夺命雷公狗—angularjs—12—get参数的接收
我们在实际的开发中get和post的交互都是离不开的,我们先来研究下get参数是如何接收到的。。
而且在实际开发中利用json来进行传递参数也是比较多的,这里我们就以get来接收参数为列。。
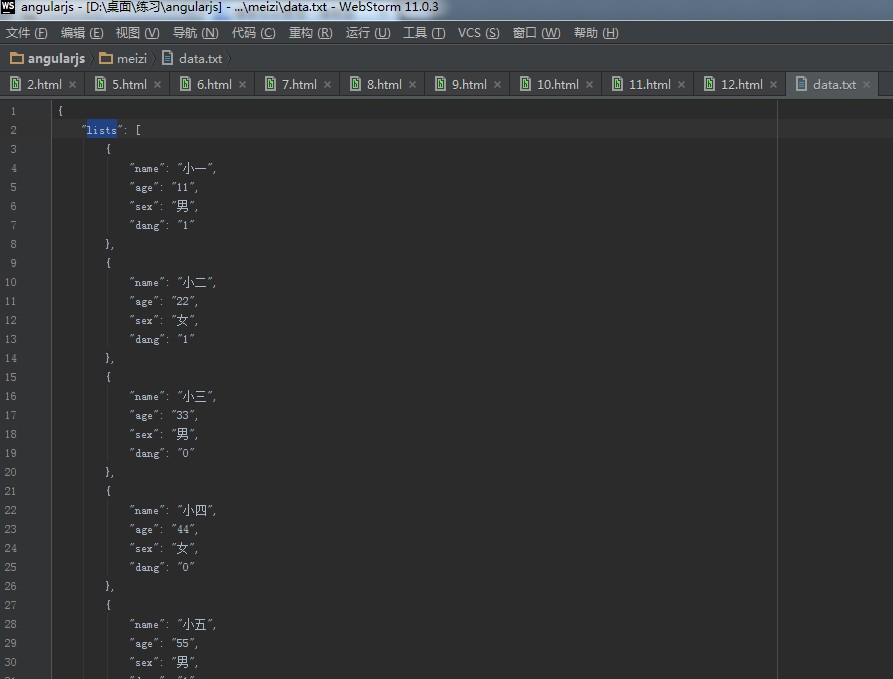
先创建一个data.txt的文件来进行模拟以下是后端传递过来的json参数

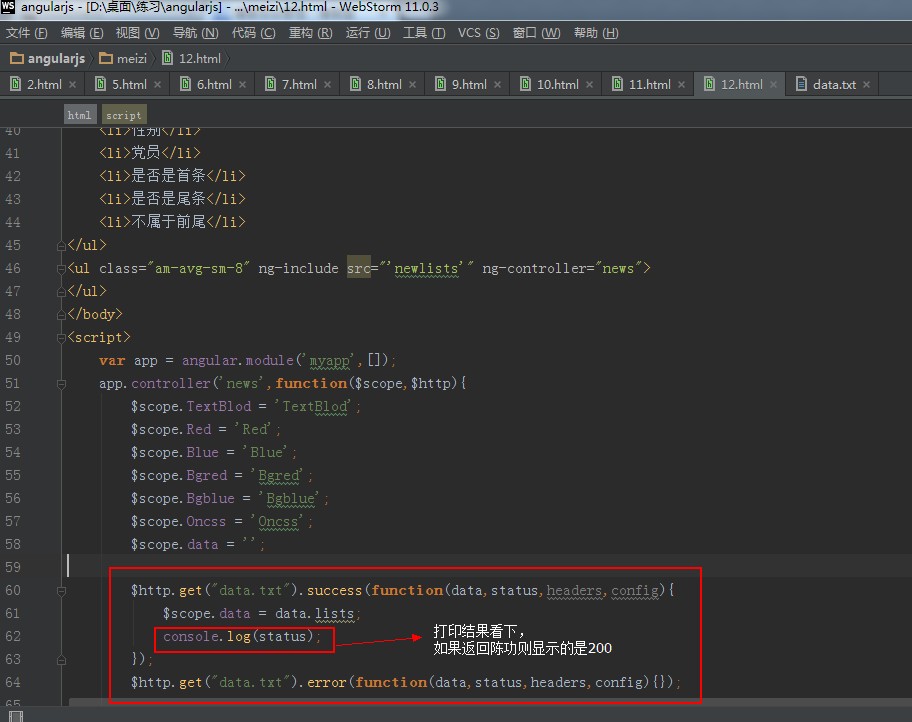
然后回到控制器页面:


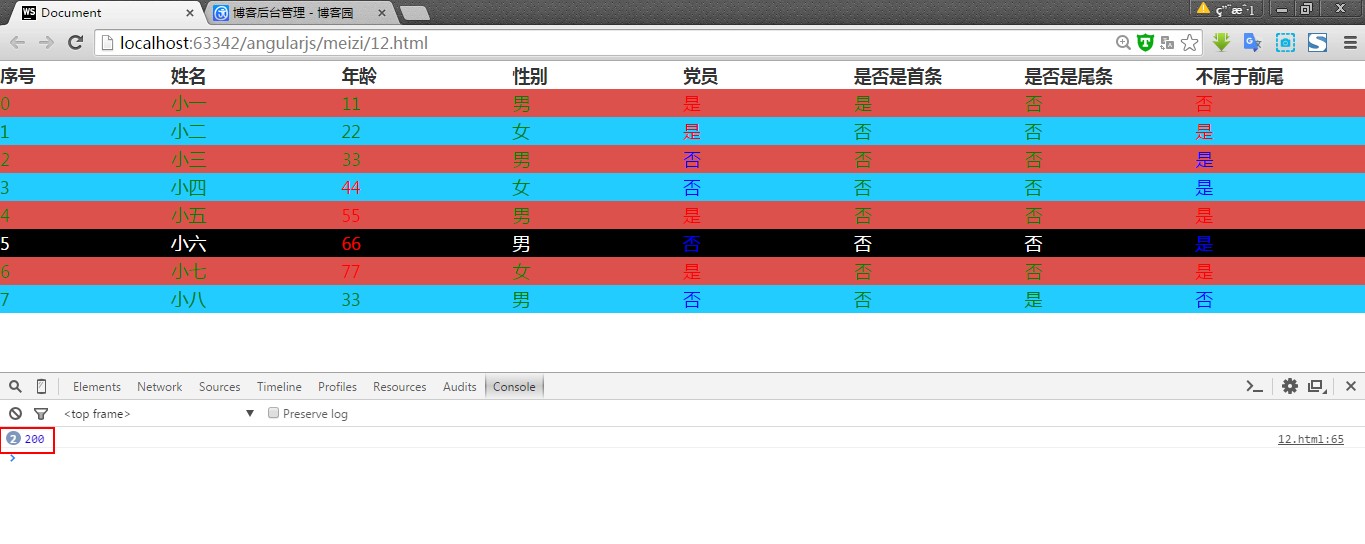
显示效果和上面的是一样了,一切正常,,,
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <link rel="stylesheet" href="css/amazeui.min.css">
- <script src="js/jq2.js"></script>
- <script src="js/amazeui.min.js"></script>
- <script src="js/angular.min.js"></script>
- <style>
- .TextBlod { font-weight:bold; }
- .Red { color:red; }
- .Blue { color:blue; }
- .Bgred{ background:#dd514c; color:green; }
- .Bgblue{ background:#23ccfe; color:green; }
- .Oncss{ background:#000000; color:#ffffff; }
- </style>
- </head>
- <body ng-app="myapp">
- <script type="text/ng-template" id="newlists">
- <ul class="am-avg-sm-8" ng-repeat="c in data" ng-class-odd="Bgred" ng-class-even="Bgblue" ng-click="liClick($index)" ng-class="{true:'Oncss'}[$index == index]" >
- <li>{{$index}}</li>
- <li>{{c.name}}</li>
- <li ng-class="{true:'Red'}[c.age > 40]">{{c.age}}</li>
- <li>{{c.sex}}</li>
- <li ng-class="{true:'Red',false:'Blue'}[c.dang == 1]">{{c.dang == "1"? "是":"否"}}</li>
- <li>{{$first ? "是":"否"}}</li>
- <li>{{$last ? "是":"否"}}</li>
- <li ng-class="{true:'Red',false:'Blue'}[c.dang == 1]">{{$middle ? "是":"否"}}</li>
- </ul>
- </script>
- <ul class="am-avg-sm-8" ng-class="TextBlod" ng-controller="news">
- <li>序号</li>
- <li>姓名</li>
- <li>年龄</li>
