H5嵌入原生开发小结----兼容安卓与ios的填坑之路
一开始听说开发H5,以为就是做适配现代浏览器的移动网页,心想不用管IE了,欧也。到今天,发现当初too young too simple,兼容IE和兼容安卓与IOS,后者让你更抓狂。接下来数一下踩过的坑。主要分UI展示,键盘,输入框等等。解决bug最苦恼的问题不是没有解决方案,而是你没有找到真正的原因。再就是现象难以重现,每次都要发布代码,然后到手机app中去测试,模拟。这些地方会耗费大量的精力。
一、UI相关
1.安卓4.4以下不支持fixed布局。
fixed布局的作用之一就是在手机键盘弹起来的时候,可以自动把页面顶起来。如果不支持的话,换绝对定位也是可以的。但是绝对定位某些机型比如sm-n7508,华为m7上还是没有能顶起来。IOS没有这个问题。
2.小于1px显示问题
部分安卓机器(比如小米)的分辨率低,如果border的宽度小于1px。安卓机出现一种边框消失了的现象。样式上有点奇怪,IOS没有这个问题。

一开始以为是别的元素挡住了,但是调了半天无解。最后突然意识到是不是计算出来的高度有小数导致的。然后马上取整:
$target.css("height", Math.ceil(maxline * lineHeight));
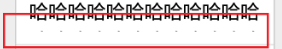
但是,华为的某些类型的是上面显示不正常,出来一排点点。

再修正一下:
$target.css("height", Math.ceil(maxline * lineHeight) - 1);
或者用floor。你好奇为什么会有小数高度呢,因为这个功能设计一个折叠,需要重新计算dom的高度。
二、键盘相关
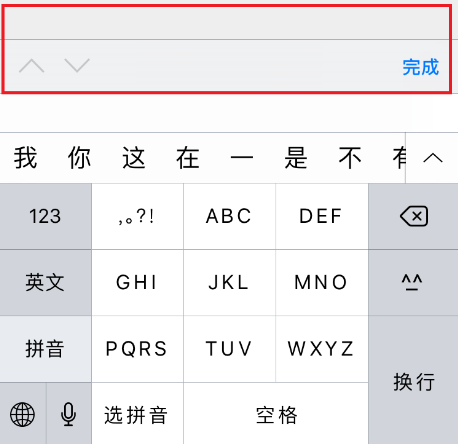
1.ios键盘挡住输入框。
这个发生的频率很高,中文输入法或者输入法切换的时候会遮挡。

解决的办法如下:
setInterval(function () {
if (document.activeElement.className.indexOf('inputcontent') >= 0) {
document.activeElement.scrollIntoViewIfNeeded(); }
}, 300);
这是最管用的办法,inputcontent为输入框的样式。activeElement表示获得焦点的元素。但是这个方法只在app中有用,如果是在浏览器中还是会失效。
2.键盘收下留下空白阴影。
这个在部分安卓机上比较明显,当键盘在激活状态,突然来一个模态弹框,很明显的看到键盘收下去之后出现了一个短暂(不到1秒的样子)的空白,然后页面再收下去,让人感觉闪了下。比如华为P7。但是ios上没有关系,这个问题没招,系统不流畅。
3.无法保持键盘在弹出状态。
web其实无法直接控制键盘,只有通过让输入框获focus来让手机的键盘弹出来,但是三星SM-N8507v 这款就是不听话。我也无解了。
4.确保弹出来的是数字键盘
<input type="number" pattern="[0-9]*" />
<input type="password" pattern="[0-9]*" />
只有number或者tel还是不够,只有加入正则,ios才会出现九宫格。
三、输入框相关
1. fastClick 锁住输入框。
在ios中,会出现几秒的输入框没有反应,开始也怎么想不明白,各种尝试,推测,搜索发现原来是使用的轻框架中用到了fastClik引起的,解决的办法就是加上一个样式。
<div id="content" class="inputcontent needsclick" ></div>
解决方法到是简单,但是当初为找到这个原因,费了好大劲,把框架的模块一个一个删,最后才定位到。如果不加这个,不单会锁住输入框,每次调用focus都会设置光标跑在最前面,无法移动到后面。这个体验很糟糕。
2.模拟placeholder。
div作为输入框,本身加入placeholder是无效的。得借助于伪元素。
<div id="content" class="inputcontent needsclick" placeholder="有问题就尽管提问吧" contenteditable="true"></div>
.tools .inputcontent:after {
display: inline-block;
width: 100%;
color: #999;
content: attr(placeholder);
}
然后在获得焦点和失去焦点的时候对这个属性进行移除和添加操作。这样做的好处在于,分离用户输入的内容,如果把placeholder的值直接在写输入框中这样会多一些判断,让代码不太干净。
3.div的换行是div
在div中触发换行,会得到一个div。这个就相当于是在编辑器中。而不是我们认为的<br>或者换行符。

所以,需要对div进行过滤替换。
var replace = /<div.*?>(.*?)<\/div>/g;
