javascript动态添加本地文件列表信息
工作需要做了一个动态添加列表页面的小demo.用到了杂七杂八的javascript小知识.
而且并没有涉及到工作中的具体情境.有些通用,所以暂且罗列到这里.以后需要的时候可以直接拿来用.
看源码总是让人 无语.一知半解不知道说的什么.
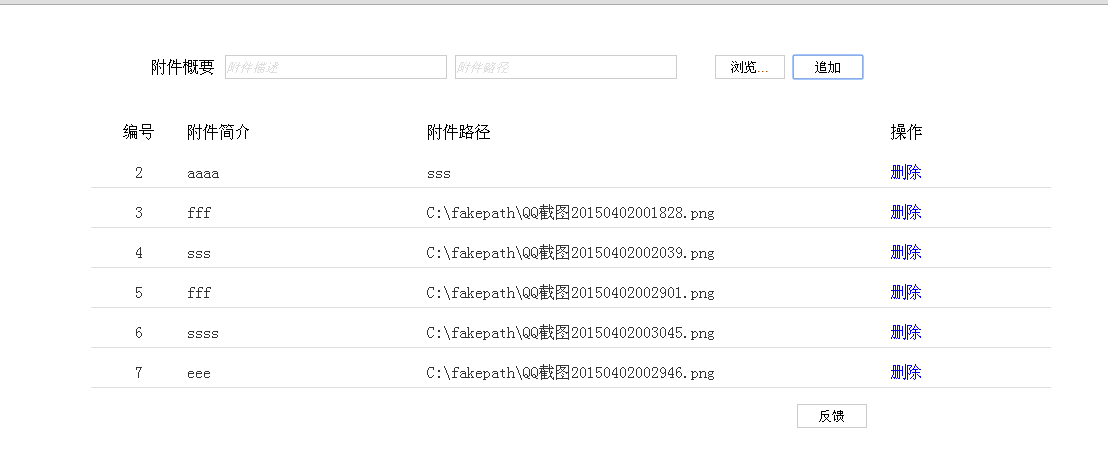
下面是效果图.功能一看便知.

下面是源码
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>附件添加</title> <script type="text/javascript" src="js/jquery-1.8.2.js"></script> <style type="text/css">
input{ vertical-align:middle; margin:0; padding:0}
.file-box{ position:relative;width:340px}
.txt{ height:22px; border:1px solid #cdcdcd; width:220px;}
.btn{ background-color:#FFF; border:1px solid #CDCDCD;height:24px; width:70px;} li{list-style-type:none;}
.div1{
float:left;
width:10%;
text-align: center;
height:24px;
}
.div2{
float:left;
width:25%;
height:24px;
}
.div3{
float:left;
width:45%;
height:24px;
}
.div4{
float:left;
width:10%;
text-align: center;
height:24px;
}
.divHeader{
margin-right: 10px;
float: left;
vertical-align: middle;
line-height: 24px; }
.mar{
margin-left:0px;
}
.bor{
height: 24px;
border-bottom:1px solid rgb(223,223,223);
margin-top: 15px;
color:rgb(51,51,51);
}
.cur{
cursor:auto;
}
.def{
color: rgb(223,223,223);
font-style: italic;
}
</style>
</head> <body> <div id="page-wrapper" style="margin:auto;width:1000px;"> <div style="margin-top: 50px; margin-left: 100px;">
<div class="divHeader" ><span>附件概要</span></div>
<div>
<input id="description" class='txt mar' value=""/>
<input id="path" class='txt mar' value=""/>
<input id="fileInput" type="file" style="display:none" >
<input type='button' class='btn mar' style="margin-left:30px;" onclick="$('input[id=fileInput]').click();" value='浏览...' />
<input id="append" type='button' class='btn mar' value='追加' />
</div>
<pre id="fileDisplayArea"><pre>
</div> <div style="">
<ul>
<li > <div class="div1" > <span>编号</span></div>
<div class="div2" > <span>附件简介</span></div>
<div class="div3" > <span>附件路径</span></div>
<div class="div4"> <span>操作</span></div> </li>
<div style="clear:both;"></div>
</ul>
<ul id="data">
<li><div class="bor"><div class="div1" dd="22"> <span class="serial cur">1</span> </div><div class="div2"><span class="cur" title="ggg">ggg</span></div><div class="div3"><span class="cur" title="C:\fakepath\业务协同.html">C:\fakepath\业务协同.html</span> </div><div class="div4"><span><a onclick="deleteLi.call(this)" style="text-decoration: none;" href="javascript:void(0);">删除</a></span></div></div> </li>
<div style="clear:both;"></div>
<li><div class="bor"><div class="div1" dd="22"> <span class="serial cur">2</span> </div><div class="div2"><span class="cur" title="aaaa">aaaa</span></div><div class="div3"><span class="cur" title="sss">sss</span> </div><div class="div4"><span><a onclick="deleteLi.call(this)" style="text-decoration: none;" href="javascript:void(0);">删除</a></span></div></div> </li>
<div style="clear:both;"></div>
</ul> </div>
<div> <input style="float: right;margin-right: 184px;" id="apply" type='button' class='btn mar' value='反馈' /> </div>
</script>
<script type="text/javascript"> $(function(){
$("#description").val("附件描述");
$("#description").addClass("def");
$("#path").val("附件路径");
$("#path").addClass("def");
}) //手动输入才会除法改变事件
// $("#path").on('input',function(e){
// alert('Changed!')
