MediaElement视频控制:播放、暂停、停止、后退、快进、跳转、音量
/* =================================================
* Author: Micro
* Date: 2016=03-25 点击下载源码
* Qq: 471812366@qq.com
================================================= */
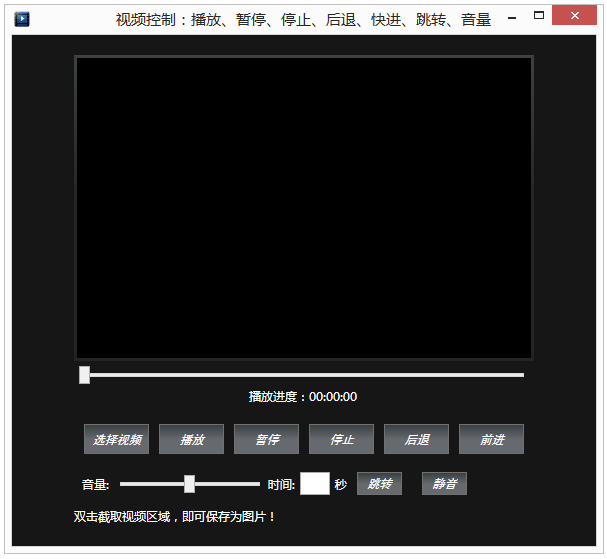
一、播放窗口
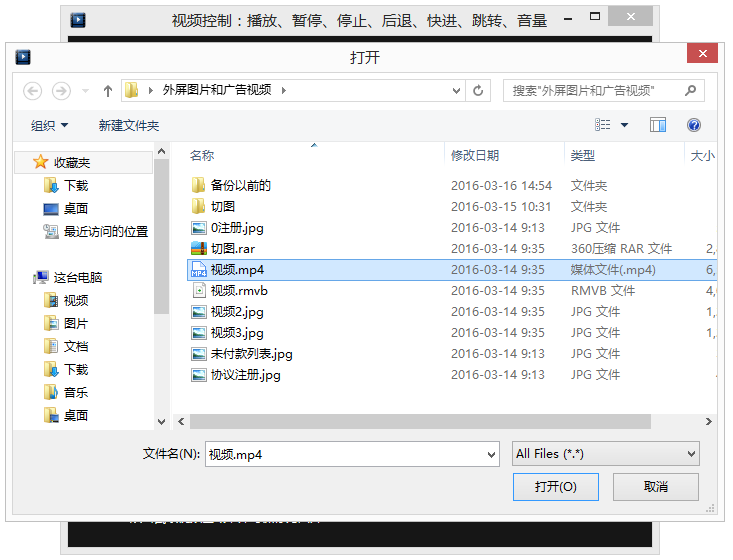
二、选择文件

三、播放视频

四、开发技术要领
创建MediaElement媒体控件
- MediaElement mediaElement = new MediaElement();
设置视频路径
- mediaElement.Source = new Uri(视频路径, UriKind.Relative);
当不播放音频或视频时触发事件
- mediaElement.MediaEnded += new RoutedEventHandler(mediaElement_MediaEnded);
- private void mediaElement_MediaEnded(object sender, RoutedEventArgs e)
- {
- mediaElement.Stop();
- }
当播放音频或视频或是存在播放文件时触发事件,一般用于获取总时长
- mediaElement.MediaOpened += new RoutedEventHandler(mediaElement_MediaOpened);
- private void mediaElement_MediaOpened(object sender, RoutedEventArgs e)
- {
- duration = mediaElement.NaturalDuration.HasTimeSpan ? mediaElement.NaturalDuration.TimeSpan : TimeSpan.FromMilliseconds(0);
- }
视频总时长
- duration = mediaElement.NaturalDuration.HasTimeSpan ? mediaElement.NaturalDuration.TimeSpan : TimeSpan.FromMilliseconds(0);
暂停
- mediaElement.Pause();
停止
- mediaElement.Stop();
静音
- mediaElement.IsMuted = false;
有声
- mediaElement.IsMuted = true;
设置后退播放10秒钟
- mediaElement.Position = mediaElement.Position - TimeSpan.FromSeconds(10);
设置快进播放10秒钟
- mediaElement.Position = mediaElement.Position + TimeSpan.FromSeconds(10);
设置跳转到指定秒数播放视频
- mediaElement.Position = new TimeSpan((new DateTime(0, 0, 0, 0, 0, 0)).Ticks);
- mediaElement.Play();
获取当前视频的时间
- string b = mediaElement.Position.ToString().Substring(0, 8);
当前转为计数器
- string[] videotime = b.Split(':');
- int totime = int.Parse(videotime[0]) * 3600 + int.Parse(videotime[1]) * 60 + int.Parse(videotime[2]);
- text.Text = totime.ToString();
自定义计数器
- text.Text = string.Format("{0}{1:00}:{2:00}:{3:00}", "播放进度:", mediaElement.Position.Hours, mediaElement.Position.Minutes, mediaElement.Position.Seconds);
MediaElement视频控制:播放、暂停、停止、后退、快进、跳转、音量的更多相关文章
- js控制html5 【video】标签中视频的播放和停止
需求:页面中有2个普通按钮a,b.还有一个video标签,能成功播放出视频..我想要的效果是,点击a按钮,视频开始播放,点击b按钮,视频播放停止!!!<br><br>----- ...