txt = txt.replace(replace, function(a) {
if (a != "<br>") {
return "<br>" + delHtmlTag(a);
}
return delHtmlTag(a);}
4.粘贴莫名奇妙带了样式
在输入框中粘贴会以这样的形式出现:
<font style='font-size:30px;color:#999'><span>粘贴内容</span></font>
不清楚是系统还是app定义的。所以也得过滤。 用户还可以粘贴其他文章,容易搞乱输入框中的样式,需要加上:
.tools .inputcontent *{font-size: 0.50rem !important; color: #000 !important;line-height: 22px !important;font-weight: normal !important;}
因为如果从粘贴事件里面处理的话,容易搞乱焦点,让焦点在最前面。这样很不爽。所以还是样式控制,在发送的时候过滤掉所有的标签。
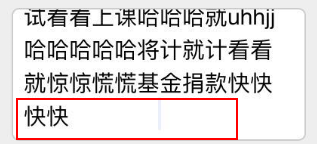
5.超出遮挡/换行遮挡
这是一个神奇的bug,当内容超过div的最大高度后,最后一行出现一个神奇的现象,头两个字显示了,后面的内容不见了(快快后面其实有内容),直到下一次换行才会出现。

我alert里面的内容,发现并没有其他的元素,我不断的尝试,发现div overflow: hidden;的时候字都会显示出来,但是为了让用户能够在内容框里面上下滚动。我得让y轴是可以滚动的:overflow-y: auto; 所以应该是滚动条引起的。但我确实不知道如何修改。后来试出一个hack的方法。只要有一个换行就不会出现这种情况。所以,我就在用户输入到特定行的时候就塞进一个1px的换行:
if ($("#content").height() == 88 && isIOS() && !haveAppendBr) {
$("#content").append("<div style='height:1px;border-top:1px solid #fff' ><br></div>");
haveAppendBr = true;
}
当然这不是正规的解决办法,如果园友有遇到相似的剧情,可以赐教一下。
6.安卓第一次不能换行
这个现象是消息发送成功之后,用户(小米)一来就是点换行,却无法换行,我怀疑是安卓系统阻止了这样的行为。但是在输入一个字之后,换行就是正常的了(哪怕再删掉这个字)。ios里面没有这个问题。开始我尝试去人为加一个换行,又发现焦点没了。想想这样问题不改也罢。
7.输入框光标闪动
这个是translate3d属性引起,修改sm框架中的一段代码设置useTranslate为false。位于handleTouchMove方法中。
四、图片相关
1.安卓不能上传。
安卓很多时候都不能触发input type='file'的弹框,上传就得走原生的帮助。原生拦截到链接后就会弹出图片选择框。
window.location = 'xxapp:h5Upload({"openType":2,"needChop":false,"uploadUrl": '+fileUploadUrl+',"key":' + totalFiles + ',"callbackMethodName": "uploadComplete"})';
key是为了记住是第几张图片,便于在原生上传结束之后把地址和key一起传到uploadComplete方法中。这样界面上才可以做相应的修改。但这不是我说的重点。重点是Url不要带中文啊或者特殊符号之类的。一方面很多手机里面的图片命名很奇怪,一大堆,像在uc上面保存下来的图片后面跟了几个类型。这种名称没啥用,非常建议服务器端像微信一样处理上传图片,成功之后得到一个唯一的字符串就行。不然有的系统会自动解码你得区分的用上了encodeURI或者encodeURIComponent。测试妹子会说这个手机可以,那个不可以,然后是苦了前端。
2.图片转了90度。
安卓部分机型(小米2A,三星N7,三星G9)对于拍照的图片上传之后居然左转了90度。
 (非原图)
(非原图)
我把照片发出来之后,放在桌面上也是歪的,拍摄的图片本身会带有一个exifdata,这个对象里面包含了拍摄的时间、方向、曝光时间等一些信息。用exif.js可以看出来。也有网站可以直接查看。
function getdata(id) {
EXIF.getData(document.getElementById(id), function () {
var data = EXIF.getTag(this, 'Orientation');
console.log(data);
});
}
思路就是通过这个方向来判断是否给图片来个再旋转。
this.style.transform = 'rotate(' + current + 'deg)';
