AngularJS学习---Routing(路由) & Multiple Views(多个视图) step 7
1.切换分支到step7,并启动项目
git checkout step-
npm start
2.需求:
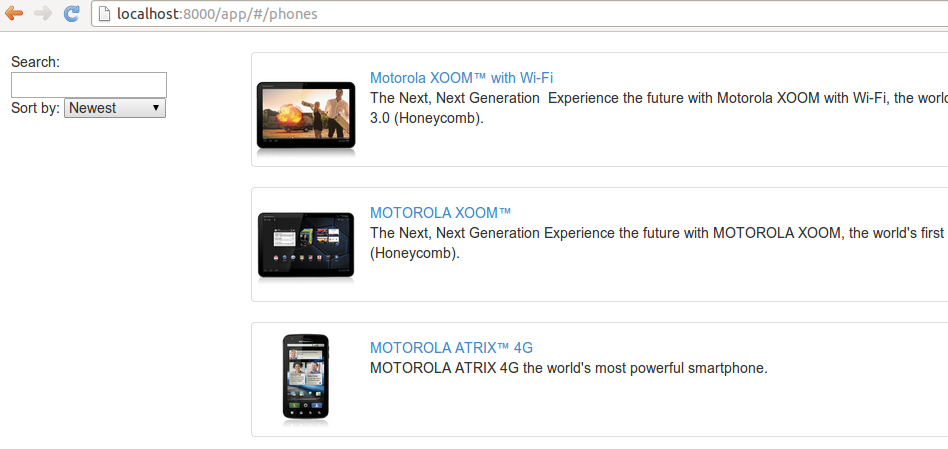
在步骤7之前,应用只给我们的用户提供了一个简单的界面(一张所有手机的列表),并且所有的模板代码位于index.html文件中。下一步是增加一个能够显示我们列表中每一部手机详细信息的页面。可以先看一下step6和7的代码区别 .
为了增加详细信息视图,我们可以拓展index.html来同时包含两个视图的模板代码,但是这样会很快给我们带来巨大的麻烦。相反,我们要把index.html模板转变成“布局模板”。这是我们应用所有视图的通用模板。其他的“局部布局模板”随后根据当前的“路由”被充填入,从而形成一个完整视图展示给用户。
AngularJS中应用的路由通过$routeProvider来声明,它是$route服务的提供者。这项服务使得控制器、视图模板与当前浏览器的URL可以轻易集成。应用这个特性我们就可以实现深链接,它允许我们使用浏览器的历史(回退或者前进导航)和书签。
3.效果:



可以很明显的注意到当访问 http://localhost:8000/app时,其URL被重定向到了http://localhost:8000/app/#/phones页面.
4.实现代码
app/index.html
<!doctype html>
<html lang="en" ng-app="phonecatApp">
<head>
<meta charset="utf-8">
<title>Google Phone Gallery</title>
<link rel="stylesheet" href="../bower_components/bootstrap/dist/css/bootstrap.css">
<link rel="stylesheet" href="css/app.css">
<script src="../bower_components/angular/angular.js"></script>
<script src="../bower_components/angular-route/angular-route.js"></script>
<script src="js/app.js"></script>
<script src="js/controllers.js"></script>
</head>
<body> <div ng-view></div> </body>
</html>
可以发现其实现代码非常简单,只有一个div标签, 然后一个ng-view指令.同时要注意的是引入了angular.js、angular-route.js、app.js和controllers.js,这里将按照顺序贴出其js代码.并加以说明.
app/app.js
'use strict';
/* App Module */
var phonecatApp = angular.module('phonecatApp', [
'ngRoute',
'phonecatControllers'
]);
phonecatApp.config(['$routeProvider',
function($routeProvider) {
$routeProvider.
when('/phones', {
templateUrl: 'partials/phone-list.html',
controller: 'PhoneListCtrl'
}).
when('/phones/:phoneId', {
templateUrl: 'partials/phone-detail.html',
controller: 'PhoneDetailCtrl'
}).
otherwise({
redirectTo: '/phones'
});
}]);
app/controllers.js
'use strict';
/* Controllers */
var phonecatControllers = angular.module('phonecatControllers', []);
phonecatControllers.controller('PhoneListCtrl', ['$scope', '$http',
function($scope, $http) {
$http.get('phones/phones.json').success(function(data) {
$scope.phones = data;
});
$scope.orderProp = 'age';
}]);
phonecatControllers.controller('PhoneDetailCtrl', ['$scope', '$routeParams',
function($scope, $routeParams) {
$scope.phoneId = $routeParams.phoneId;
}]);
app/partials/phone-detail.html:
TBD: detail view for {{phoneId}}
代码说明:
1).index.html中<html lang="en" ng-app="phonecatApp">定义了要使用的ng-app是"phoneApp",然后定义了:<div ng-view></div>,这里可以ngView:查看一下ng-view的api说明,ngView ,ngView是一个指令,主要用于通过已经渲染的模板将当前的$route服务与主页面(index.html)联结起来.
ngView is a directive that complements the $route service by including the rendered template of the current route into the main layou (index.html) file. Every time the current route changes, the included view changes with it according to the configuration of the$route service.
