加载 CSS 时不影响页面渲染
|
转自:http://www.oschina.net/translate/loading-css-without-blocking-render 本文展示了一种技术,它能通过异步下载样式表,以阻止它们的下载阻塞页面的渲染,从而尽可能快的让访问者获取到信息内容。 警告! 我发这篇帖子全是好意,但是它并不负责让读它的人意识到下面将会遇到的问题. 社区很快地给了我许多的反馈 (有些反馈我很感激) ,而越来越明显的是这项技术并不如我所希望的那样稳定. 不像我那样的成功地对它进行了测试和利用,许多开发者在 IE 和 Firefox 中都遇到了问题( F F测试版中直接崩溃) 而其他人则报告在 Chrome 和 Safari 中是成功的。我现在的建议是: 不要将其用于产品。我计划处理好这些反馈,并结合任何有关的信息对本文进行更新。 |

LeoXu 翻译于 3天前0人顶 顶 翻译的不错哦! |
| 其它翻译版本(1) |
 正在加载...
正在加载...|
这些技术背后的原理不是新的。例如灯丝(Filament)技术组已经发布了大量有关 加载CSS 和字体的内容. 我写就本文以记录我对加载非阻塞资源的想法和观点。 触发异步样式下载的诀窍是使用一个 <link> 元素,并 为media 属性设置一个不可用的值 (我用的是 media="none", 不过其它的任何值也是可以的)。当一个媒体查询的结果值计算出来是 false 的时候,浏览器仍然会下载样式表,但是不会在渲染页面之前等待样式表的资源可用。
样式表一下载好,media 属性就必须被设置一个可用的值,以便样式规则能被应用到 html 文档中onload 事件就可以用来将 media 属性切换到all:
|

LeoXu 翻译于 3天前0人顶 顶 翻译的不错哦! |
|
这种加载 CSS 的方法将比标准的方法在向访问者传送有用信息的速度上快很多。至关重要的 CSS 加载时仍然可以用一般的阻塞方式处理 (或者你也可以为了最终的性能对它进行内联处理) ,而不重要的样式则可以慢慢下载,并在解析/渲染过程的后面一点的阶段进行应用. 这一技术使用了 JavaScript,但是你也可以在一个<noscript>元素中封装一个等价的阻塞方式的 <link> 元素来处理不能运行 JavaScript 的浏览器:
这项技术有一个副作用。当一个非阻塞的样式表完成加载,文档就将进行重绘,以反映它定义的任何新的样式规则。而注入新的样式到页面中会触发内容回流, 但这也只是在这对第一次没有历史缓存的页面加载过程中会是一个问题。由于任何跟性能有关的东西,你都将要在需要控制一次回流耗费超过潜在的速度优势时,进行必要的调整。 |

LeoXu 翻译于 3天前0人顶 顶 翻译的不错哦! |
使用非阻塞 CSS 加载字体字体第一次绘制的性能是一个问题,它们是阻塞式的资源,也会让应用它们的文本在该字体下载时不可见 。使用上述示例中的非阻塞链接,就可能在幕后下载包含字体数据的样式表,不阻塞压面的渲染:
font.css 包含一个 base64 编码的 WOFF 版本的 Merriweather 字体。
main.css 包含了需要应用到站点的所有样式规则。下面是字体的声明:
当字体正在下载时,第一个匹配到的备用回退字体 (这里就是 Lucida Grande) 被用来渲染页面的内容。 一旦字体样式表被应用了,Merriweather 就会被使用. 我尝试去确保回退的字体将相似的布局特征共享给优先选择的字体,那样不可避免的回流就尽可能微妙了。 |