// });
function processInputPath(){ if($("#path").val()=='附件路径')
{
$("#path").val("");
$("#path").removeClass("def");
}
else if($("#path").val()=='')
{
$("#path").val("附件路径");
$("#path").addClass("def");
}
}
function processInputPathDes(){ if($("#description").val()=='附件描述')
{
$("#description").val("");
$("#description").removeClass("def");
}
else if($("#description").val()=='')
{
$("#description").val("附件描述");
$("#description").addClass("def");
}
}
$("#description").focus(function(){
processInputPathDes();
}); $("#description").blur(function(){
processInputPathDes();
}); $("#path").focus(function(){
processInputPath();
}); $("#path").blur(function(){
processInputPath();
});
//保存json的字面量json对象;
var data=eval('[]');
$('input[id=fileInput]').change(function() {
$('#path').val($(this).val());
$("#path").removeClass("def");
}); $("#append").click(function(){
var descri=$("#description").val();
var fileInput=$("#path").val(); if(descri==undefined||descri==""||descri=="附件描述"){
alert("请输入描述");
return false;
}
if(fileInput==undefined||fileInput==""||fileInput=="附件路径"){
alert("请选择文件");
return false;
}
var serial=getMaxSerial();
//封装描述,路径数据到json for(var i in data){
if(fileInput==data[i]){
alert("不能重复添加附件");
return false;
}
}
data.push(fileInput);
createLi(serial,descri,fileInput);
}) function createLi(serial,descri,fileInput){
//拼接添加li
var descriSub= descri;
if(getLength(descri)>28){
descriSub= getShowStr(descri,26);
} var fileInputSub= fileInput;
if(getLength(fileInput)>50){
fileInputSub= getShowStr(fileInput,48);
} var str="<li ><div class='bor'><div class='div1' dd='22'> <span class='serial cur'>"+serial+"</span> </div><div class='div2'><span class='cur' title='"+descri+"'>"+descriSub+"</span></div><div class='div3'><span class='cur' title='"+fileInput+"'>"+fileInputSub+"</span> </div><div class='div4'><span><a onclick='deleteLi.call(this)' style='text-decoration: none;' href='javascript:void(0);'>删除</a></span></div></div> </li> <div style='clear:both;'></div>"; $("#data").append($(str));
$("#path").val("");
$("#description").val("");
processInputPath();
processInputPathDes(); }
function deleteLi(){
var title= $(this).parent().parent().siblings(".div3").children("span").attr("title");
$(this).parent().parent().parent().parent().remove(); for(var i in data){
if(data[i]==title)
{data.splice(i,1);}
}
}
function getMaxSerial()
{
var serial= Number($(".serial:last").text());
if(serial==undefined||serial==""||serial==null){
serial=1;
}
else{
serial=serial+1;
}
return serial
} function getLength(str)
{
var realLength = 0;
for (var i = 0; i < str.length; i++)
{
charCode = str.charCodeAt(i);
if (charCode >= 0 && charCode <= 128)
realLength += 1;
else
realLength += 2;
}
return realLength;
}
//根据长度获取index
function getIndex(str,len)
{
var realLength = 0;
var charLen=0;
for (var i = 0; i < str.length; i++)
{
charCode = str.charCodeAt(i);
if (charCode >= 0 && charCode <= 128)
realLength += 1;
else
realLength += 2; if(realLength>=len-1){
charLen=i;
break;
}
}
return charLen;
}
function getShowStr(str,len){ return str.substring(0,getIndex(str,len))+"..";
} </script>
</body>
</html>
javascript动态添加本地文件列表信息的更多相关文章
- asp.net后台代码动态添加JS文件和css文件的引用
首先添加命名空间 using System.Web.UI.HtmlControls; 代码动态添加css文件的引用 HtmlGenericControl myCss = new HtmlGeneric ...
