推荐几款很棒的 JavaScript 表单美化和验证插件
表单元素让人爱恨交加。作为网页最重要的组成部分,表单几乎无处不在,从简单的邮件订阅、登陆注册到复杂的需要多页填写的信息提交功能,表单都让开发者花费了大量的时间和精力去处理,以期实现好用又漂亮的表单功能。这篇文章向大家推荐几款很棒的 JavaScript 表单美化和验证插件。
Ideal Forms 则是先进的响应式 HTML5 表单插件,它支持响应式的布局,表单元素界面精美。

主要特色:
- 完全响应式;
- 完美键盘操作支持;
- 可定制的输入标签:select, radio, checkbox 以及 file;
- 自定义的日期选择器
- 本地化支持
表单验证的代码示例:
var options = {
inputs: {
'username': {
filters: 'required username exclude',
data: { exclude: ['user', 'username', 'admin'] }
},
'date': { filters: 'date' },
'comments': {
filters: 'min max',
data: { min: 50, max: 200 }
},
'colors': {
filters: 'exclude',
data: { exclude: ['default'] },
errors: { exclude: 'Choose a color from the list.' }
},
'langs[]': {
filters: 'min',
data: { min: 2 },
errors: { min: 'Check at least <strong>2</strong> languages.' }
},
'options': {
filters: 'min'
data: { min: 1 },
errors: { min: 'Check only <strong>1</strong> option.' }
}
}
};
var $myform = $('#my-form').idealforms( options ).data('idealforms');
支持的浏览器:IE8+, Webkit, Firefox, Opera, iOS5+, Android 4.0+。
jqTransform 这款表单插件已经出现相当长的一段时间。如果你想快速修改表单皮肤,你应该试试这个。
编写相应的代码,你就可以控制你想应用皮肤的表单元素。和上面的 Ideal Forms 相比,这个插件年代是有点久远了。

调用方法:
$(function() {
//find all form with class jqtransform and apply the plugin
$("form.jqtransform").jqTransform();
});
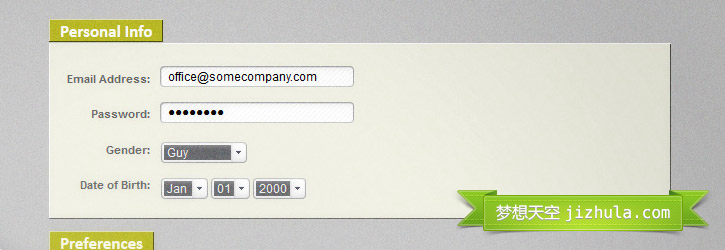
令人难以置信的简单方法来添加风格和表单验证,Formly 给您的网站表单功能增添精彩。
轻松添加样式,验证,和一个单一的功能以及令人印象深刻的用户交互。可配置多个主题效果。

使用示例:
$(document).ready(function() {
$('#ContactInfo').formly({'theme':'Dark'}, function(e) {
$('.callback').html(e);
});
});
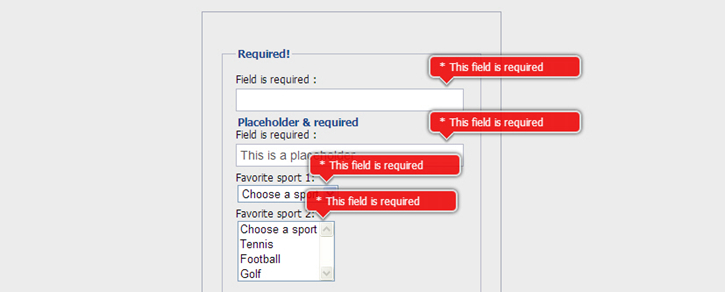
这款插件的校验提示效果很漂亮,基于 CSS3 实现,可以参考一下。

