利用CSS3 中steps()制用动画
.monster {
width: 190px;
height: 240px;
margin: 2% auto;
background: url('http://treehouse-code-samples.s3.amazonaws.com/CSS-DD/codepen/blog/monster.png') left center;
animation: play .8s steps(10) infinite;
}
@keyframes play {
100% { background-position: -1900px; }
}
有一个在CSS动画一个鲜为人知的定时功能,可以让我们打破一个动画成段 - 或步骤 - 而不是运行它作为一个连续的动画从开始到结束。因为我们能够精确显示每个精灵形象作为一个框架,没有任何缓和效果插图中,此功能是用于创建精灵表的动画非常有用。
steps()函数
steps(),我们能够控制关键帧动画的时间呈现的数量;它发展的基础上,我们设置的值等距离步骤动画。知道了这一点,让我们使用steps()来创建一个简单的人物精灵表的动画。
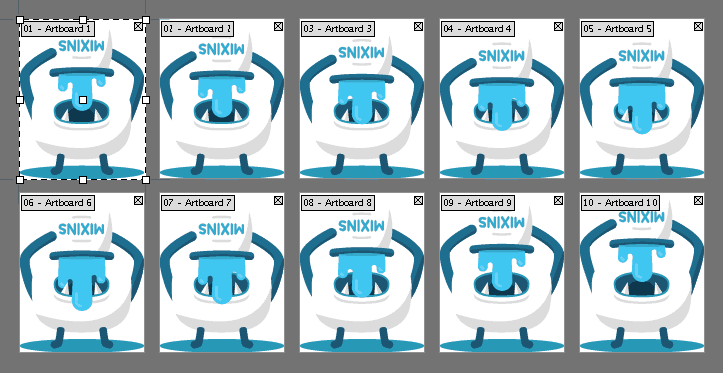
我的Illustrator画板来创建每个动画帧作为一个独立的190×240的图像,然后把北斗“spriting功能优势,以快速生成包含所有导出的图像水平精灵表。

Creating the animation
To animate our monster character, we’ll first create a rule where we define the width and height dimensions and display the main sprite sheet as a background image.
.monster {
width: 190px;
height: 240px;
background: url('monster-sprite.png') left center;
}
Next, we need to create a keyframe rule that animates the background position of the sprite sheet. The sprite sheet’s total width is 1900px, so let’s animate it right-to-left by giving it a final background position of -1900px.
@keyframes play {
100% { background-position: -1900px; }
}
Running the animation
At this point, when we bind the play animation sequence to the .monster selector with a duration of .8s, we see the background position of our sprite sheet quickly animating from left to right.
.monster {
...
animation: play .8s;
}
To achieve the desired frame-by-frame animation effect, we’ll need to include the steps() timing function in the animation value. Since the sprite sheet contains 10 image sprites, we can say that it’s made up of 10 frames––or steps. So let’s define 10 steps in our animation sequence:
.monster {
...
animation: play .8s steps(10);
}
So now, the animation will run 10 frames in its .8s duration – it uses the background position animation to run through each sprite image as a step.
Finally, if we set animation-iteration-count to infinite, it will render a repeating loop of the animation.
.monster {
...
animation: play .8s steps(10) infinite;
}
利用CSS3 中steps()制用动画的更多相关文章
- css3中的过渡效果和动画效果
一.CSS3 过渡 (一).CSS3过渡简介 CSS3过渡是元素从一种样式逐渐改变为另一种的效果. 实现过渡效果的两个要件: 规定把效果添加到哪个 CSS 属性上 规定效果的时长 定义动画的规则 过渡 ...
- 利用CSS3实现div页面淡入动画特效
利用CSS3实现页面淡入动画特效 摘要 利用CSS3动画属性"@keyframes "可实现一些动态特效,具体语法和参数可以网上自行学习.这篇文章主要是实践应用一下这个动画属性 ...
- CSS3中的变形与动画【转】
最近在学习制作移动端的页面,做了一个微信页面的小demo,其中用到了很多的CSS3新增的内容,其中就有CSS3新增的变形和动画.其实这种CSS3的动画效果用JS也可以实现,不过CSS3能开启硬件加速, ...
- 第9章 CSS3中的变形与动画(下)
Keyframes介绍 Keyframes被称为关键帧,其类似于Flash中的关键帧.在CSS3中其主要以"@keyframes"开头,后面紧跟着是动画名称加上一对花括号" ...
- 第8章 CSS3中的变形与动画(上)
变形--旋转 rotate() 旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转.它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度.如果这个值为正值,元素相对原点中心顺时 ...
- CSS3中的变形与动画(二)
CSS3动画 过渡属性transiton-property 早期在Web中要实现动画效果,都是依赖于JavaScript或Flash来完成.但在CSS3中新增加了一个新的模块transition,它可 ...
- CSS3中的过渡、动画和变换
一.过渡 过渡效果一般由浏览器直接改变元素的CSS属性实现. a.transition属性 transition 属性是一个简写属性,用于设置四个过渡属性: transition-property t ...
- CSS3中的变形与动画(一)
CSS3变形篇 旋转rotate() 旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转.它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度.如果这个值为正值,元素相对原点中 ...
- css3中的变换、动画和过渡
变换:分为2d变换和3d变换,但一次只能用一个变换属性,多个的话最后一个会覆盖前面所有最终被浏览器实现,变换可以成为过渡和动画的一个待变参数(类似width,opacity等). 过渡:是动画的初始模 ...
随机推荐
- The Perfect Stall (incomplete)
恩,一看就知道是一道二分图最大匹配的题. 感动得发现自己不会做..果然我是太弱了.学校里真是麻烦死,根本没有时间好吗. (NOIP)会不会感动地滚粗啊? 然后稍微看看,恩,匈牙利算法. 真是感动得落泪 ...
- win7安装ubuntu后,进入不了win7
方法一:进去ubuntu系统后,终端下输入如下命令:sudo update-grub,输入命令后,会提示寻找win7,ubuntu系统.并自动建立引导详情链接:http://zhidao.baidu. ...
- 在Python脚本中判断Python的版本
引自:http://segmentfault.com/q/1010000000127878 如果是给人读,用 sys.version,如果是给机器比较,用 sys.version_info,如果是判断 ...
- schedule CCCallfunc CCCallfuncN CCCallfuncND
schedule(schedule_selector(HelloWorld::step), 1.0f); void HelloWorld::step(float dt) { CCLog("d ...
- hdu2089
基本的数位dp #include <cstdio> #include <cstring> using namespace std; #define D(x) x ; int n ...
- Java for LeetCode 029 Divide Two Integers
Divide two integers without using multiplication, division and mod operator. If it is overflow, retu ...
- [Android Memory] App调试内存泄露之Context篇(下)
转载地址:http://www.cnblogs.com/qianxudetianxia/p/3655475.html 5. AsyncTask对象 我N年前去盛大面过一次试,当时面试官极力推荐我使用A ...
- glGetFloatv (GL_MODELVIEW_MATRIX, mat)
这个函数的作用是取出GL_MODELVIEW_MATRIX,然后存储在mat这个矩阵中,用于逆变换等.
- cocos2dx实现经典飞机大战
游戏开始层 #ifndef __LayerGameStart_H__ #define __LayerGameStart_H__ #include "cocos2d.h" USING ...
- Ubuntu下查看linux版本,内核版本,系统位数,gcc版本
1. 查看linux版本 sunny@ubuntu:~$cat /etc/issueUbuntu 11.04 \n \l 2. 查看内核版本1) sunny@ubuntu:~$ cat /proc/ ...
