HTML---总结
(1) margin负值能让没有宽度的盒子变大。
对于有宽度的盒子,没有浮动,只有margin-top 和margin-left 有效;如果浮动,margin-浮动方向 有效,-top有效,margin-bottom 无效。(不可能设置一个margin-bottom或者right=0px 盒子就到边上了,如果这样哪就差不多成定位了)
(1.1)margin的问题:
margin-top的拖拽:子级的margin-top给了父级
解决: 给父级加上边框
给父级加overflow:hidden;
用父级padding-top代替子级的margin-top
margin的合并:
解决:写一个方向
(1.1)清浮动三种方法:
1.给父级加overflow:hidden;
2.给浮动元素同级加空div div{clear:both;}
3.给父级加类名clearfix
.clearfix:after{content:''; display:block; clear:both;}
(1.2)浮动特性:
浮动有方向
宽度靠内容撑大(前提是没有设置宽度)
父级宽度不够,子级掉下来
半脱离文档流
行内变成块
顶对齐
文本环绕
(1.3)块与行内:
块标签:div,h1,h2,h3,h4,h5,h6,p,ul,ol,li,dl,dt,dd
特性:
独占一行
不受空格影响
可以设置宽高
支持四个方向的margin,padding
宽度默认是父级的宽度
用途:布局,分块
行内标签:span,a,b,i,strong,em
特性:
共处一行
受空格影响
不可以设置宽高
支持水平方向的margin,padding
宽度靠内容撑大
用途:修饰,小细节
(1.4) 块与行内的嵌套规则:(a不能包a, p不能包块)
块标签可以嵌套任意标签,p不能嵌套块标签
行内只能嵌套行内,a可以嵌套任意标签,但是除了a本身
(2) 解决IE6下固定定位不兼容的方案:http://www.css88.com/archives/673#more-673
1 Js模拟 2 CSS hack 3 IE条件注释解决方案
(3)决对定位里的bottom 是根据可视区来走的,并不是根据body的高度。
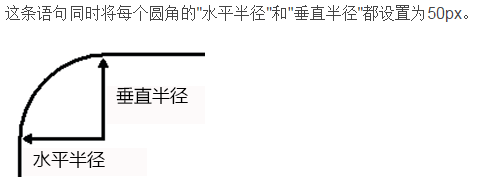
(4) border-radius 是CSS3的属性,兼容IE9+ ,圆角的形成原理,看下图,
border-radius:50px 106px 162px 32px / 50px 80px 178px 26px; //标准语法格式,水平半径和垂直半径

(5)锚点 <a href="#one">目录:第一章</a> <h2 id="one"> 第一章</h2> <a href="#">返回顶部</a>
(6)表单元素,单选按钮
<label for="box">美女</label>
<input type="checkbox" id="box" /> 或者 <label for="box">
<input type="checkbox" id="box" />美女
</label>
(7)
随机推荐
- CRM行编辑控件
原创,转载请说明出处 王红福 http://www.cnblogs.com/hellohongfu/p/4792452.html CRM 本身的表格可以根据定义显示列信息,但是出于性能考虑不能详细的展 ...
- SAP SD 需求类别确定
分别按如下优先级确定 1.先从物料主数据中取MRP组对应的策略组. 在物料的MRP1视图中可以得到MRP组, 通过OPPR事务,查找策略组 根据策略组找到对应的策略 img-->生产---> ...
- iOS之UI--使用SWRevealViewController实现侧边菜单功能详解实例
使用SWRevealViewController实现侧边菜单功能详解 下面通过两种方法详解SWRevealViewController实现侧边菜单功能: 1.使用StoryBoard实现 2.纯代 ...
- 记录Java的垃圾回收机制和几种引用
一.Java的垃圾回收机制 Java的垃圾回收机制(java garbage collection)是Java虚拟机提供的能力,用于在空闲时间以不定时的方式动态回收无任何引用的对象占据的堆内存空间. ...
- bsearch
在java中为了避免 low+high溢出,可以用无符号右移:正数高位补0,负数高位补1 int mid = (low + high) >>> 1; 如果是在c++中,那么需要先转换 ...
- 百度推出的echarts,制表折线图柱状图饼图等的超级工具(转)
一.简介: 1.绘制数据图表,有了它,想要网页上绘制个折线图.柱状图,从此easy. 2.使用这个百度的echarts.js插件,是通过把图片绘制在canvas上在显示在页面上. 官网对echarts ...
- centos7 + php7 lamp全套最新版本配置,还有mongodb和redis
我是个懒人,能yum就yum啦 所有软件的版本一直会升级,注意自己当时的版本是不是已经更新了. 首先装centos7 如果你忘了设置swap分区,下面的文章可以教你怎么补一个上去: http://ww ...
- Python pass语句作用与用法
Python中的pass语句作用是什么?表示它不做任何事情,一般用做占位语句.pass语句具体作用及使用方法,我们往下看. pass语句在函数中的作用 当你在编写一个程序时,执行语句部分思路还没有完成 ...
- Java中的静态方法和单例模式比较
区别 单例模式方法 静态方法 实例 创建实例 无 运行 类的实例的方法 类的方法 也可以通过实例化,在通过类的实例来运行 是否可以被重写 可以 可以(子类的该方法也必须是静态方法) 调用其他静态方法 ...
- Linux 本地文件或文件夹上传服务器
Linux 本地文件或文件夹上传服务器 一.权限设置 本地文件或文件夹上传服务器,你首先需要获取到root权限: 二.上传方式 上传方式有两种 : 1.通过 FTP 客户端上传文件或文件夹: 2.通过 ...
