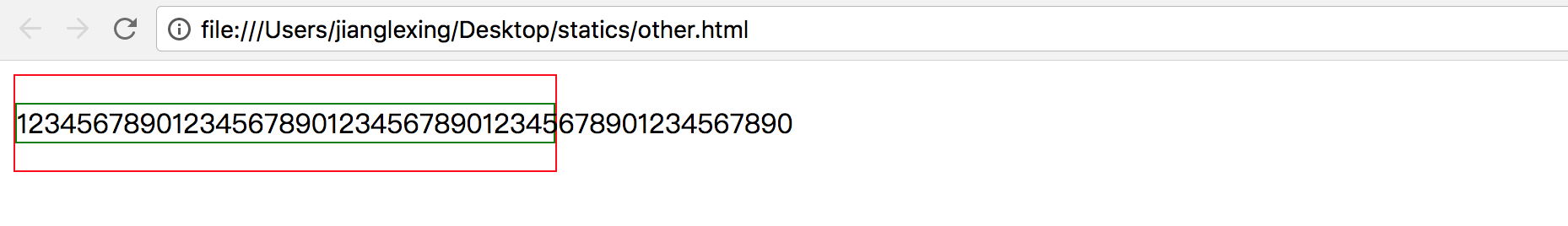
效果图如下:

可以看出p中的内容“跑”到了p的外面去了;子元素(p)还是跟与元素(div)同宽的,由这个例子可以看出元素的宽度并不一定就是内容的宽度。
解决方法:
给p元素加上自动换行的功能
- p {
- word-wrap: break-word;
- word-break:break-all;
- }
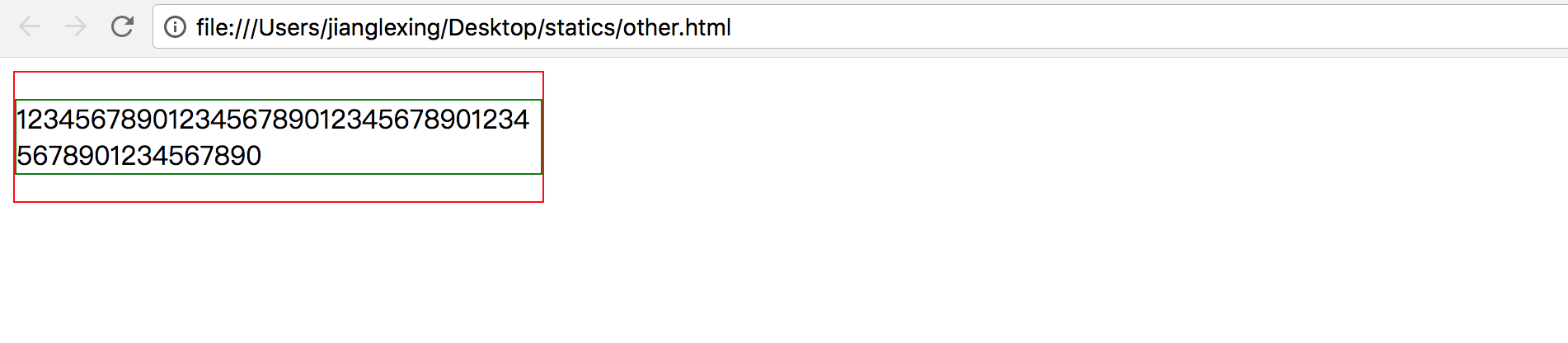
效果图如下:

---------
p标签不折行的问题的更多相关文章
- 提示标签title折行
使用代码换行共两种代码,均可实现html标签内title内容显示时换行.换行代码符分别为:“ ”和“ ”以上符合数字输入均必须英文半角模式输入.使用时候,在需要换行地方任选一种(组)换行符号代码即可.
- echarts图表标签(axisLabel)折行
在项目中遇到了一个echarts图表标签过长需折行的需求,so引出这篇总结,啦啦啦有帮助就多多支持啦,撒花撒花撒花~~~~ 在此不对echarts其他用法做解释,详细见echarts文档(点击前往) ...