- <li>性别</li>
- <li>党员</li>
- <li>是否是首条</li>
- <li>是否是尾条</li>
- <li>不属于前尾</li>
- </ul>
- <ul class="am-avg-sm-8" ng-include src="'newlists'" ng-controller="news">
- </ul>
- </body>
- <script>
- var app = angular.module('myapp',[]);
- app.controller('news',function($scope,$http){
- $scope.TextBlod = 'TextBlod';
- $scope.Red = 'Red';
- $scope.Blue = 'Blue';
- $scope.Bgred = 'Bgred';
- $scope.Bgblue = 'Bgblue';
- $scope.Oncss = 'Oncss';
- $scope.data = '';
- $http.get("data.txt").success(function(data,status,headers,config){
- $scope.data = data.lists;
- console.log(status);
- });
- $http.get("data.txt").error(function(data,status,headers,config){});
- $scope.liClick = function(index){
- $scope.index = index;
- }
- });
- </script>
- </html>
再来分享下data.txt那段json代码:
- {
- "lists": [
- {
- "name": "小一",
- "age": "11",
- "sex": "男",
- "dang": "1"
- },
- {
- "name": "小二",
- "age": "22",
- "sex": "女",
- "dang": "1"
- },
- {
- "name": "小三",
- "age": "33",
- "sex": "男",
- "dang": "0"
- },
- {
- "name": "小四",
- "age": "44",
- "sex": "女",
- "dang": "0"
- },
- {
- "name": "小五",
- "age": "55",
- "sex": "男",
- "dang": "1"
- },
- {
- "name": "小六",
- "age": "66",
- "sex": "男",
- "dang": "0"
- },
- {
- "name": "小七",
- "age": "77",
- "sex": "女",
- "dang": "1"
- },
- {
- "name": "小八",
- "age": "33",
- "sex": "男",
- "dang": "0"
- }
- ]
- }
夺命雷公狗—angularjs—12—get参数的接收的更多相关文章
- 夺命雷公狗—angularjs—13—post参数的接收发送
我们强悍的angularjs为我们不仅仅提供了他的get接收方式,而且也有post的接收方式,我们现在做一个模拟接收后端传递过来的json的数据: <?php $arr = ['user'=&g ...