用法:
- as element: (This directive can be used as custom element, but be aware of IE restrictions).
<ng-view
[onload=""]
[autoscroll=""]>
...
</ng-view> - as attribute:
<ANY
[onload=""]
[autoscroll=""]>
...
</ANY> - as CSS class:
<ANYclass="[onload: ;] [autoscroll: ;]"> ... </ANY>
在本例中用到的是as CSS class,这里ngview是要和$route成队使用的.
2).关于app.js
为了给我们的应用配置路由,我们需要给应用创建一个模块。我们管这个模块叫做phonecat,并且通过使用configAPI,我们请求把$routeProvider注入到我们的配置函数并且使用$routeProvider.when API来定义我们的路由规则。
注意到在注入器配置阶段,提供者也可以同时被注入,但是一旦注入器被创建并且开始创建服务实例的时候,他们就不再会被外界所获取到。
我们的路由规则定义如下
- 当URL 映射段为
/phones时,手机列表视图会被显示出来。为了构造这个视图,AngularJS会使用phone-list.html模板和PhoneListCtrl控制器。 - 当URL 映射段为
/phone/:phoneId时,手机详细信息视图被显示出来。这里:phoneId是URL的变量部分。为了构造手机详细视图,AngularJS会使用phone-detail.html模板和PhoneDetailCtrl控制器。我们重用之前创造过的PhoneListCtrl控制器,同时我们为手机详细视图添加一个新的PhoneDetailCtrl控制器,把它存放在app/js/controllers.js文件里。 $route.otherwise({redirectTo: '/phones'})语句使得当浏览器地址不能匹配我们任何一个路由规则时,触发重定向到/phones。
注意到在第二条路由声明中:phoneId参数的使用。$route服务使用路由声明/phones/:phoneId作为一个匹配当前URL的模板。所有以:符号声明的变量(此处变量为phones)都会被提取,然后存放在$routeParams对象中。
3).app/js/controllers.js
这里用的是$http get方法将phones/phones.json的值读取出来;
定义phonecatControllers,并配置phonecatControllers,将$routeParams作为变量,将值再赋给$scope.phoneId ,然后显示的routeParams.phoneId;
4) phone-detail.html
phone-detail.html中将控制器里phoneId的值显示出来.
5.测试
执行如下命令开始测试:
amosli@amosli-pc:~/develop/angular-phonecat$ npm run protractor
angular-phonecat/test/e2e/scenarios.js
'use strict';
/* http://docs.angularjs.org/guide/dev_guide.e2e-testing */
describe('PhoneCat App', function() {
it('should redirect index.html to index.html#/phones', function() {
browser.get('app/index.html');
browser.getLocationAbsUrl().then(function(url) {
expect(url.split('#')[1]).toBe('/phones');
});
});
describe('Phone list view', function() {
beforeEach(function() {
browser.get('app/index.html#/phones');
});
it('should filter the phone list as user types into the search box', function() {
var phoneList = element.all(by.repeater('phone in phones'));
var query = element(by.model('query'));
expect(phoneList.count()).toBe(20);
query.sendKeys('nexus');
expect(phoneList.count()).toBe(1);
query.clear();
query.sendKeys('motorola');
expect(phoneList.count()).toBe(8);
});
it('should be possible to control phone order via the drop down select box', function() {
var phoneNameColumn = element.all(by.repeater('phone in phones').column('{{phone.name}}'));
var query = element(by.model('query'));
function getNames() {
return phoneNameColumn.map(function(elm) {
return elm.getText();
});
}
query.sendKeys('tablet'); //let's narrow the dataset to make the test assertions shorter
expect(getNames()).toEqual([
"Motorola XOOM\u2122 with Wi-Fi",
"MOTOROLA XOOM\u2122"
]);
element(by.model('orderProp')).findElement(by.css('option[value="name"]')).click();
expect(getNames()).toEqual([
"MOTOROLA XOOM\u2122",
"Motorola XOOM\u2122 with Wi-Fi"
]);
});
it('should render phone specific links', function() {
var query = element(by.model('query'));
query.sendKeys('nexus');
element(by.css('.phones li a')).click();
browser.getLocationAbsUrl().then(function(url) {
expect(url.split('#')[1]).toBe('/phones/nexus-s');
});
});
});
describe('Phone detail view', function() {
beforeEach(function() {
browser.get('app/index.html#/phones/nexus-s');
});
it('should display placeholder page with phoneId', function() {
expect(element(by.binding('phoneId')).getText()).toBe('nexus-s');
});
});
});
测试结果:
Using ChromeDriver directly...
