3月23.CSS表格布局
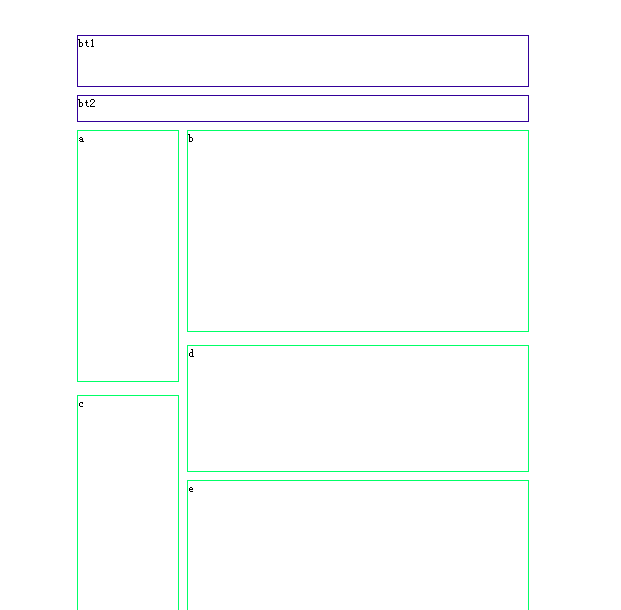
360表格布局:
CSS定义标签:
@charset "utf-8";
/* CSS Document */
.bt1
{
border:#309 solid 1px;
height:100px;
width:900px;
margin:10px;
top:100px ;
left:180px;
position:absolute;
}
.bt2
{
border:#309 solid 1px;
height:50px;
width:900px;
margin:10px;
top:220px;
left:180px;
position:absolute;
}
.a
{
border:#0F6 solid 1px;
width:200px;
height:500px;
margin:10px ;
top:290px;
left:180px;
position:absolute;
}
.b
{
border:#0F6 solid 1px;
width:680px;
height:400px;
margin:10px;
top:290px;
left:400px;
position:absolute;
}
.c
{
border:#0F6 solid 1px;
width:200px;
height:940px;
margin:10px ;
top:820px;
left:180px;
position:absolute;
}
.d
{
border:#0F6 solid 1px;
width:680px;
height:250px;
margin:10px;
top:720px;
left:400px;
position:absolute;
}
.e
{
border:#0F6 solid 1px;
width:680px;
height:600px;
margin:10px;
top:990px;
left:400px;
position:absolute;
}
.f
{
border:#0F6 solid 1px;
width:680px;
height:150px;
margin:10px;
top:1610px;
left:400px;
position:absolute;
}
.bt3
{
border:#309 solid 1px;
height:300px;
width:900px;
margin:10px;
top:1780px ;
left:180px;
position:absolute;
}
.bt4
{
border:#309 solid 1px;
height:400px;
width:900px;
margin:10px;
top:2100px ;
left:180px;
position:absolute;
}
源代码:
<link href="CSS.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="bt1">bt1</div>
<div class="bt2">bt2</div>
<div class="a" >a</div>
<div class="b">b</div>
<div class="c">c</div>
<div class="d">d</div>
<div class="e">e</div>
<div class="f">f</div>
<div class="bt3">bt3</div>
<div class="bt4">bt4</div>
</body>
</html>

3月23.CSS表格布局的更多相关文章
- 浅谈分析表格布局与Div+CSS布局的区别
(1)表格布局 表格布局容易掌握,布局方便.但表格布局需要通过表格的间距或者使用透明的gif图片来填充布局板块间的间距,这样布局的网页中表格会生成大量难以阅读和维护的代码:而且表格布局的网页要等整个表 ...
- 用CSS实现“表格布局”
当我们进行浮动布局时,会发现存在着非浮动元素与浮动元素的底部难以对齐的情况,这就是浮动布局的缺陷.因此,过去的前端工作者曾利用<table>以实现"表格布局".因为表格 ...
- html/css 表格元素以及表格布局
一,html之表格 1,一个完整的html表格所包含的元素 <!--一个完整的html表格--> <!--cellpadding代表单元格内的文字和单元格边框之间的间距--> ...
- 基于CSS属性display:table的表格布局的使用
项目改造中遇到DIV+CSS实现的table,新需求需要在表格使用单元格合并,网上调查返现CSS display:table实现的table表格,没有单元格的属性和样式,经过一番思考,曲折现实了单元格 ...