LeoXu 翻译于 3天前0人顶 顶 翻译的不错哦! |
|
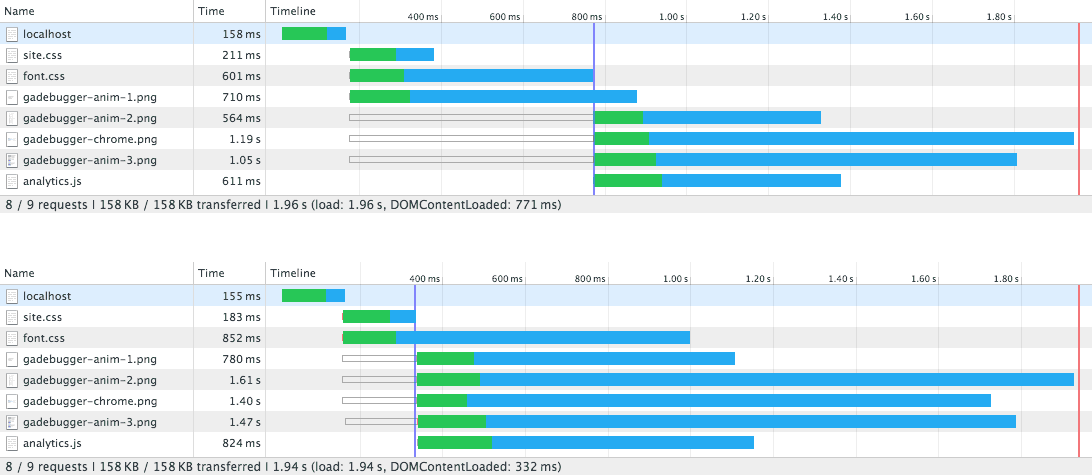
我在基于一个模拟的 3G 网络连接的 Chrome 中,使用我的 Google Analytics Debugger 站点 拿阻塞和非阻塞方式进行了对比测试。本地的测试产生了如下所示的网络图;注意 DOMContentLoaded 在更早的 450ms 触发了,而资源在运用了非阻塞技术后下载起来更快了:
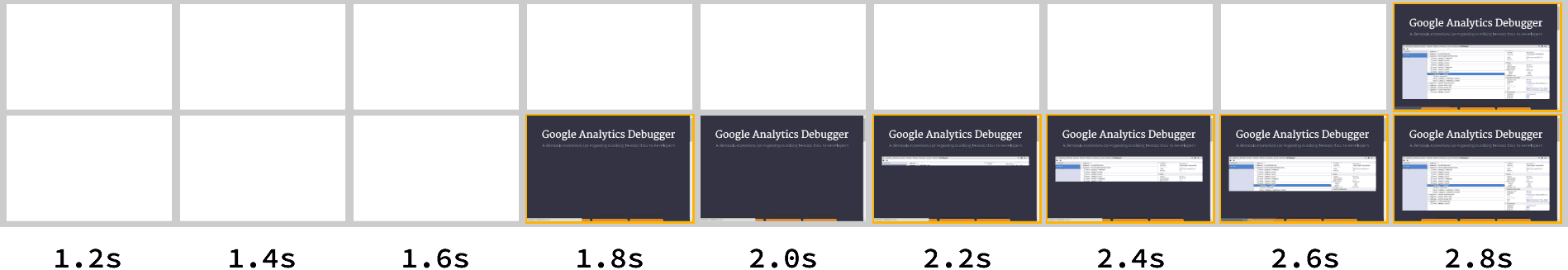
将其部署到一个测试服务器并在 3G 连接环境下运行 webpagetest 构造产生了如下时间线 :
|

LeoXu 翻译于 3天前0人顶 顶 翻译的不错哦! |
|
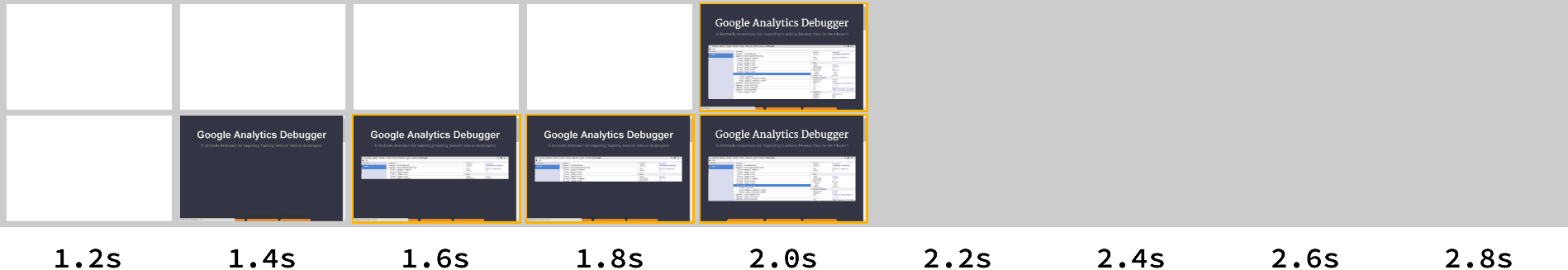
两种方法都花了2.8秒钟来完整的渲染页面,但是非阻塞方法比一般的阻塞方法使得绘制早了1秒钟。在在主样式表进行了内联的情况下运行相同的测试,显示了在将非阻塞 CSS 被应用于处理字体时有0.7秒的时间优势:
这一技术对于字体的效果确实很好,但是我也建议对新的 CSS 字体加载模块保持密切关注,它会给与我们超过字体加载的更多的控制能力。 |

LeoXu 翻译于 3天前0人顶 顶 翻译的不错哦! |
总结加载字体是应用非阻塞技术的一个例子,而他也可以被用于其它的目的,比如从核心的 CSS 处分离出 JavaScript 增强的样式。 我已经开始去尝试将样式分成框架(核心布局) 和展现 (其它所有的东西)这种想法,它可以让重要的页面布局阻塞页面渲染,而可见的样式数据延迟一会。 |