实际没有使用exif.js,因为exif还需要再请求一次,而且这个图片有验证,居然还读不到方向信息。最后让后端对上传图片进行方向旋转纠正。我自己实现了一个。
public static Bitmap RotateImage(Stream sm)
{
Image img = Image.FromStream(sm);
var exif = img.PropertyItems;
byte orien = ;
var item = exif.Where(m => m.Id == ).ToArray();
if (item.Length > )
orien = item[].Value[];
switch (orien)
{
case :
img.RotateFlip(RotateFlipType.RotateNoneFlipX);//horizontal flip
break;
case :
img.RotateFlip(RotateFlipType.Rotate180FlipNone);//right-top
break;
case :
img.RotateFlip(RotateFlipType.RotateNoneFlipY);//vertical flip
break;
case :
img.RotateFlip(RotateFlipType.Rotate90FlipX);
break;
case :
img.RotateFlip(RotateFlipType.Rotate90FlipNone);//right-top
break;
case :
img.RotateFlip(RotateFlipType.Rotate270FlipX);
break;
case :
img.RotateFlip(RotateFlipType.Rotate270FlipNone);//left-bottom
break;
default:
break;
}
return (Bitmap)img;
}
[HttpPost]
public ActionResult UploadImg(HttpPostedFileBase file, string dir = "UserImg")
{
if (CheckImg(file) != "ok") return Json(new { Success = false, Message = "文件格式不对!" }, JsonRequestBehavior.AllowGet); if (file != null)
{
var path = "~/Content/UploadFiles/" + dir + "/";
var uploadpath = Server.MapPath(path);
if (!Directory.Exists(uploadpath))
{
Directory.CreateDirectory(uploadpath);
}
string fileName = Path.GetFileName(file.FileName);// 原始文件名称
string fileExtension = Path.GetExtension(fileName); // 文件扩展名
//string saveName = Guid.NewGuid() + fileExtension; // 保存文件名称 这是个好方法。
string saveName = Encrypt.GenerateOrderNumber() + fileExtension; // 保存文件名称 这是个好方法。
var saveUrl = uploadpath + saveName;
// file.SaveAs(saveUrl);
System.Drawing.Image image = ImageManageHelper.RotateImage(file.InputStream);
image.Save(saveUrl);
if (file.ContentLength / > )//大于0.5M
{
var _saveName = Encrypt.GenerateOrderNumber() + "_thumbnailUrl" + fileExtension;
var thumbnailUrl = uploadpath + _saveName;
var maxh = ;
var maxw = ; if (image.Width>maxw)
{
maxh = *image.Height/image.Width;
} ImageManageHelper.GetPicThumbnail(saveUrl, thumbnailUrl, maxh, maxw, );
return Json(new { Success = true, SaveName = "/Content/UploadFiles/Mobile/" +_saveName });
}
return Json(new { Success = true, SaveName = "/Content/UploadFiles/Mobile/" + saveName });
}