- 用Javascript动态添加删除HTML元素实例 (转载)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 【javascript 动态添加数据到 HTML 页面】
今天简单的学习了一下有关对象字面量的定义和 javascript 如何取出对象字面量的值的知识,javascript 动态添加数据到 HTML 页面的问题. [学习目标]有如下的一组数据通过 Ajax ...
- C/C++ 获取目录下的文件列表信息
在C/C++编程时,需要获取目录下面的文件列表信息. 1.数据结构 struct dirent { long d_ino; /* inode number 索引 ...
- JavaScript 动态添加div 绑定点击事件
1.动态添加div function cDiv(num){ var oDiv=document.createElement("div"); oDiv.className='divs ...
- Javascript动态引用CSS文件的2种方法介绍
最近做一个项目,需要javascript动态插入样式,结果以前的方法失效了!查了2个小时的原因竟然是自己手贱,这个最后再说! javascript插入样式在前端开发中应用比较广泛,特别是在修改前端表现 ...
- [Android] 通过GridView仿微信动态添加本地图片
原文:http://blog.csdn.net/eastmount/article/details/41808179 前面文章讲述的都是"随手拍"中图像处理的操作,此篇文章主要讲述 ...
- javascript动态添加form表单元素
2014年11月7日 17:10:40 之前写过几篇类似的文章,现在看来比较初级,弄一个高级的简单的 情景: 后台要上传游戏截图,截图数量不确定,因此使用动态添加input节点的方法去实现这个效果 主 ...
- javaScript动态添加样式
[动态添加css样式] <html> <head> <script type="text/javascript"> window.onload= ...
随机推荐
- win7下IIS错误:"无法访问请求的页面,因为该页的相关配置数据无效"的解决方法(转)
今天新装win7,然后在IIS下布署了一个网站,布署完成后运行,提示如下错误:HTTP 错误 500.19 - Internal Server Error无法访问请求的页面,因为该页的相关配置数据无效 ...
- linux keepalived+LVS 实现mysql 从库负载均衡
前情提要: 参考链接: http://www.osyunwei.com/archives/7464.html ps:以上为本次操作的主要参考资料,非常感谢此文作者的贡献,我的随笔的主要目的是 说明在使 ...
- input 只读不能修改
方法1: onfocus=this.blur() <input type="text" name="input1" value="中国" ...
- HackerRank "Prim's (MST) : Special Subtree"
An intuitive Prim algorithm impl. #include <vector> #include <iostream> #include <que ...
- Eclipse 配置Maven
Eclipse 配置Maven 下载Maven 首先在官网下载Maven:http://maven.apache.org/download.cgi 下载后将其解压到相应的位置 配置Maven环境变量 ...
- delphi 常用的将窗口置前的函数
function BringWindowToTopEx(hWnd: HWND): Boolean;begin if IsIconic(hWnd) then ShowWindow(hWnd, SW_RE ...
- [计算机取证技术] VDI-in-a-Box Analysis Results
原文跳转: http://dig4n6.blogspot.tw/2013/07/vdi-in-box-analysis-results.html *文中引用图片如无法浏览,请科学上网* VDI-in- ...
- ServletContextListener使用详解
在 Servlet API 中有一个 ServletContextListener 接口,它能够监听 ServletContext 对象的生命周期,实际上就是监听 Web 应用的生命周期. 当Serv ...
- JS-改变页面的颜色(二)
需求:点击页面的按钮,改变页面的颜色 思路:一先画出最简单的页面,二想办法获取页面的body节点,三想办法修改body节点的背景颜色属性,四通过一个方法获取随机的颜色值 和第一个例 ...
- IE请求访问的设置
1:问题 目前有个项目采用AngularJs发送Restful风格的请求的方式来实现前后端的通信,测试人员在使用IE浏览器进行测试的时候发现,有时候请求发送不到后台,后来经查找发现是由于IE浏览器的默 ...
