Ext.NET 4.1.0 搭建页面布局
Ext.NET目前的最新版本为4.1.0,可以从官网:ext.net上下载,具体下载网址为:http://ext.net/download/。
文件下载下来后,在\lib\目录下存在3个文件夹,分别对应不同的版本,我这里使用net40下的dll,使用的开发工具是visual studio 2013。
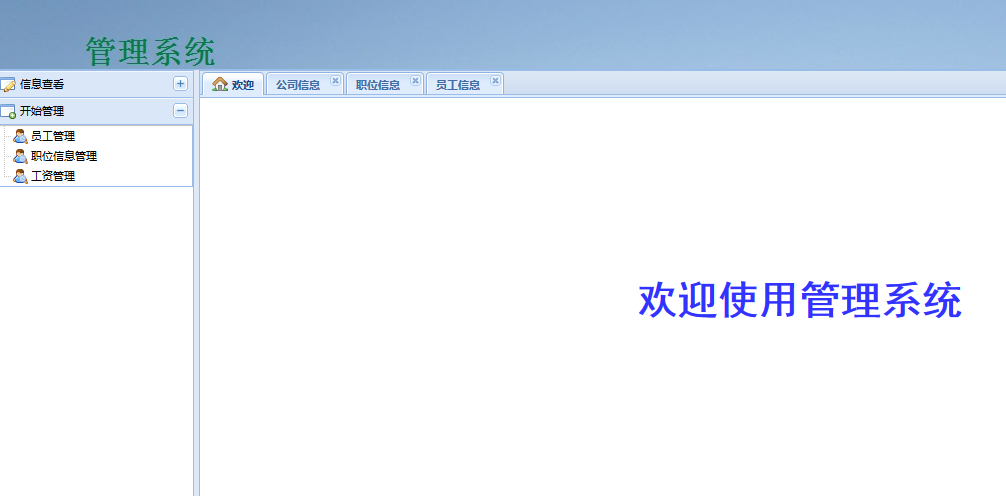
先来看一下最终的效果图:

第一步:首先部署开发环境:
步骤1:新建一个ASP.NET Web应用程序,空项目即可。
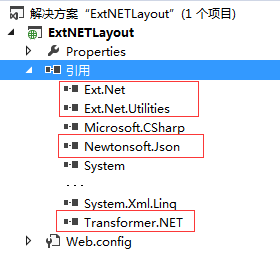
步骤2:引入dll,net40下的所有dll(包括:Ext.Net.dll、Ext.Net.Utilities.dll、Newtonsoft.Json.dll、Transformer.NET.dll),如下图:

步骤3:添加内容到配置文件(Web.config)。在下载下来的文件中,有个“1. README.md”,里面有具体的配置文件内容,在这里我贴出我所用到的:
<?xml version="1.0" encoding="utf-8"?> <configuration>
<configSections>
<section name="extnet" type="Ext.Net.GlobalConfig" requirePermission="false" />
</configSections>
<extnet theme="Triton" licenseKey="** Ext.NET LICENSE KEY HERE **" initScriptMode="Linked" />
<system.web>
<compilation debug="true" targetFramework="4.5" />
<httpRuntime targetFramework="4.5" />
<pages>
<controls>
<add assembly="Ext.Net" namespace="Ext.Net" tagPrefix="ext" />
</controls>
<namespaces>
<add namespace="Ext.Net"/>
</namespaces>
</pages>
</system.web>
<system.webServer>
<validation validateIntegratedModeConfiguration="false" />
<modules>
<add name="DirectRequestModule" preCondition="managedHandler" type="Ext.Net.DirectRequestModule, Ext.Net" />
</modules>
<handlers>
<add name="DirectRequestHandler" verb="*" path="*/ext.axd" preCondition="integratedMode" type="Ext.Net.ResourceHandler" />
</handlers>
</system.webServer>
<runtime>
<assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1">
<dependentAssembly>
<assemblyIdentity name="Newtonsoft.Json" publicKeyToken="30ad4fe6b2a6aeed" />
<bindingRedirect oldVersion="0.0.0.0-8.0.0.0" newVersion="8.0.0.0" />
</dependentAssembly>
<dependentAssembly>
<assemblyIdentity name="Ext.Net.Utilities" publicKeyToken="2c34ac34702a3c23" />
<bindingRedirect oldVersion="0.0.0.0-2.5.0" newVersion="2.5.0" />
</dependentAssembly>
<dependentAssembly>
<assemblyIdentity name="Transformer.NET" publicKeyToken="e274d618e7c603a7" />
<bindingRedirect oldVersion="0.0.0.0-2.1.1" newVersion="2.1.1" />
</dependentAssembly>
</assemblyBinding>
</runtime> </configuration>
至此,配置完成,下面就可以来体验一下Ext.NET(版本4.1.0)的功能了。
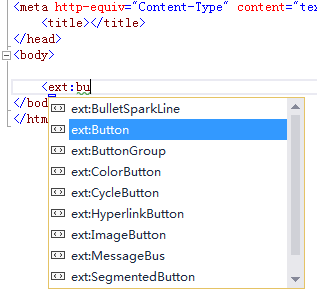
添加一个Web窗体,然后就可以看到ext:控件了,注意:如果ext:控件没有出来,清理新生成一下或者等一会就可以了。
<ext:Button ID="btnLogin" runat="server" Text="登录" />
如下图:

第二步:搭建布局