return Json(new { Success = false, Message = "请选择要上传的文件!" }, JsonRequestBehavior.AllowGet); }
3.图片半截
这个问题在安卓上面会有,不是加载的问题。正确的效果图片应该是垂直居中的。但不知道为什么偶尔的会只出来个半截。而且我发现,给图片设置百分比,手机和pc不一样,手机图片的百分比并不是相对于其父类元素,而是它自己。

所以图片的宽度会超出其父类,即使<div><img></div>的宽度都是100%。overflow:hidden吧,图片可能显示不全。超出的部分会导致用户可以在图片上面左右滑动,这在ios中有个搞笑的现象,就是对弹出的图片不断的左右滑动,再恢复后居然能让原先绑定的点击事件失效,不确定是框架的原因还是系统的原因。当时是用一个模态框改造的。最后干脆自己再写一个:
Client.modalImg = function (src) {
if (!src) return;
if ($(".img-overlay").length) {
$(".img-overlay").remove();
};
var modal = '<div class="img-overlay"> <div class="imgheader"></div> <div class="imgbox"><img onload="reCalcuImg();" src="' + src + '" /></div>';
$("body").append(modal);
};
//校准位置
function reCalcuImg() {
var headerH = $(".imgheader").height();
var boxH = $(".imgbox").height();
var imgH = $(".imgbox img").height();
var realMaxH = boxH - headerH;
// console.log("headerH", headerH, "boxH", boxH, "imgH", imgH, "realMaxH", realMaxH);
if (imgH > realMaxH) {
$(".imgbox img").css("height", realMaxH + "px");
console.log("大于最大高度,realMaxH", realMaxH);
} else {
var gap = (realMaxH - imgH) / 2;
// console.log("小于最大高度,margintop",(realMaxH - imgH), gap);
$(".imgbox img").css("margin-top", gap + "px");
}
}
写在onload事件结束后是确保图片已经加载完成。这样才能计算,如果直接在modalimg中计算,图片的高度可能为0。然后如果图片的高度大于最大高度则设置为最大高度,否则的话在进行margin,让其垂直居中。
现在使用的是photoSwipe插件。需要结合图片的onload事件先存下图片的原始宽高。
//图片加载完成后调用
function imgloading(img,srcoll) {
console.log("imgloading", img.height);
var cached = {
height: img.naturalHeight,
width: img.naturalWidth,
src: img.src
}; imClient.imgCache[img.src] = cached;
srcoll&&imClient.scroll();
}
获取原始宽高是为了显示时候的比例自然:
//图片放大
imClient.imgCache = {};
var ispop = false;
function getaimg(src) {
if (ispop) return; function loadaction(w,h) {
imClient.debugSay("图片加载:w" + w + " h:" + h);
loadimg(src, w, h);
ispop = false;
} var cached = imClient.imgCache[src];
if (cached) {
ispop = true;
loadaction(cached.height, cached.width);
return;
}
console.log("未加载");
}
$(document).on("click", ".bubbleimgright img,.bubbleimgleft img", function (e) {
if ($(this).hasClass("msgfailimg")) return;
var url = $(this).attr("src");//就放大缩略图
getaimg(url); });
function loadimg(url, hei, width) {
