javascript 特效实现(1)——展开选项和收起效果
知识点:javascript事件;判断当前展开收起状态;延迟执行setTimeout方法。
1.简单的展开和收起效果:
1.1 静态结构HTML代码分析
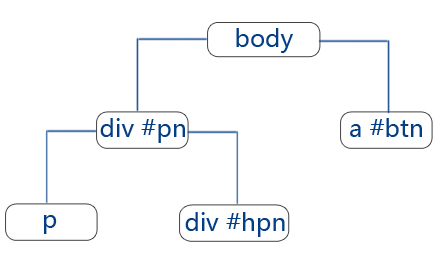
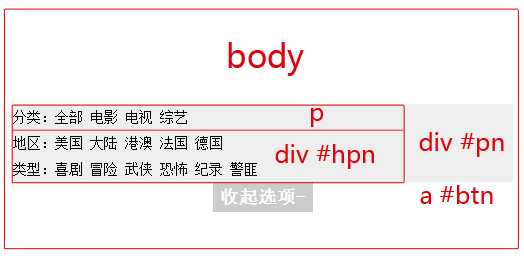
body包含最外层的div id="pn"和按钮 a id="btn" ,而包含div id="pn"包含一个p标签和div id="hpn"(展开和收起部分)
<body>
<div id="pn" class="pn">
<p>分类:全部 电影 电视剧 综艺</p>
<div id="hpn" class="hpn">
<p>地区:大陆 香港 美国 韩国 法国 英国</p>
<p>类型:武侠 喜剧 冒险 战争 动画</p>
<p>时间: </p>
</div>
</div>
<a href="javascript:void(0);" id="btn" class="btn">展开选项+</a>
</body>
注意:<a>标签中 href 属性值 javascript:void(0) 可以防止点击链接跳转。


1.2实现动态展开收起效果js代码
<script type="text/javascript">
window.onload=function () {//加载完毕
var hidediv=document.getElementById('hpn'),
btn=document.getElementById('btn'),
hflag=1;//标记是否隐藏
btn.onclick=function () {
if (hflag) {//当前为收起状态,展开函数
hidediv.style.display="block";
btn.innerHTML="收起选项-";
hflag=0;
}else {//当前为展开状态,收起函数
hidediv.style.display="none";
btn.innerHTML="展开选项+";
hflag=1;
}
}
}
</script>
知识点:通过判断hflag是真(1)或是假(0)判断内容是展开还是收起状态,从而进行对应的操作。
使用jquery(1.9以下版本)实现相同的效果,代码如下
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.8.0/jquery.js"></script>
<script>
$(function(){
$("#btn").toggle(
function(){
$(this).text("收起选项-");
$("#hpn").show();
},
function(){
$(this).text("展开选项+");
$("#hpn").hide();
}
)
})
</script>
2.广告自动展开,定时收起效果
2.1 静态结构HTML代码
<div id="adv" class="adv">
<img src="data:images/adv.jpg" alt="广告图">
</div>
2.2 实现动态展开和定时收起效果js代码
function showadv() {//显示广告函数
if(h<300){
h+=5;
adv.style.height=h+"px";
}else{
return;
}
setTimeout(showadv, 30);
}
showadv();//执行展开函数
setTimeout(hideadv, 5000);//5秒后执行隐藏广告函数
function hideadv() {//收起广告函数
if(h>0){
h-=5;
adv.style.height=h+"px";
}else{
return;
}
setTimeout(hideadv, 30);
}
javascript 特效实现(1)——展开选项和收起效果的更多相关文章
- javascript特效实现(4)——当前时间和倒计时效果
这个效果的实现关键是对Date对象和setTimeout的使用. 一共有三个例子,HTML结构如下,就不添加CSS样式了. <body> 当前时间:<p id="p1&qu ...
- 10种JavaScript特效实例让你的网站更吸引人
我们有三种主要的方法(从难到易):自己动手写脚本;使用类似于jQuery和mooTools的JavaScript框架(可以让编写代码变得更容易些);使用能工作于现有的JavaScript框架下的提前预 ...
- JavaScript特效源码(1、文字特效)
注:本文以及以下关于Javascript特效源码都是分享自JavaScript源码大全. 1.逐隐逐现的的特效 逐隐逐现的文字特效[推荐使用][适用于IE4++] (修改显示的文字后根据说明进行共2步 ...