- 关于HTML表格中插入背景图片的问题_百度知道 3个回答 - 提问时间: 2009年03月23日 最佳答案: <tr style="background-image:url(1.jpg)"> (这事设置背景图片) <img src="images/bbs_student1.gif" />如果是这样的就是直接插入图片。你看看,...
关于HTML表格中插入背景图片的问题_百度知道 3个回答 - 提问时间: 2009年03月23日 最佳答案: <tr style="background-image:url(1.jpg ...
- CSS基础布局--居中对齐,左侧定宽右侧自适应
CSS页面布局是web前端开发的最基本的技能,本文将介绍一些常见的布局方法,涉及到盒子布局,column布局,flex布局等内容.本文中,你可以看到一些水平垂直居中的方法,左侧固定宽度,右侧自适应的一 ...
- CSS Grid 布局完全指南(图解 Grid 详细教程)
CSS Grid 布局是 CSS 中最强大的布局系统.与 flexbox 的一维布局系统不同,CSS Grid 布局是一个二维布局系统,也就意味着它可以同时处理列和行.通过将 CSS 规则应用于 父元 ...
- CSS Grid 布局
CSS Grid 布局是 CSS 中最强大的布局系统.与 flexbox 的一维布局系统不同,CSS Grid 布局是一个二维布局系统,也就意味着它可以同时处理列和行.通过将 CSS 规则应用于 父元 ...
- CSS网页布局中易犯的30个小错误
即使是CSS高手,也难免在书写CSS代码的时候出一些小错误,或者说,任何一种代码都是如此.小错误却往往造成大问题,浪费很多无辜的时间来调试和排错.查看下面这份CSS网页布局中易犯的10个小错误,努力的 ...
随机推荐
- 按照需要分别率长宽比导出图片(python 3)
效率提升的问题 之前朋友需要把大量的图片用分辨率进行区分查找,他说都是打开图片,然后用尺子在屏幕上量......我也是瀑布汗....花的点时间帮他写的小软件,解决这个蛋疼的问题 解决方案 本想用批处理 ...
- [转]Android Studio 快捷键整理分享
Alt+回车 导入包,自动修正 Ctrl+N 查找类 Ctrl+Shift+N 查找文件 Ctrl+Alt+L 格式化代码 Ctrl+Alt+O 优化导入的类和包 Alt+Insert 生成代码 ...
- Bootstrap3.0学习第十二轮(导航、标签、面包屑导航)
详情请查看http://aehyok.com/Blog/Detail/18.html 个人网站地址:aehyok.com QQ 技术群号:206058845,验证码为:aehyok 本文文章链接:ht ...
- Sencha Touch 手机移动开发框架 HTML5 项目压缩方案;
Sencha Touch框架生成基本项目目录结构 Index.html/ App.js App.json /touch[sdk]/ /Sencha-touch.js /src Resources/ A ...
- 第三章:javascript: 列表
在日常生活中,人们经常使用列表:待办事项列表,购物清单,十佳榜单,最后十名榜单等.计算机也在使用列表,尤其是列表中元素保存的是太多时.当不需要一个很长的序列中查找元素,或对其进行排序时,列表显得尤为有 ...
- java输入函数
import java.util.*; class Test{ public static void main(String[] args){ Scanner x=new Scanner(System ...
- redmine邮件发送功能配置详解
redmine的邮件发送功能还是很有用的.像项目有更新啦,任务分配啦,都能邮件发送的相关责任人.我自己在linux服务器上安装并启动了redmine后,邮件一直发送了不了.查了网上的资料,都是讲修改下 ...
- 完美实现开机启动虚拟WIFI,顺便实现目前的WP8系统使用VPN(7.1修)
众所周知,windows7系统的机器若带有无线网卡(台式机可以买一个USB无线网卡,京东目前39元,TP-Link的),可以虚拟出wifi,供手机等移动设备使用. 虚拟的WIFI的命了和软件在网上都找 ...
- git托管代码随笔--运用ssh传输,不用每次提交频繁输入github账号密码
遇到问题:在使用git bash的时候 每次git push均要输入账号密码. 问题原因:使用的是http传输,需用ssh传输. 解决方法: 1.设置密钥 ssh-keygen -t rsa -C & ...
- web.xml的深入学习
1.过滤器? 监听器? listener servlet filter? 2.命名空间? schema? DTD? xml文件的学习要好好的看下哦!