- CSS3设置内容超过一定长度后自动折行
在用编辑器保存的数据到数据库的时候经常是在我们的内容前后加一个P标签,但是出来之后是一行,有时候会超过边框的宽度,所以研究了如何折行,如下代码: <!DOCTYPE html> <h ...
- 文字折行不折行 css
white-space : 1. normal 默认值 ,文字自动换行. 2. pre 使用<pre>标签形式,表示元素. * ...
- HTML 折行br
HTML 折行 如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br /> 标签: <p>This is<br />a para<br /&g ...
- [修正] Firemonkey 中英文混排折行问题(移动平台)
问题:FMX 在移动平台的文字显示并非由该平台的原生 API 来显示,而是由 FMX.TextLayout.GPU 来处理,也许是官方没留意到中文字符的问题,造成在中英文混排折行时,有些问题. 适用: ...
- div 纯数字很长时无法折行解决
<div style="width:100%;word-wrap:break-word;word-spacing:normal;"> </div> 加上红色 ...
- iOS - UIButton折行文字显示设置
首先在控制器中创建一个button - (void)viewDidLoad { [super viewDidLoad]; UIButton * button = [[UIButton alloc] i ...
- JavaScript 使用反斜杠对代码行进行折行
JavaScript对代码行进行折行-使用反斜杠 您可以在文本字符串中使用反斜杠对代码行进行换行.下面的例子会正确地显示: <html> <head> <script t ...
随机推荐
- IDEA引入外部jar包的方法
在做发短信的功能(阿里大于)的时候,我只是吧jar包拷贝到了项目的external library. 拷贝进来之后我用junit写了test方法,可以完美发送短信到手机,但是我这是个web项目,然后我 ...
- 神器phpstorm功能具体解释
phpstorm包括了webstorm的所有功能,更可以支持php代码. PhpStorm是一个轻量级且便捷的PHP IDE,其旨在提供用户效率,可深刻理解用户的编码,提供智能代码补全,高速导航以及即 ...
- SHOW INDEXES
SHOW INDEXES FROM user \G Table: user Non_unique: 1 [1表示包含重复值,0表示不包含.] Key_name: indsum_3id Seq_in_i ...
- jquery append()方法与html()方法使用方法差别
append(content):方法在被选元素的结尾(仍然在内部)插入指定内容,有非常多朋友认为append与html差点儿相同.其他从英文意义上append是在原有基础上添加,而html中是替换当前 ...
- Android学习笔记十:异步处理
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/7520700.html 一:基础概念 UI线程:当Android程序第一次启动时,Android会同时启动一条主 ...
- 〖Linux〗Ubuntu设定Proxy及忽略Proxy
1. 设定代理:. ~/.proxyenv #!/bin/sh # for terminal export proxyserveraddr=123.123.123.123 export proxyse ...
- 【PMP】十五至尊图
以上是PMP的10大知识领域与5个过程组,在PMP考试中属于必须记忆的知识,该知识来源于PMBOK 第6版 附件为每日练习记忆模板,可以更好的记忆上图 点击下载附件
- mysql: SELECT ... FOR UPDATE 对SELECT语句的阻塞实验
开两个连接A, B, 分别执行以下三个sql start 和 start ; 在A执行完1和2后, B执行1, 正常B执行2, 立即返回B执行3, 这时候被阻塞了 A执行3后, B的3立即返回 可以得 ...
- SpannableStringUtil实现丰富文字效果
代码地址如下:http://www.demodashi.com/demo/15007.html 前言 在android开发中,我们不免会用到 TextView 的各种显示效果,如字体样式,颜色,大小, ...
- 【转】file_get_contents("php://input")的使用方法
$data = file_get_contents("php://input"); php://input 是个可以访问请求的原始数据的只读流. POST 请求的情况下,最好 ...