- ExpandableListView实现展开更多和收起更多
[需求]: 如上面图示 当点开某个一级菜单的时候,其他菜单收起: 子级菜单默认最多5个: 多于5个的显示"展开更多" 点击"展开更多",展开该级所有子级菜单,同 ...
- JavaScript特效(调试笔记)
JavaScript特效 一.在网页上显示当前的时间日期,例如:“2016年3月26日 星期六”. js源代码: function getTime() { var today = new Date() ...
- Canvas与javaScript特效笔记
第六章 Canvas与javaScript特效笔记 q <canvas>标签的用途 HTML5 canvas 提供了通过 JavaScript 绘制图形的方法,此方法使用简单但功能强 ...
- Javascript特效代码大全(420个)(转)
转载自:Javascript特效代码大全(420个) 收集资料,以便使用+面试+学习 ├ Cookie脚本 ├ 随访问次数变提示 ├ 集成Cookies ├ 使窗口仅弹出一次 ├ 签名提示程序 ├ ...
- WPF中TreeView单击展开其子元素以及点击一个元素展开其他元素收起
TreeView单击展开其子元素: 在WPF的TreeView控件中,要想展开它的子元素,我们必须要鼠标左键点两下或者右键点一下,那么我们怎样实现左键点一下就使它展开呢? Xaml: <Grid ...
- 【JavaScript】在同一个网页中实现多个JavaScript特效
在网页中,假设出现两次<script type="text/javascript"></script>标签,全部的JavaScipt脚本都不会再生效,仅仅能 ...
随机推荐
- Linq之select子句
在Linq中select子句用来指定查询结果的类型和表现形式.Linq查询要么以select子句结尾,要么以group子句结尾. List<UserBaseInfo> users = ne ...
- ExtJs特点、优缺点及注意事项
摘自:ExtJs特点.优缺点及注意事项 1.什么是ExtJs?ExtJS可以用来开发RIA也即富客户端的AJAX应用,是一个用javascript写的,主要用于创建前端用户界面,是一个与后台技术无关的 ...
- 【BZOJ 4551】【TJOI2016】【HEOI2016】树
http://www.lydsy.com/JudgeOnline/problem.php?id=4551 题目描述 给定一棵有根树(根为 1),有以下两种操作:1. 标记操作:对某个结点打上标记(在最 ...
- EffectiveJava——接口优于抽象类
Java程序设计语言提供两种机制,可以用来定义允许多个实现的类型:接口和抽象方法,这两者直接醉为明显的区别在于,抽象类允许某些方法的实现,但接口不允许,一个更为重要的区别在于,为了实现由抽象类定义的类 ...
- FPSCalc——简单FPS观测类
利用Unity做的手游项目很多时候要保证流畅度,流畅度最直观的表现就是帧率FPS.Unity编辑器模式下的帧率观测几乎没有意义,所以还是自己实现的好. 这里给一个前人写的类,我几乎原封不动,该类只有一 ...
- task mysqld:26208 blocked for more than 120 seconds
早上10点左右,某台线上ECS服务器突然没响应. 查看日志,发现如下信息: Aug 14 03:26:01 localhost rsyslogd: [origin software="rsy ...
- 【Android】开源项目UI控件分类汇总之ProgressBar
Android开发的宝库越来越多,我开发中有需要的组件,主要参考Trinea的大作Android开源项目分类汇总(包含了后面的绝大多数).CSDN上直接拿来用!最火的Android开源项目还有CSDN ...
- 使用 Canvas 和 JavaScript 创建逼真的下雨效果
HTML5 规范引进了很多新特性,其中最令人期待的之一就是 Canvas 元素,HTML5 Canvas 提供了通过 JavaScript 绘制图形的方法,非常强大.这里向大家展示一个使用 Canva ...
- Get a developer license for windows store app
获取你的开发者许可证 开发人员许可证是免费.如果您通过使用微软账户获取一个或多个开发人员的许可证,您必须续订他们每隔 30 天 当您运行或调试应用程序第一次在远程机器上或直接连接到您的开发计算机的设 ...
- java随机生成指定的位数
/** * 获取count个随机数 * @param count 随机数个数 * @return */ public static String game(int count){ StringBuff ...