var pswpElement = document.querySelectorAll('.pswp')[0];
var maxH = $("#historylist").height();
var maxW = $("#historylist").width();
var fH = 400;
var fW = 400;
//如果都比默认的小
if (hei <= maxH && width <= maxW) {
fH = hei;
fW = width;
}
if (hei > maxH && width < maxW) {
fH = maxH;
fW = Math.ceil((maxH * width) / hei);
}
if (width > maxW) {
fW = maxW;
fH = Math.ceil((maxW * hei) / width);
}
// build items array
var items = [
{
src: url,
w: fW,
h: fH
}
];
// define options (if needed)
var options = {
index: 0 // start at first slide
};
var gallery = new PhotoSwipe(pswpElement, PhotoSwipeUI_Default, items, options);
gallery.init();
}
五、消息
1.websocket是脆弱但又顽强的。
websocket很容易受到网络的影响而中断,但网络一恢复能自动重连。而手机会有切到后台运行的这种情况,比如小米系统会在手机黑屏之后把网络断掉,用户进入应用的时候,你得有重连的机制,确保消息没有遗漏。
socket.on("reconnect", function () {
isConneted = true;
eventManger.trigger("reconnect");
listenChannel();
});
在listenChannel中通过 socket.emit 告之node后端重连了,拿消息的姿势调整下。
but红米手机有一款socketio老是重连,所以手机上也要准备轮询的机制。重连三次关掉socket,直接轮询。
2.消息先发后到。
先发的消息后到,这是很有可能的,但是用户就会奇怪。比如一条长消息分成几次发,前端可以在前一条发完了再发第二条。
var limit = 1000;
function loop(i) {
if (i < num) {
send(content.substr(i * limit, limit), function () {
i++;
loop(i);
});
}
};
loop(0);
六、前端的一些思考
那天走在路上想,前端是个什么样的职位,会JavaScript,node,熟悉mvvm,html5特性就ok了吗,其实技能只占到一部分。前端相当于是个连接者,产品经理的想法,美工的设计,后端程序员的接口实现,客户的期待,测试妹妹的重点,领导巡视的对象,大部分都汇集在前端完成的页面上,所以沟通,理解能力比较重要。产品经理和测试也会容易太专注于界面效果而忽略整个系统的分配合作。有时候看到界面或者流程不对,可能是后端的问题,你得去推。就像看见一人面有难色,其实体内已经有病了,所以你得会表达,表达问题在哪,或者表达需要怎样的协助;而在面对bug的时候要清楚哪些是功能性的bug,哪些是体验性的bug,基本功能必须保障正确,体验性的问题凡是影响基本功能的使用的都是严重的体验性bug,但bug总是有的,不太可能做到所有机型都一样。这里面还有时间成本,你解决一个不太重要的bug可能会花上很长的时间;再就是分析思考,各种不正常现象如何找到原因,除了依赖于经验你要坚信所有妖魔鬼怪都是有出处的,每个界面都可能有自己的差异性,不正常的现象重现的条件是什么,有哪些相关因素,然后顺藤摸瓜;再就是代码能力,尽量保证模块的独立和职责的单一,这个方面细节很多,是每个程序员需要注意的地方。最后就是想说,神奇的bug还不止这些,因为缺少这方面的开发经验和知识储备所以花了很长时间,远超自己的预估。文中如有不当或更好的方法还请指出。
H5嵌入原生开发小结----兼容安卓与ios的填坑之路的更多相关文章
- 兼容安卓和ios实现一键复制内容到剪切板
实现代码如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <m ...
- 13、最新安卓Xamarin绑定相关填坑之旅
今天群里面有兄弟伙说第三方库用不起.说实话在我觉得第三方库能成功的几率大于90% 除了极少数恶心的库以外. 绝大部分第三方库都还是可以绑定好的 https://github.com/youzan/Yo ...
- 模糊搜索框(H5),兼容安卓和ios(令人头大的ios输入法)
项目里要可以实现,按照模糊,于是从jq22网站找到一个代码,效果如图: 具体的html代码:(复制,需要引入jq相关的支持文件) <!DOCTYPE html PUBLIC "-//W ...
