[JS] JavaScript框架(2) D3
D3(Data-Driven Documents)是一个用于网页作图、生成互动图形的JavaScript函数库。
官网:http://d3js.org/
下载:
cdn:<script src="https://cdnjs.cloudflare.com/ajax/libs/d3/3.5.5/d3.min.js" charset="utf-8"></script>
d3.zip1.hello world
d3.select('body') //选择body元素
.append('p').text('hello world'); //创建p元素,innerText='hello world'
2.data
<p>1</p>
<script>
var arr = [1, 2, 3, 7, 6, 5];
var d = d3.select('body') //选择body
.selectAll('p').data(arr).enter() //选择所有p元素 传入数据 生成一个对象,update属性是一个数组和传入数据元素个数相同
.append('p'); //循环传入数据元素个数多出的次数(这里是6-1次)
d.text(function (v, i) { //v代表value i代表index
return v;
}).style('color', function (v) {
if (v > 4) return 'red';
return 'blue';
});
</script>
3.div条形图
<style>
.bar {
display: inline-block;
width: 20px;
margin-right: 2px;
background-color: teal;
}
</style>
</head>
<body>
<script>
var arr = [10, 20, 30, 70, 60, 50];
var d = d3.select('body')
.selectAll('p').data(arr).enter()
.append('div');
d.attr('class', 'bar')
.style('height', function (v) {
return v*5 + 'px';
});
</script>
</body>
4.svg
SVG标签包含一些视觉元素,包括矩形,圆形,椭圆形,线条,文字和路径等。基于像素的坐标系统,其中浏览器的左上角是原点(0,0)。x,y的正方向分别是右和下。
svg:<svg width="500" height="200"/>
矩形:<rect x="0" y="0" width="500" height="50"/>
圆形:<circle cx="0" cy="0" r="10"/> cx,cy是圆心坐标,r是半径
椭圆形:<ellipse cx="0" cy="0" rx="100" ry="100"/> cx,cy是一个点的坐标,rx,ry是另一个点的坐标。
线条:<line x1="0" y1="0" x2="100" y2="100" stroke="black"/> x1,y1是一个点的坐标,x2,y2是另一个点的坐标。stroke指定描边使得线是可见的
5.rect条形图
<script>
//data
var arr = [];
for (var i = 0; i < 20; i++) {
var temp = Math.random() * 30;
arr.push(Math.round(temp)); //生成30以内的整数
} //svg
var w = 600;
var h = 100;
var pad = 2;
var svg = d3.select('body').append('svg').attr('width', w).attr('height', h); //rect
var rects = svg.selectAll('rect').data(arr).enter().append('rect');
rects.attr('x', function (v, i) { return (w / (arr.length)) * i; }) //svg width除以元素个数
.attr('y', function (v, i) { return h - v * 3; }) //x、y轴分别在右,下为正方向
.attr('width', function (v, i) { return w / arr.length - pad; }) //x坐标-pad
.attr('height', function (v, i) { return v * 3 })
.attr('fill', function (v, i) { return 'rgb(0,0,' + (255 - v) + ')' }); //text
var texts = svg.selectAll('text').data(arr)
.enter()
.append("text")
.text(function (d) {
return d;
})
.attr("text-anchor", "middle")
.attr("x", function (d, i) {
return i * (w / arr.length) + (w / arr.length - pad) / 2;
})
.attr("y", function (d) {
return h - (d * 3) + 11; //字体高度
})
.attr("font-family", "sans-serif")
.attr("font-size", "11px")
.attr("fill", "white");
</script>
6.比例尺
<script>
var arr = [[1, 2], [3, 1], [4, 5]];
d3.max(arr); //默认比较第一个元素
d3.max(arr, function (temp) {
return temp[1]; //设置比较第二个元素
}); //比例尺
var s = d3.scale.linear()
.domain([0, 20]) //源目标范围
.range([0, 100]); //显示值范围
</script>
7.坐标轴
<svg id="svg" width="1000" height="100"></svg>
<script>
//data
var arr = [];
for (var i = 0; i < 5; i++) {
var temp = Math.random() * 30;
arr.push(Math.round(temp)); //生成30以内的整数
} //比例尺
var s = d3.scale.linear().domain([0, d3.max(arr)]).range([0, 1000]); //axis
var axis = d3.svg.axis().scale(s).orient('bottom'); //绘制坐标轴
var svg = d3.select('svg');
svg.append('g').call(axis);
</script>
8.自己封装的单柱形图
createZXT()
function createZXT(svg, arr, colorFn) {
var svg = svg ? svg : d3.select('body').append('svg').attr('width', 500).attr('height', 100);
var arr = arr ? arr : function () {
var arr = [];
