css3中的多列布局columns详解
columns语法:columns:[ column-width ] || [ column-count ]
设置或检索对象的列数和每列的宽度
其中:[ column-width ]:设置或检索对象每列的宽度;[ column-count ]:设置或检索对象的列数。
css代码:
body{font:14px/1.5 georgia,serif,sans-serif;}
p{margin:;padding:5px 10px;background:#eee;}
h1{margin:10px 0;font-size:16px;}
.test{
width:628px;
border:10px solid #000;
-moz-columns:200px 3;
-webkit-columns:200px 3;
columns:200px 3;
}
.test2{
border:10px solid #000;
-moz-columns:200px;
-webkit-columns:200px;
columns:200px;
}
html代码:
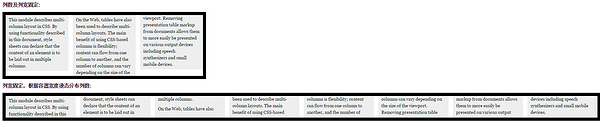
<h1>列数及列宽固定:</h1>
<div class="test">
<p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns. </p>
<p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of using CSS-based columns is flexibility; content can flow from one column to another, and the number of columns can vary depending on the size of the viewport. Removing presentation table markup from documents allows them to more easily be presented on various output devices including speech synthesizers and small mobile devices.</p>
</div>
<h1>列宽固定,根据容器宽度液态分布列数:</h1>
<div class="test2">
<p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns. </p>
<p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of using CSS-based columns is flexibility; content can flow from one column to another, and the number of columns can vary depending on the size of the viewport. Removing presentation table markup from documents allows them to more easily be presented on various output devices including speech synthesizers and small mobile devices.</p>
</div>
结果如图所示:
以下列出column运用的相关属性
1.column-width:<length> | auto 设置或检索对象每列的宽度
如:-moz-column-width:200px;
2.column-count:<integer> | auto 设置或检索对象的列数
如:-webkit-column-count:3;
3.column-gap:<length> | normal 设置或检索对象的列与列之间的间隙
如:column-gap:normal;column-gap:40px;
4.column-rule:[ column-rule-width ] || [ column-rule-style ] || [ column-rule-color ]设置或检索对象的列与列之间的边框。复合属性。相当于border属性
如:column-rule:10px solid #090;
5.column-span:none | all 设置或检索对象元素是否横跨所有列。
如:column-span:all;
6.column-fill:auto | balance 设置或检索对象所有列的高度是否统一。
auto:列高度自适应内容
balance:所有列的高度以其中最高的一列统一
如:column-fill:balance;
7.column-break-before:auto | always | avoid | left | right | page | column | avoid-page | avoid-column 设置或检索对象之前是否断行。
auto:既不强迫也不禁止在元素之前断行并产生新列
always:总是在元素之前断行并产生新列
avoid:避免在元素之前断行并产生新列
8.column-break-after:auto | always | avoid | left | right | page | column | avoid-page | avoid-column 设置或检索对象之后是否断行。
auto:既不强迫也不禁止在元素之后断行并产生新列
always:总是在元素之后断行并产生新列
avoid:避免在元素之后断行并产生新列
9.column-break-inside:auto | avoid | avoid-page | avoid-column 设置或检索对象内部是否断行。
auto:既不强迫也不禁止在元素内部断行并产生新列
avoid:避免在元素内部断行并产生新列
其实常用的也就前面5条。
css3中的多列布局columns详解的更多相关文章
- CSS3之多列布局columns详解
CSS3之多列布局columns详解 CSS3提供了个新属性columns用于多列布局.基本属性如下: 1. columns: <'column-width'> || <'colum ...
- CSS3布局之多列布局columns详解
columns语法:columns:[ column-width ] || [ column-count ]设置或检索对象的列数和每列的宽度 其中:[ column-width ]:设置或检索对象每列 ...
- CSS3中的弹性流体盒模型技术详解
先回顾一下CSS1 和 CSS2中都已经定义了哪些布局方面的属性,这样也会增加我们理解弹性布局. 其实我们现在有很多一部分人,你们刚刚接触CSS层叠样式表,或者接触有一段时间了,但是却没有很好的去 ...
- CSS3中-webkit-overflow-scrolling: touch 的使用方法详解
-webkit-overflow-scrolling 属性控制元素在移动设备上是否使用滚动回弹效果. auto 使用普通滚动, 当手指从触摸屏上移开,滚动会立即停止. touch 使用具有回弹效果的滚 ...
- CSS3 多列布局——Columns
CSS3 多列布局——Columns 语法: columns:<column-width> || <column-count> 多列布局columns属性参数主要就两个属性参数 ...
- 多列布局——Columns
为了能在Web页面中方便实现类似报纸.杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module).它主要应用在文本的多列布局方面 ...
- 160427、CSS3实战笔记--多列布局
通过阅读和学习书籍<CSS3实战>总结 <CSS3实战>/成林著.—北京机械工业出版社2011.5 多列布局适合纯文字版式设计,如报纸内和杂志类网页布局,不适合做网页结构布 ...
- css3中动画(transition)和过渡(animation)详析
css3中动画(transition)和过渡(animation)详析
- ExtJs常用布局--layout详解(含实例)
序言: 笔者用的ExtJs版本:ext-3.2.0 ExtJs常见的布局方式有:border.form.absolute.column.accordion.table.fit.card.anchor ...
随机推荐
- Webform(内置对象-Response与Redirect、QueryString传值、Repeater删改)
一.内置对象(一)Response - 响应请求对象1.定义:Response对象用于动态响应客户端请示,控制发送给用户的信息,并将动态生成响应.Response对象只提供了一个数据集合cookie, ...
- ABAP->内表数据下载到CSV格式(原创转载请注明)
需求:将alv上面的数据计算到内表中区,然后通过自定义按钮进行下载到csv格式中 附加:现在基本不用csv导出了,但是有些变态需求强行要求,也只好研究出来了,excel与txt导出很简单,那就不多说了 ...
- ES6的Class
类的基本写法: constructor构造函数其实就相当于ES5中的构造函数,用于定义类的实例属性: 而在类中定义的其他方法像这里的toString方法就相当于ES5中定义在原型prototype上的 ...
- android 事件
package com.example.yanlei.my2; import android.app.Activity; import android.content.Context; import ...
- andriod 图片选择器
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="ht ...
- Force.com微信开发系列(八)生成带参数的二维码
为了满足用户渠道推广分析的需要,公众平台提供了生成带二维码的接口.使用该接口可以获得多个带不同场景值的二维码,用户扫描后,公众号可以接收到事件推送.目前有两种类型的二维码,分别是临时二维码和永久二维码 ...
- Python: 关于nose
1. 使用rednose增强输出 pip install rednose nosetests --rednose tests 2. 使用coverage pip install coverage no ...
- android 判断屏幕是否亮着
PowerManager pm = (PowerManager) context.getSystemService(Context.POWER_SERVICE); boolean screen = p ...
- Objective-C中@encode的使用
今天看Mansonry的代码时,碰到一个生僻的关键字(也许只是自己没用过).:-) @encode => 将给定类型编码为内部表示的字符串. 为了方便自己查阅,顺便也写个小例子,贴在这里,实践 ...
- App开发流程之图像处理工具类
先罗列一下工具类中提供的方法: /** * 根据原始view和毛玻璃样式,获取模糊视图,并自动作为原view的subview(如果不需要作为子视图,自行调用removeFromSuperview) * ...