- js兼容安卓和IOS的复制文本到剪切板
1.在做点击按钮复制功能时遇到了小小的卡顿,此处遇到了两种系统手机的兼容性 / 复制后会对文本进行选中 / 输入法弹出 等.现将方法进行总结,如下代码很好对解决了以上问题,适用性强. 2.在文本此处使 ...
- H5混合开发中android终端和ios终端常见的兼容问题1
转自 https://blog.csdn.net/xuehu837769474/article/details/80603898 1.安卓浏览器看背景图片,有些设备会模糊. 用同等比例的图片在PC机上 ...
- 原生开发、H5开发、混合移动开发的优缺点
一.原生开发(Native App开发) 原生开发,是在Android.IOS等移动平台上利用官方提供的开发语言.开发类库.开发工具进行App开发.比如Android是利用Java.Eclipse.A ...
- Android 原生开发、H5、React-Native使用利弊和场景技术分享
http://m.blog.csdn.net/article/details?id=51778086 发表于2016/6/28 18:52:46 1176人阅读 最近工作中接触到React ...
- 【Flutter 混合开发】嵌入原生View-Android
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-IOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- 【Flutter 混合开发】嵌入原生View-iOS
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
随机推荐
- Recurrent Neural Network系列1--RNN(循环神经网络)概述
作者:zhbzz2007 出处:http://www.cnblogs.com/zhbzz2007 欢迎转载,也请保留这段声明.谢谢! 本文翻译自 RECURRENT NEURAL NETWORKS T ...
- [.NET] C# 知识回顾 - Event 事件
C# 知识回顾 - Event 事件 [博主]反骨仔 [原文]http://www.cnblogs.com/liqingwen/p/6060297.html 序 昨天,通过<C# 知识回顾 - ...
- 用C语言封装OC对象(耐心阅读,非常重要)
用C语言封装OC对象(耐心阅读,非常重要) 本文的主要内容来自这里 前言 做iOS开发的朋友,对OC肯定非常了解,那么大家有没有想过OC中NSInteger,NSObject,NSString这些对象 ...
- Java消息队列--ActiveMq 实战
1.下载安装ActiveMQ ActiveMQ官网下载地址:http://activemq.apache.org/download.html ActiveMQ 提供了Windows 和Linux.Un ...
- H3 BPM社区:流程开发者的学习交流平台
企业上市有上市流程,融资扩充有融资流程,项目招投标有招投标流程,部门领导选拔有晋升流程,员工请假休假有请假流程,早起上班梳洗有符合自己习惯的流程--生活处处是流程,流程无处不在.但从信息化建设来说,企 ...
- iOS开源项目周报1222
由OpenDigg 出品的iOS开源项目周报第二期来啦.我们的iOS开源周报集合了OpenDigg一周来新收录的优质的iOS开发方面的开源项目,方便iOS开发人员便捷的找到自己需要的项目工具等. io ...
- iOS从零开始学习直播之2.采集
直播的采集由采集的设备(摄像头.话筒)不同分为视频采集和音频采集,本篇文章会分别介绍. 1.采集步骤 1.创建捕捉会话(AVCaptureSession),iOS调用相机和话筒之前都需要创建捕 ...
- 在禅道中实现WORD等OFFICE文档转换为PDF进行在线浏览
条件: 安装好禅道的服务器 能直接浏览PDF的浏览器(或通过 安装插件实现 ) 文档转换服务程序(建议部署在另一台服务器上) 实现 原理: 修改禅道的文件预览功能(OFFICE文档其使用的是下 ...
- git &github 快速入门
本节内容 github介绍 安装 仓库创建& 提交代码 代码回滚 工作区和暂存区 撤销修改 删除操作 远程仓库 分支管理 多人协作 github使用 忽略特殊文件.gitignore 1.gi ...
- 闭区间套定理(Nested intervals theorem)
① ②这里用到了极限与不等关系 ③如果a≠b,那么便不会有$\lim _{n\rightarrow \infty }\left| I_n \right| =0$ ④如果还存在一点c在内,那么同样也不会 ...