..... Finished in 7.368 seconds
5 tests, 8 assertions, 0 failures
AngularJS学习---Routing(路由) & Multiple Views(多个视图) step 7的更多相关文章
- Routing(路由) & Multiple Views(多个视图) step 7
Routing(路由) & Multiple Views(多个视图) step 7 1.切换分支到step7,并启动项目 git checkout step-7 npm start 2.需求: ...
- angularJs学习笔记-路由
1.angular路由介绍 angular路由功能是一个纯前端的解决方案,与我们熟悉的后台路由不太一样. 后台路由,通过不同的 url 会路由到不同的控制器 (controller) 上,再渲染(re ...
- AngularJS学习--- 过滤器(filter),格式化要显示的数据 step 9
1.切换目录,启动项目 git checkout step- npm start 2.需求: 格式化要显示的数据. 比如要将true-->yes,false-->no,这样相互替换. 3. ...
- ASP.NET Core MVC 源码学习:Routing 路由
前言 最近打算抽时间看一下 ASP.NET Core MVC 的源码,特此把自己学习到的内容记录下来,也算是做个笔记吧. 路由作为 MVC 的基本部分,所以在学习 MVC 的其他源码之前还是先学习一下 ...
- 关于AngularJs中的路由学习总结
AngularJs中的路由,应用比较广泛,主要是允许我们通过不同的url访问不同的内容,可实现多视图的单页web应用.下面看看具体怎么使用. 关于路由 通常我们的URL形式为http://jtjds ...
- AngularJS 的嵌套路由 UI-Router
AngularJS 的嵌套路由 UI-Router 本篇文章翻译自:https://scotch.io/tutorials/angular-routing-using-ui-router 演示网站请查 ...
- .NET/ASP.NET Routing路由(深入解析路由系统架构原理)
阅读目录: 1.开篇介绍 2.ASP.NET Routing 路由对象模型的位置 3.ASP.NET Routing 路由对象模型的入口 4.ASP.NET Routing 路由对象模型的内部结构 4 ...
- angularJS学习资源最全汇总
基础 官方: http://docs.angularjs.org angularjs官方网站已被墙,可看 http://www.ngnice.com/: 官方zip下载包 https://github ...
- 推荐10个很棒的AngularJS学习指南
AngularJS 是非常棒的JS框架,能够创建功能强大,动态功能的Web app.AngularJS自2009发布以来,已经广泛应用于Web 开发中.但是对想要学习Angular JS 的人而言,只 ...
随机推荐
- 深入理解Java内存模型(一)——基础(转)
转自程晓明的"深入理解Java内存模型"的博客 http://www.infoq.com/cn/articles/java-memory-model-1 并发编程模型的分类 在并发 ...
- Java 学习总结(一)
1. 概述 1.1 dos命令行--常见的命令 l dir : 列出当前目录下的文件以及文件夹 l md : 创建目录 l rd : 删除目录 l cd : 进入指 ...
- Linux下实现获取远程机器文件
创建公钥秘钥实现无密码登录后即可获取到文件内容了!! A:xxx.xxx.6.xxx B:xxx.xxx.xxx.x 一.创建 A机器 ssh-keygen -t rsa 二.拷贝——将生成的公钥复制 ...
- C#中Monitor类、Lock关键字和Mutex类
线程:线程是进程的独立执行单元,每一个进程都有一个主线程,除了主线程可以包含其他的线程.多线程的意义:多线程有助于改善程序的总体响应性,提高CPU的效率.多线程的应用程序域是相当不稳定的,因为多个线程 ...
- 黄聪:jquery 校验中国身份证号码
大陆18位身份证(第二代身份证) 身份号码是一组具有特征组合码,由十七位数字本体码和一位校验码组成. 排列顺序从左至右依次为:六位数字地区码,八位数字生日码,三位数字顺序码和一位数字校验码. 校验方法 ...
- SSH登陆 Write failed: Broken pipe解决办法
新装的一台linux 6.4主机在所有参数调优以后,运行起来要跑的程序后.再通过su - www时,提示如下: su: cannot set user id: Resource temporarily ...
- bootstrap-列表组
<div class="container"> <!-- list-group 列表组 给ul添加 list-group-item 列表项 给li添加 --> ...
- Java中的异常-Throwable-Error-Exception-RuntimeExcetpion-throw-throws-try catch
今天在做一个将String转换为Integer的功能时,发现Integer.parseInte()会抛出异常NumberFormatException. 函数Integer.parseInt(Stri ...
- SG函数闲扯(转)
http://ydcydcy1.blog.163.com/blog/static/216089040201342412717440/ 没来得及看.
- 初识selenium
今天尝试了一些selenium,感觉并没有想象中那么难.整理一篇笔记出来. 笔者使用的是Python+selenium.以下内容均是基于Windows系统和Python3.5.2. 首先是下载sele ...