LeoXu 翻译于 3天前0人顶 顶 翻译的不错哦! |
加载 CSS 时不影响页面渲染的更多相关文章
- 页面数据加载完成时,显示loading页面.数据加载完,loading隐藏.
一,引入三个文件 jQuery版本使用 jQuery v1.7.1 jquery-easyui文件中,引入easyui-lang-zh_CN.js的js 做数据加载时使用jquery.blockui. ...
- css加载是否会阻塞dom树渲染
这里说的是头部引入css的情况 首先,我们都知道:css是由单独的下载线程异步下载的. 咱们先分析下css加载会影响什么,刚才的问题太笼统了,咱们需要细化一下. 会影响什么呢? 一个就是DOM树解析, ...
- yii2 如何在页面底部加载css和js
作者:白狼 出处:www.manks.top/article/yii2_load_js_css_in_end 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接 ...
- jQuery和javaScript页面加载完成时触发的事件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- ie中html页面无法加载css
今天写代码发生一个很尴尬的问题,码了一天的代码在ie下一调试居然没有样式,打开F12查看元素果然没有样式,在其他浏览器完全没问题,ie就出事. ie肯定没问题,问题还是处在代码上了,百度了一下说是把& ...
- css实现图片未加载完成时占位显示
通过css控制,可以实现加载网络图片时,未加载完成的时候显示本地一张占位图,加载完成后显示网络图片: 原理:通过在img标签的after伪元素上添加一张占位图,并且img都设置为position:re ...
- 利用简洁的图片预加载组件提升h5移动页面的用户体验
在做h5移动页面,相信大家一定碰到过页面已经打开,但是里面的图片还未加载出来的情况,这种问题虽然不影响页面的功能,但是不利于用户体验.抛开网速的原因,解决这个问题有多方面的思路:最基本的,要从http ...
- 前端自动生成/加载CSS
前言: 1.我很懒! 2.写样式时,很多时候需要单独设置长度.宽度.内间距.外间距等.于是,就会有很多CSS代码会出现很多类似以下的代码: .w20: { width: 20px; } .mt10: ...
- 动态加载css方法实现和深入解析
一.方法引用来源和应用 此动态加载css方法 loadCss,剥离自Sea.js,并做了进一步的优化(优化代码后续会进行分析). 因为公司项目需要用到懒加载来提高网站加载速度,所以将非首屏渲染必需 ...
随机推荐
- 自定义UITableViewCell
随着日常的使用,系统提供的cell已经不能满足开发的需要,因为系统提供的是单一的,所以 这就引来了自定义cell的出现,可以根据 自己的需要来布局各个控件所处的位置.不同位置显示不同的控件. 创建一个 ...
- Python自动化 【第三篇】:Python基础-集合、文件操作、字符编码与转码、函数
1. 集合 1.1 特性 集合是一个无序的,不重复的数据组合,主要作用如下: 去重,把一个列表变成集合实现自动去重. set可以看成数学意义上的无序和无重复元素的集合,因此,两 ...
- regression build test
Q: 什么是regression test以及为什么做regression test? A: fixing1进到build之后,QA/tester要进行手动测试,也可能会写automation.但是随 ...
- 继续努力刷题--BE STRONGER AND STRONGER
Come on,baby~ (1)Contains Duplicate 有自己的思路:两个for双重循环直接一个个比较,但肯定不是最优解.所以,使用Set中的HashSet(一种没有重复元素的无序集合 ...
- iframe自动适应高度1
js: function iFrameHeight() { var ifm= document.getElementById("iframepage"); var subWeb = ...
- DOS批量递归删除文件夹
@echo off for /d /r E:\test01\ %%i in (test) do rd /s /q "%%i" pause
- php字符串赋值到js的坑
很早以前的一个比较坑的问题,今天又遇到了,记录一下,免得以后再次入坑. 把php赋值到view层时,如果不是直接渲染到页面,而是赋值给变量.字符如果有回车或者换行就会出现问题. 示例: <?ph ...
- Asp.net web api部署在某些服务器上老是404
asp.net web api部署在Windows服务器上后,按照WebAPI定义的路由访问,老是出现404,但定义一个静态文件从站点访问,却又OK. 这时,便可以确定是WebAPI路由出了问题,经调 ...
- Python:集合
set集合: 特点:无序,元素不重复 功能:关系测试,去重 集合创建: >>> s = set('python') >>> s {'p', 't', 'y', 'h ...
- instr函数
在Oracle/PLSQL中,instr函数返回要截取的字符串在源字符串中的位置. 语法如下:instr( string1, string2 [, start_position [, nth_appe ...

 模拟 3G 网络的图形。顶部显示了阻塞式的字体。底部显示了非阻塞式的字体。
模拟 3G 网络的图形。顶部显示了阻塞式的字体。底部显示了非阻塞式的字体。 3G 时间线。顶部显示阻塞式的字体,底部展示非阻塞式的字体。
3G 时间线。顶部显示阻塞式的字体,底部展示非阻塞式的字体。 主 CSS 内容的 3G 时间线。顶部显示阻塞式字体,底部显示非阻塞式字体。
主 CSS 内容的 3G 时间线。顶部显示阻塞式字体,底部显示非阻塞式字体。