整个布局分为三个部分:North、West和Center。North块基本上为固定的区域;Center块为主要业务处理块,对于West区域的每个菜单项都将会显示在Center块中。
这三个部分用Region="North"、Region="West"、Region="Center"来区分,这个和以前的版本有所不同。
1. North
整个页面的北面,即顶部,用一个面板(Panel)来刻画。代码如下:(这里需要用到一张图片top.jpg)
<ext:Panel ID="NorthPanel" Region="North" runat="server">
<Content>
<div style="background-image: url('image/top.jpg'); height: 70px;">
</div>
</Content>
</ext:Panel>
2.West
整个页面的西部,即各个菜单项所在之处,在这里我只写了2个菜单,如果需要直接在下面添加即可,代码如下:
<ext:Panel ID="WestPanel" runat="server" Split="true" Region="West" Width="200" Layout="AccordionLayout" CollapseMode="Header">
<Items>
<ext:Panel ID="Panel2" runat="server" Title="信息查看" CollapseMode="Header" Icon="ApplicationEdit"
AutoScroll="true" Layout="FitLayout">
<Items>
<ext:TreePanel ID="TreePanel1" runat="server" AutoScroll="true" Lines="true" ContainerScroll="false"
RootVisible="false" Header="false" HideParent="True">
<Root>
<ext:Node Expandable="true">
<Children>
<ext:Node NodeID="1" Text="公司信息" Icon="Application" Href="#" Qtip="公司信息" Leaf="true">
<CustomConfig>
<ext:ConfigItem Name="url" Value="Info.aspx" />
<ext:ConfigItem Name="hash" Value="123" />
</CustomConfig>
</ext:Node>
<ext:Node NodeID="2" Text="职位信息" Icon="Application" Href="#" Leaf="true" Qtip="职位信息">
<CustomConfig>
<ext:ConfigItem Name="url" Value="Mation.aspx" />
<ext:ConfigItem Name="hash" Value="234" />
</CustomConfig>
</ext:Node>
<ext:Node NodeID="3" Text="员工信息" Icon="Application" Href="#" Leaf="true" Qtip="员工入职">
<CustomConfig>
<ext:ConfigItem Name="url" Value="Mation.aspx" />
<ext:ConfigItem Name="hash" Value="234" />
</CustomConfig>
</ext:Node>
</Children>
</ext:Node> </Root>
<Listeners>
<ItemClick Handler="if (record.data.url) { addTab(#{TabPanel1}, record); return false;}" />
</Listeners>
</ext:TreePanel>
</Items>
</ext:Panel>
<ext:Panel ID="Panel1" runat="server" Title="开始管理" Icon="ApplicationAdd" Collapsible="true" CollapseMode="Header"
AutoScroll="true" Layout="AbsoluteLayout">
<Items>
<ext:TreePanel ID="TreePanel2" runat="server" AutoScroll="true" Lines="true" ContainerScroll="false"
RootVisible="false" Header="false" HideParent="True">
<Root>
<ext:Node Expandable="true">
<Children>
<ext:Node NodeID="1" Text="员工管理" Icon="UserMagnify" Href="#" Qtip="公司信息" Leaf="true">
<CustomConfig>
<ext:ConfigItem Name="url" Value="Info.aspx" />
<ext:ConfigItem Name="hash" Value="123" />
