SilverIight数据绑定实例



前台Code
<DataGrid Name="DataGrid1" AutoGenerateColumns="False" IsReadOnly="True" Width="550">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" Width="100"/>
<DataGridTextColumn Header="Age" Binding="{Binding Age}" Width="100"/>
<DataGridTextColumn Header="Address" Binding="{Binding Address}" Width="100"/>
<DataGridTextColumn Header="Date" Binding="{Binding Date}" Width="200"/>
</DataGrid.Columns>
</DataGrid>
前台Code
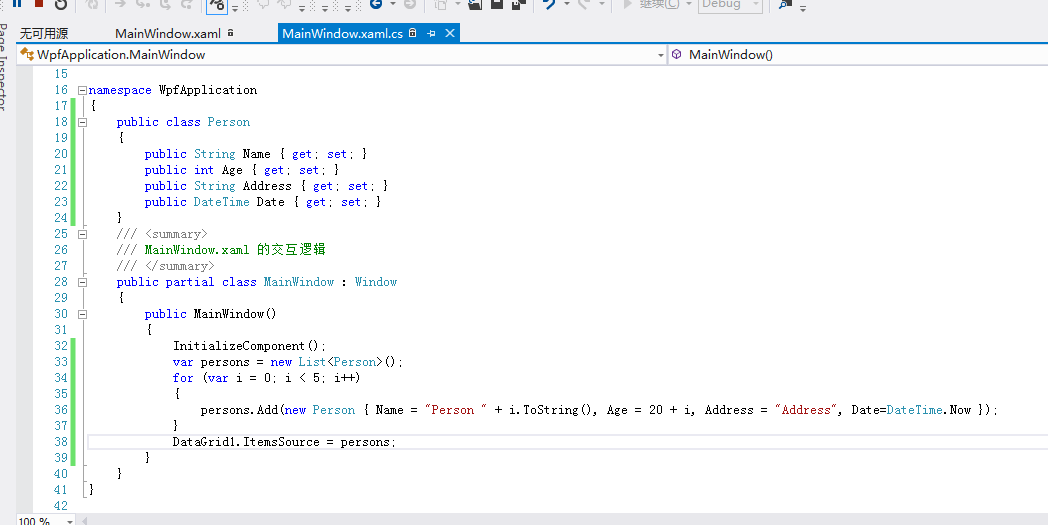
后台
public class Person
{
public String Name { get; set; }
public int Age { get; set; }
public String Address { get; set; }
public DateTime Date { get; set; }
}
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var persons = new List<Person>();
for (var i = ; i < ; i++)
{
persons.Add(new Person { Name = "Person " + i.ToString(), Age = + i, Address = "Address", Date=DateTime.Now });
}
DataGrid1.ItemsSource = persons;
}
}
后台Code
SilverIight数据绑定实例的更多相关文章
- WPF 数据绑定实例一
前言: 数据绑定的基本步骤: (1)先声明一个类及其属性 (2)初始化类赋值 (3)在C#代码中把控件DataContext=对象: (4)在界面设计里,控件给要绑定的属性{Binding 绑定类的属 ...
- Wpf ListBox数据绑定实例1--绑定字典集合
1.使用ListBox绑定Dictionary字典数据 ListBox常用事件SelectionChanged private void bindListBox() { Dictionary<s ...
- DataGrid 简单数据绑定实例1
1.默认数据显示(自动显示列) 后台绑定 //DataGrid 数据绑定 dataGridOne.ItemsSource = _Context.Info.ToList(); 前台定义 <Data ...
- WPF DataGrid 之数据绑定--实例2
1.前台Grid定义 <!--数据绑定--> <DataGrid Grid.Row="1" Name="gridOne" Margin=&qu ...
- Wpf 数据绑定实例2
1.简单DataContext绑定 //绑定对象 label.DataContext = Process.GetCurrentProcess(); Xaml代码: <Grid> <G ...
- DataGrid简单数据绑定实例2
1.Image列显示: 后台绑定: //获取文件夹下的图片 string path = @"K:\Picture\jpg"; private void Button_Click(o ...
- Vue(一) 数据绑定和第一个Vue应用
学习 Vue.js 最有效的方法是查看官网文档 数据绑定和第一个Vue应用 先从一段简单的 HTML 代码开始,感受 Vue.js 最核心的功能. <!DOCTYPE html> < ...
- Object.defineProperty 与数据绑定的简单实现
对象是一个属性集合,对象的基本特征是属性名(name)和属性值(value).ES5 增加了属性描述符,包括数据属性描述符(configurable enumerable writable value ...
- vue.js最最最最简单实例
vue.js最最最最简单实例 一.总结 一句话总结: 1.vue.js实现实现数据的双向绑定用的是什么标记? 双大括号:比如{{message}} 2.vue数据循环输出的标记是什么? 用的是标签的v ...
随机推荐
- Android NDK
1.Android之NDK开发 http://www.cnblogs.com/devinzhang/archive/2012/02/29/2373729.html
- 带缓存的输入输出-bufferedinputstream类与bufferedoutputstream类
package hengzhe.cn.o1; import java.io.*; /* * 带缓存的输入输出-bufferedinputstream类与bufferedoutputstream类 * ...
- CoreAnimation-06-CAKeyframeAnimation
概述 简介 CAKeyframeAnimation又称关键帧动画 CAKeyframeAnimation是抽象类CAPropertyAnimation的子类,可以直接使用 通过values与path两 ...
- Swift随记
进一步理解swift拆包和解包(如有问题,大神请指教):!作用是拆包,?作用是压包(也许没有压包这个词,实际上就是转为optional类型),不管是!还是?其实都是类型转换的过程.swift语言在类型 ...
- 日常工作生活中的做人做事道理[持续更新ing]
1.凡是预则立,不预则废 2.不能用特殊案例说明事情本身的发展规律 3.任务不能拖,需主动出击,想方设法完成 4.工作要有细致化的沟通和安排 5.解决问题和安排任务可以逆向思维的去想 6.问题要举一反 ...
- Ubuntu 环境 运行Asp.net mvc +EntityFramework+ Mysql
关键词:ubuntu,mono,.Net framework 4.5,asp.net mvc 4,Entityframework 6,Mysql Mono安装 参考文章: Install Mono o ...
- SSL协议详解
背景介绍 最近在看<密码学与网络安全>相关的书籍,这篇文章主要详细介绍一下著名的网络安全协议SSL. 在开始SSl介绍之前,先给大家介绍几个密码学的概念和相关的知识. 1.密 ...
- confluence wiki搭建使用
1.准备工作 服务器环境:centos6.6x64 IP:172.16.0.203 1)软件包,地址下载 http://pan.baidu.com/s/1ntlBCQP ,把几个 软件包放在服务器上 ...
- libc.so.6被删后导致系统无法使用的原因及解决方法
记一次升级glibc库发生的错误 今天给glibc库升级,发生了一件让我吓出一声汗的事情,我把动态库中的libc.so.6给删了,瞬间所有的非系统命令都无法使用,使用就报错 当时就吓尿了,生产环境被我 ...
- Android 系统架构
Android 系统从下至上分为四层:Linux 内核.Android 核心库及Android 运行时环境(Android Runtime). 应用程序框架以及应用程序等. Linux 内核(Linu ...