Niceforms 是一个使用自定义设计的风格取代最常用的表单元素的脚本。
您可以使用所提供的默认主题,或以最小的努力开发你自己需要的外观样式。

本文链接:推荐几款好用的 JavaScript 表单美化和验证插件
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
推荐几款很棒的 JavaScript 表单美化和验证插件的更多相关文章
- 推荐25款很棒的 HTML5 开发框架和开发工具【上篇】
HTML5 在不同的领域让网页设计更强大的.快速,安全,响应式,互动和美丽,这些优点吸引更多的 Web 开发人员使用 HTML5.HTML5 有许多新的特性功能,允许开发人员和设计师创建应用程序和网站 ...
- [置顶] 推荐12款很棒的HTML5开发框架和开发工具
HTML5 在不同的领域让网页设计更强大的.快速,安全,响应式,互动和美丽,这些优点吸引更多的 Web 开发人员使用 HTML5.HTML5 有许多新的特性功能,允许开发人员和设计师创建应用程序和网站 ...
- 15款很棒的 JavaScript 开发工具
在开发中,借助得力的工具可以事半功倍.今天,我爱互联网向大家分享最新收集的15款非常有用的 javascript 开发工具. TestSwarm: Continious & Distribut ...
- javascript表单的Ajax 提交插件的使用
Ajax 提交插件 form.js 表单的下载地址:官方网站:http://malsup.com/jquery/form/ form.js 插件有两个核心方法:ajaxForm()和ajaxSubmi ...
- 给大家推荐一款非常好用的表单验证插件:lr-verify.js
废话不说,直接上代码说明,1分钟学会: 例: 1.验证配置 $.extend(Verify.types, { "must" : { "verify" : fun ...
- 9款很棒的网页绘制图表JavaScript框架脚本
推荐9款很棒的可在网页中绘制图表的JavaScript脚本,这些有趣的JS脚本可以帮助你快速方便的绘制图表(线.面.饼.条…),其中包括jQuery.MooTools.Prototype和一些其它的J ...
- 优秀工具推荐:两款很棒的 HTML5 游戏开发工具
HTML5 众多强大特性让我们不需要多么高深技术就能创建好玩的网页游戏,同时证明了开放的 Web 技术能与任何其他在游戏开发中使用的技术竞争.正如标题所说,这篇文章推荐的几款很棒 HTML5 游戏开发 ...
- 10个强大的Javascript表单验证插件推荐
创建一个JavaScript表单验证插件,可以说是一个繁琐的过程,涉及到初期设计.开发与测试等等环节.实际上一个优秀的程序员不仅是技术高手,也应该是善假于外物的.本文介绍了10个不错的JavaScri ...
- JavaScript表单处理(上)
为了分担服务器处理表单的压力,JavaScript提供了一些解决方案,从而大大打破了处处依赖服务器的局面. 发文不易,转载请亲注明出处,谢谢! 一.表单介绍 在HTML中,表单是由<form& ...
随机推荐
- android 透明度颜色值
100% — FF99% — FC98% — FA97% — F796% — F595% — F294% — F093% — ED92% — EB91% — E890% — E689% — E388% ...
- AtomicInteger简介
这个类真的非常实用,更重要的是 它确实非常简单: 附上自己的代码,可以自己试试: AtomicInteger,一个提供原子操作的Integer的类.在Java语言中,++i和i++操作并不是线程安全的 ...
- Android TextUtils类介绍
对于字符串处理Android为我们提供了一个简单实用的TextUtils类,如果处理比较简单的内容不用去思考正则表达式不妨试试这个在android.text.TextUtils的类,主要的功能如下: ...
- mysql 日期对比,varchar类型装换为datetime类型
select * from tb_gps WHERE str_to_date(intime,'%Y-%m-%d %H:%i:%s') BETWEEN '2013-9-2 14:40:33' and ' ...
- leveldb - menifest文件格式
MANIFEST文件是Level DB的元信息文件,它里面的格式是leveldb的Log格式,一个menifest是一个record: void VersionEdit::EncodeTo(std:: ...
- 原创教程:SpagoBI4.2汉化及配置Mysql数据库教程
SpagoBI4.2汉化及配置Mysql数据库教程 商务智能套件SpagoBI提供一个基于J2EE的框架用于管理BI对象如报表.OLAP分析.仪表盘.记分卡以及数据挖掘模型等的开源BI产品.它提供的B ...
- java代写
Computer Science, Claremont McKenna CollegeCS51.2 - Introduction to Computer Science, Fall 2014Probl ...
- ECSHOP始终显示全部分类方法
商品分类树需要始终显示所有类别,默认的Ecshop的显示方式为在当前产品页面只显示当前的产品所在的同级及下级分类,这就导致当点开某个产品或者子分 类的时候全局的分类树就不见了. 其实修改的方法很简单. ...
- Retrofit
Retrofit 标签(空格分隔): 第三方&开源 Retrofit是一套RESTful架构的Android(Java)客户端实现,基于注解,提供JSON to POJO(Plain Ordi ...
- Ehcache 使用
自从Ehcache 到了1.2+的版本,就支持分布式缓存了 Spring + Hibernate的结构 ,ehcache的对这几个框架的支持较好,就采用这个缓存方案 下面是配置文件: <ehca ...