- duilib 增加gif控件(基于gdi+,可控制播放暂停,自动设置大小)
转载请说明原出处,谢谢~~:http://blog.csdn.net/zhuhongshu/article/details/42502081 因为项目需要我需要给duilib增加一个gif控件,目前已 ...
- 解决 Asp.Net5 在视频文件下载预览时无法快进的问题
前情提要 https://www.cnblogs.com/puzhiwei/p/15265005.html 在解决.Net5 如何修改Content-Disposition实现在线预览的功能后,我又遇 ...
- html5 背景音乐 js控制播放 暂停
<html> <head> <title> 测试页面 </title> <script src="jquery.min.js" ...
- audio video 控制播放和停止
<audio id="audio" src="waring.wav" preload="auto" controls loop> ...
- iOS 9音频应用播放音频之播放控制暂停停止前进后退的设置
iOS 9音频应用播放音频之播放控制暂停停止前进后退的设置 ios9音频应用播放控制 在“iOS 9音频应用播放音频之ios9音频基本功能”一文可以看到AVAudioPlayer类有很多的属性以及方法 ...
- JS控制Video播放器(快进、后退、播放、暂停、音量大小)
思路: 一.首先监听触发事件. 比如:向上键对应的keyCode为38,向下键对应的keyCode为40,向左键对应的keyCode为37,向右键对应的keyCode为39,空格键对应的keyCode ...
- js控制html5 audio的暂停、播放、停止
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name ...
- 深入理解MVC C#+HtmlAgilityPack+Dapper走一波爬虫 StackExchange.Redis 二次封装 C# WPF 用MediaElement控件实现视频循环播放 net 异步与同步
深入理解MVC MVC无人不知,可很多程序员对MVC的概念的理解似乎有误,换言之他们一直在错用MVC,尽管即使如此软件也能被写出来,然而软件内部代码的组织方式却是不科学的,这会影响到软件的可维护性 ...
随机推荐
- [转]关闭ORACLE数据库
SQL> shutdown immediateORA-24324: 未初始化服务句柄ORA-24323: 不允许此值ORA-01090: 正在关闭 - 不允许连接 SQL> shutdow ...
- Windows Phone 8.1 新特性 - 控件之应用程序栏
2014年4月3日的微软Build 2014 大会上,Windows Phone 8.1 正式发布.相较于Windows Phone 8,不论从用户还是开发者的角度,都产生了很大的变化.接下来我们会用 ...
- Mybatis中模糊查询的各种写法
1. sql中字符串拼接 SELECT * FROM tableName WHERE name LIKE CONCAT(CONCAT('%', #{text}), '%'); 2. 使用 ${...} ...
- [Xamarin] 關於發出Notification 的大小事 (转帖)
關於Anroid 的使用者來說,Notification 是一個非常會看到且用到的功能 他可以提醒使用者甚麼東西需要待處理,像是郵件或是會議的提醒等.. 甚至有些APP ,直接使用Notificati ...
- RegexKit: A Regular Expression Toolbox Based On NW.js(Node-Webkit) And Other Greate Open Source Projects.
RegexKit RegexKit: A Regular Expression Toolbox Based On NW.js(Node-Webkit) And Other Greate Open So ...
- [Hyper-V]给Hyper-V创建两块网卡备用
描述 给Hyper-V创建两块网卡备用 步骤: 1 打开Hyper-V,在右侧Action栏,单击Virtual Switch Manager… 2 依次选择New Virtual network s ...
- ueditor样式过滤问题
1.4.3版本样式过滤处理如下: if (domUtils.isEmptyNode(me.body)) { //alert("xx"); //me.body.inner ...
- jenkins插件 build timeout和build timestamp
build timeout plugin, 允许对job设置timeout时间,当超时时,job将abort. build timestamp pluin,使得job log的每次输出前面都增加当时的 ...
- AngularJS Providers 详解
供应者(Providers) Each web application you build is composed of objects that collaborate to get stuff d ...
- MySql的基本操作以及以后开发经常使用的常用指令
第一章:数据类型和操作数据表MySQL语句的规范(1):关键字与函数名称全部大写(2):数据库名称,表名称,字段名称全部小写(3):SQL语句必须以分号结尾 1:命令行模式启动mysql服务net s ...