</CustomConfig>
</ext:Node>
<ext:Node NodeID="2" Text="职位信息管理" Icon="UserMagnify" Href="#" Leaf="true" Qtip="职位信息">
<CustomConfig>
<ext:ConfigItem Name="url" Value="Mation.aspx" />
<ext:ConfigItem Name="hash" Value="234" />
</CustomConfig>
</ext:Node>
<ext:Node NodeID="3" Text="工资管理" Icon="UserMagnify" Href="#" Leaf="true" Qtip="员工入职">
<CustomConfig>
<ext:ConfigItem Name="url" Value="Mation.aspx" />
<ext:ConfigItem Name="hash" Value="234" />
</CustomConfig>
</ext:Node>
</Children>
</ext:Node> </Root>
<Listeners>
<ItemClick Handler="if (record.data.url) { addTab(#{TabPanel1}, record); return false;}" />
</Listeners>
</ext:TreePanel>
</Items>
</ext:Panel>
</Items>
</ext:Panel>
3.Center
整个页面的中部,业务处理模块部分,代码如下:
<ext:TabPanel ID="CenterPanel" Region="Center" runat="server">
<Items>
<ext:Panel ID="CenterTab1" runat="server" Icon="House" Title="欢迎" Border="false">
<Loader Url="Welcome.htm" runat="server" AutoLoad="true" />
</ext:Panel>
</Items>
<Plugins>
<ext:TabCloseMenu ID="TabCloseMenu1" runat="server" CloseTabText="关闭" CloseOtherTabsText="除此之外全部关闭"
CloseAllTabsText="关闭所有窗口" />
</Plugins>
</ext:TabPanel>
上面介绍了布局的基本情况,下面介绍核心步骤:如何将各个菜单项在Center部分依次显示出来,在ext.net官网的Examples中(网址:http://examples.ext.net/#/TreePanel/Basic/SiteMap/)给出了在后台加载节点的方式,这里我要给出的是直接在ext:node中给出节点。下面给出点击菜单项加载到Center的ExtJS代码:
<script type="text/javascript">
var addTab = function (tabPanel, record) {
var id = record.id;
var url = record.data.url;
var text = record.data.text;
var tab = tabPanel.getComponent(id);
if (!tab) {
tab = tabPanel.add({
id: id,
title: text,
closable: true,
autoLoad: {
showMask: true,
scripts: true,
mode: "iframe",
url: url,
maskMsg: "正在加载:<span style='font-weight:bold'>" + text + "</span> 页面..."
}
});
}
tabPanel.setActiveTab(tab);
}
</script>
至此,所有工作都已经完成,下面给出整个页面的所有代码(可以直接运行)。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Main.aspx.cs" Inherits="ExtNETLayout.Main" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript">
var addTab = function (tabPanel, record) {
var id = record.id;
var url = record.data.url;
var text = record.data.text;
var tab = tabPanel.getComponent(id);
if (!tab) {
tab = tabPanel.add({
id: id,
title: text,
closable: true,
autoLoad: {
showMask: true,
scripts: true,
mode: "iframe",
url: url,
maskMsg: "正在加载:<span style='font-weight:bold'>" + text + "</span> 页面..."