for (var i = 0; i < 10; i++) {
var temp = Math.random() * 30;
arr.push(Math.round(temp)); //生成30以内的整数
}
return arr;
}();
var w = svg.attr('width'), h = svg.attr('height');
var pad = 2;
var yScale = d3.scale.linear().domain([0, d3.max(arr)]).range([0, h]);
var rects = svg.selectAll('rect').data(arr).enter().append('rect');
rects.attr('x', function (v, i) { return (w / (arr.length)) * i; })
.attr('y', function (v, i) { return h - yScale(v); })
.attr('width', function (v, i) { return w / arr.length - pad; })
.attr('height', function (v, i) { return yScale(v); })
.attr('fill', function (v, i) { return colorFn ? colorFn(v, i) : 'rgb(0,0,' + (255 - v) + ')' });
var texts = svg.selectAll('text').data(arr)
.enter()
.append("text")
.text(function (d) {
return d;
})
.attr("text-anchor", "middle")
.attr("x", function (d, i) {
return i * (w / arr.length) + (w / arr.length - pad) / 2;
})
.attr("y", function (v) {
return h - yScale(v) + 11; //字体高度
})
.attr("font-family", "sans-serif")
.attr("font-size", "11px")
.attr("fill", "white");
}
调用:
//arr
var arr = [];
for (var i = 0; i < 15; i++) {
var temp = Math.random() * 255;
arr.push(Math.round(temp));
}
var svg = d3.select('svg');
createZXT(svg, arr, function (v) { //传入颜色函数
return 'rgb(' + (255 - v) + ',0,0)';
})
createZXT(svg, arr) //传入svg画布,和数据
//函数内部,已处理画布大小和数据的比例尺
9.自己封装的双柱形图
function creatDB(option) {
if (!option) return;
if (!option.container || !option.svgw || !option.svgh || !option.xarr || !option.arr1 || !option.arr2) return;
var svg = d3.select('#' + option.container).append('svg')
.attr('width', option.svgw)
.attr('height', option.svgh);
//#region 坐标轴
//比例尺
var xScale = d3.scale.linear().domain([0, option.xarr.length]).range([0, option.svgw]);
//axis
var axis = d3.svg.axis().scale(xScale).orient('bottom').ticks(option.xarr.length);
//绘制坐标轴
svg.append("g")
.attr("class", "axis")
.attr("transform", "translate(30,50)")
.call(axis);
//比例尺
var max1 = d3.max(option.arr1);
var max2 = d3.max(option.arr2);
var maxV = max1 > max2 ? max1 : max2;
var yScale = d3.scale.linear().domain([0, maxV]).range([option.svgh, 0]);
//axis
var ayis = d3.svg.axis().scale(yScale).orient('left');
//绘制坐标轴
svg.append("g")
.attr("class", "axis")
.attr("transform", "translate(30,50)")
.call(ayis);
//#endregion 坐标轴
var aw = option.svgw / option.xarr.length;
var newArr = [];
for (var i = 0; i < arr1.length; i++) {
newArr.push(arr1[i]);
newArr.push(arr2[i]);
}
svg.selectAll('rect').data(newArr).enter().append('rect')
.attr('x', function (v, i) {
return aw / 2 * i;
})
.attr('y', function (v,i) { return option.svgh - v*10; })
.attr('width', aw / 2)
.attr('height', function (v, i) { return v * 10; })
.attr('fill', function (v,i) { return i % 2 == 0 ? 'blue' : 'red'; });
}
兼容性问题:
SVG技术不能兼容IE8及更低版本的IE浏览器。如果想要IE8使用d3,请用r2d3.js(一个结合了 Raphael.js的扩展库,用VML解决)
<!--[if lte IE 8]><script src="r2d3.js" charset="utf-8"></script><![endif]-->
<!--[if gte IE 9]><!-->
<script src="d3.js"></script>
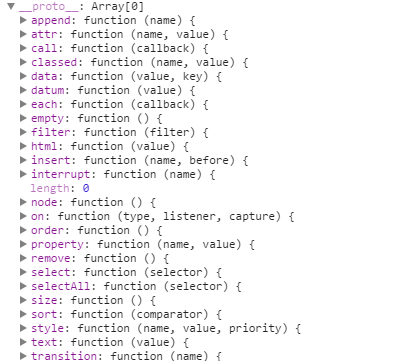
d3 selector对象支持的方法

参考:
http://www.bootcdn.cn/r2d3/
http://blog.csdn.net/tianxuzhang/article/category/1623437
http://www.ourd3js.com/wordpress/?p=396
待续
[JS] JavaScript框架(2) D3的更多相关文章
- [JS] JavaScript框架(1) jQuery
jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用).events.实现动画效果,并且方便地为网站提供AJAX交互.jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应 ...