- 夺命雷公狗—angularjs—6—单条数据的遍历
我们在实际的工作中常常会处理到一些数据的遍历,这些数据都是后端传到前端的,有些公司会让前端帮忙处理一点遍历的工作,废话不多说,直接上代: <!doctype html> <html ...
- 夺命雷公狗—angularjs—24—extend继承对象
我们的angularjs中也是给我们留下了方法来做继承的,那么他就是传授中的extend... 不过要如下所示,第二个参数是继承到第一个对象里面的... <!DOCTYPE html> & ...
- 夺命雷公狗—angularjs—25—angular内置的方法(高级)
查看版本信息 angular.version console.log(angular.version); 判断是否相等 angular.equals() var str1 = ''; var str2 ...
- 夺命雷公狗—angularjs—23—copy拷贝对象
copy这在angularjs中是一个拷贝对象的方法: <!DOCTYPE html> <html lang="en" ng-app="myapp&qu ...
- 夺命雷公狗—angularjs—22—bind改指向和传参方式
在angularjs中的传参的jquery的方式是极度相似的噢,而且还可以通过bind来改变指向 <!DOCTYPE html> <html lang="en" ...
- 夺命雷公狗—angularjs—19—angular-route
ngRoute包括的内容 ng的路由机制是靠ngRoute提供的,通过hash和history两种方式实现了路由,可以检测浏览器是否支持history来灵活调用相应的方式.ng的路由(ngRoute) ...
- 夺命雷公狗—angularjs—18—angularjs的事件
对于一款前端框架,提起事件,很容易让人联想到DOM事件,比如说鼠标点击以及页面滚动等.但是我们这里说的angular中的事件和DOM事件并不是一个东西. 事件的发布 我们可以通过 $emit() 以及 ...
- 夺命雷公狗—angularjs—16—angularjs里面的缓存
强大的angularjs也给我们预留了一套他的缓存机智,这样在某个程度上来说还是可以做到减轻一点服务器压力的.... <!DOCTYPE html> <html lang=" ...
随机推荐
- Javascript实现提示错误的信息直接出现在输入框后
可以在输入框后加个<span id="error"></span>,当验证错误时这样处理document.getElementById('error').i ...
- Openmpi 编译安装+集群配置 + Ubuntu14.04 + SSH无密码连接 + NFS共享文件系统
来源 http://www.open-mpi.org/ 网络连接 SSH连接,保证各台机器之间可以无密码登陆,此处不展开 hosts文件如下 #/etc/hosts 192.168.0.190 mas ...
- [LeetCode]题解(python):033-Search in Rotated Sorted Array
题目来源 https://leetcode.com/problems/search-in-rotated-sorted-array/ Suppose a sorted array is rotated ...
- appium testcase2
自己跑的两个case都在盘里,可以直接解压后放到workspace,加载工程就能跑,前提是你的环境没有问题 http://pan.baidu.com/s/1bnHCyn1 eclipse-File-i ...
- Rails进阶参考
https://gist.github.com/xdite/4044f3a037de029bc35c From idea to products: - Ideation, wireframes, mo ...
- qt 屏幕旋转
qt屏幕旋转的方法 参考链接 http://mikenoodle.blog.163.com/blog/static/11333522010102754154616/ http://blog.csdn. ...
- 源码搭建SVN+Apache+Setpass
1.安装配置apache2.2.18 http://download.csdn.net/download/YH555/3299526tar xf httpd-2.2.18.tar.bz2cd http ...
- keepalived对nginx高可用演练脚本
keepalived对nginx高可用演练脚本 参考文章:http://deidara.blog.51cto.com/400447/302402/ .安装nginx.keepalived.epel-r ...
- Vue.2.0.5-Vue 实例
构造器 每个 Vue.js 应用都是通过构造函数 Vue 创建一个 Vue 的根实例 启动的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 MVVM 模式, Vue 的设 ...
- [转] [环境搭建] VS-Visual Studio-IIS Express 支持局域网访问
------------------------------------------- 更正, 我发现Program一项只设置为iisexpress.exe是不可行的. 只能设置为Any才行(当然这是 ...