- JS读书心得:《JavaScript框架设计》——第12章 异步处理
一.何为异步 执行任务的过程可以被分为发起和执行两个部分. 同步执行模式:任务发起后必须等待直到任务执行完成并返回结果后,才会执行下一个任务. 异步执行模式:任务发起后不等待任务执行完成,而是马上 ...
- Atitit.js javascript的rpc框架选型
Atitit.js javascript的rpc框架选型 1. Dwr1 2. 使用AJAXRPC1 2.2. 数据类型映射表1 3. json-rpc轻量级远程调用协议介绍及使用2 3.1. 2.3 ...
- Ember.js 1.0 RC6 发布,JavaScript 框架
Ember.js 1.0 发布了第 6 个 RC 版本,下载地址:https://github.com/emberjs/ember.js/tree/v1.0.0-rc.6 该版本包含众多的改进记录,详 ...
- 为什么很多国内公司不使用 jQuery 等开源 JS 框架(库),而选择自己开发 JavaScript 框架?
http://www.zhihu.com/question/20099586/answer/13971670 我对公司JAVASCRIPT框架的定位思考:
- javascript framework js常用框架
js常用框架 一.node.js 二.angularjs.js 三.react.js 四.webpack.js 五.flux.js 六.vue.js 七.bootstrap ...
- 顶级的JavaScript框架、库、工具及其使用
几乎每隔一个星期,就有一个新的 JavaScript 库席卷网络社区!Web 社区日益活跃.多样,并在多个领域快速成长.想要研究每一个重要的 JavaScript 框架和库,是个不可能完成的任务.接下 ...
- 13个可实现超棒数据可视化效果的Javascript框架
随着商业及其相关需求的发展,数据成为越来越重要的元素之一,为了更加直观和明显的展示商业潜在的趋势和内在的特性,我们需要使用图表和图形的方式来直观动态的展示数据内在秘密,在今天的这篇文章中我们推荐12款 ...
- 【JavaScript】2013年人气最高的JavaScript框架排名
本文概述 本文介绍2013年人气急速上升,2014年必须知道的JavaScript框架排名.本文所介绍的排名为Google根据全世界2013年的搜索关键词所做出的统计结果. MVC框架 JavaScr ...
随机推荐
- 【转】Java之WeakReference与SoftReference使用讲解
Java 2 平台引入了 java.lang.ref 包,其中包括的类可以让您引用对象,而不将它们留在内存中.这些类还提供了与垃圾收集器(garbage collector)之间有限的交互. 1.先“ ...
- transmission简单使用
1.安装transmission-daemon sudo apt-get install transmission-daemon 2.设置用户名和密码并打开远程连接 a). 打开文件vim /var/ ...
- Identifier 'Logic.DomainObjectBase._isNew' is not CLS-compliant
http://stackoverflow.com/questions/1195030/why-is-this-name-not-cls-compliant To get around this err ...
- Hadoop jar配置使用JMX进行远程JVM监控
背景: 编写了一个MapReduce程序,发现该程序内存占用非常多,需要有一种方法来分析内存详细的占用情况. 可以使用linux上的pmap –d <PID>来看进程逻辑地址空间使用情况 ...
- 【转帖】驳Jan Baan关于BPM是ERP走向没落起点的说法
驳Jan Baan关于BPM是ERP走向没落起点的说法 Jan Bean在接受畅享网访问的时候提到“BPM是ERP走向没落的一个起点”.“BPM终将取代ERP”,让笔者这样一个在ERP行业待了接近十年 ...
- Error occurred during initialization of VM java/lang/NoClassDefFoundError: java/lang/Object
本地原来已经安装了JAVA JDK1.7并配置好了环境变量; 然后又安装了JDK8,想2个版本并存. 然后发现eclipse 打不开,闪退.然后查看环境: 发现 C:\Users\Administra ...
- (笔记)Linux内核学习(九)之内核内存管理方式
一 页 内核把物理页作为内存管理的基本单位:内存管理单元(MMU)把虚拟地址转换为物理 地址,通常以页为单位进行处理.MMU以页大小为单位来管理系统中的也表. 32位系统:页大小4KB 64位系统:页 ...
- volley二次封装
产品中使用Volley框架已有多时,本身已有良好封装的Volley确实给程序开发带来了很多便利与快捷.但随着产品功能的不断增加,服务器接口的不断复杂化,直接使用Volley原生的JSONObjectR ...
- SQL语句 - 基本查询
select select_list [ into new_table ] from table_source [ where search_condition ] [ group by broup_ ...
- 节日EDM系列:圣诞节如何进行EDM数据营销
消费关系升级,消费者看中的早已不是产品本身,场景消费以及消费带来的价值感体验已成为影响消费的重要因素.圣诞将至,如何才能将圣诞节EDM数据营销的效果发挥到极致? ① 节日元素创意融合,高辨识度加深品 ...