}
});
}
tabPanel.setActiveTab(tab);
}
</script>
</head>
<body> <ext:ResourceManager ID="ResourceManager1" runat="server" Theme="Default" />
<ext:Viewport ID="ViewPort1" runat="server" Layout="BorderLayout">
<Items>
<ext:Panel ID="Panel3" Region="North" runat="server">
<Content>
<div style="background-image: url('image/top.jpg'); height: 70px;">
</div>
</Content>
</ext:Panel>
<ext:Panel ID="WestPanel" runat="server" Split="true" Region="West" Width="200" Layout="AccordionLayout" CollapseMode="Header">
<Items>
<ext:Panel ID="Panel2" runat="server" Title="信息查看" CollapseMode="Header" Icon="ApplicationEdit"
AutoScroll="true" Layout="FitLayout">
<Items>
<ext:TreePanel ID="TreePanel1" runat="server" AutoScroll="true" Lines="true" ContainerScroll="false"
RootVisible="false" Header="false" HideParent="True">
<Root>
<ext:Node Expandable="true">
<Children>
<ext:Node NodeID="1" Text="公司信息" Icon="Application" Href="#" Qtip="公司信息" Leaf="true">
<CustomConfig>
<ext:ConfigItem Name="url" Value="Info.aspx" />
<ext:ConfigItem Name="hash" Value="123" />
</CustomConfig>
</ext:Node>
<ext:Node NodeID="2" Text="职位信息" Icon="Application" Href="#" Leaf="true" Qtip="职位信息">
<CustomConfig>
<ext:ConfigItem Name="url" Value="Mation.aspx" />
<ext:ConfigItem Name="hash" Value="234" />
</CustomConfig>
</ext:Node>
<ext:Node NodeID="3" Text="员工信息" Icon="Application" Href="#" Leaf="true" Qtip="员工入职">
<CustomConfig>
<ext:ConfigItem Name="url" Value="Mation.aspx" />
<ext:ConfigItem Name="hash" Value="234" />
</CustomConfig>
</ext:Node>
</Children>
</ext:Node> </Root>
<Listeners>
<ItemClick Handler="if (record.data.url) { addTab(#{CenterPanel}, record); return false;}" />
</Listeners>
</ext:TreePanel>
</Items>
</ext:Panel>
<ext:Panel ID="Panel1" runat="server" Title="开始管理" Icon="ApplicationAdd" Collapsible="true" CollapseMode="Header"
AutoScroll="true" Layout="AbsoluteLayout">
<Items>
<ext:TreePanel ID="TreePanel2" runat="server" AutoScroll="true" Lines="true" ContainerScroll="false"
RootVisible="false" Header="false" HideParent="True">
<Root>
<ext:Node Expandable="true">
<Children>
<ext:Node NodeID="1" Text="员工管理" Icon="UserMagnify" Href="#" Qtip="公司信息" Leaf="true">
<CustomConfig>
<ext:ConfigItem Name="url" Value="Info.aspx" />
<ext:ConfigItem Name="hash" Value="123" />
</CustomConfig>
</ext:Node>
<ext:Node NodeID="2" Text="职位信息管理" Icon="UserMagnify" Href="#" Leaf="true" Qtip="职位信息">
<CustomConfig>
<ext:ConfigItem Name="url" Value="Mation.aspx" />
<ext:ConfigItem Name="hash" Value="234" />
</CustomConfig>
</ext:Node>
<ext:Node NodeID="3" Text="工资管理" Icon="UserMagnify" Href="#" Leaf="true" Qtip="员工入职">
<CustomConfig>
<ext:ConfigItem Name="url" Value="Mation.aspx" />
<ext:ConfigItem Name="hash" Value="234" />
</CustomConfig>
</ext:Node>
</Children>
</ext:Node> </Root>
<Listeners>
<ItemClick Handler="if (record.data.url) { addTab(#{CenterPanel}, record); return false;}" />
</Listeners>
</ext:TreePanel>
</Items>
</ext:Panel>
</Items>
</ext:Panel>
<ext:TabPanel ID="CenterPanel" Region="Center" runat="server">
<Items>
<ext:Panel ID="CenterTab1" runat="server" Icon="House" Title="欢迎" Border="false">
<Loader Url="Welcome.htm" runat="server" AutoLoad="true" />
</ext:Panel>
</Items>
<Plugins>
<ext:TabCloseMenu ID="TabCloseMenu1" runat="server" CloseTabText="关闭" CloseOtherTabsText="除此之外全部关闭"
CloseAllTabsText="关闭所有窗口" />
</Plugins>
</ext:TabPanel>
</Items>
</ext:Viewport>
</body>
</html>
最后,给出需要注意的地方:
1.<ext:ResourceManager ID="ResourceManager1" runat="server" Theme="Default" />这句话不可少,Theme为主题,也可以说成皮肤,可以自行设定;
2.Info.aspx、Mation.aspx,需要新建这两个页面;
3.更多信息见ext.net官网。
有了上面的布局,就可以很轻松的完成相关的管理系统。
以上只是个人理解。
Ext.NET 4.1.0 搭建页面布局的更多相关文章
- 完美解决 IOS系统safari5.0 浏览器页面布局iframe滚动栏失效问题
在iframe外层包一层div,加入例如以下样式: style="-webkit-overflow-scrolling:touch;overflow:auto;" 代码例如以下: ...
- 【TP5.0】页面布局,引入公共的模版文件
1.实例:如后台admin模块,公用一个header.html和footer.hml 2.模块结构: 3.使用方式: {include file="common/header"} ...
- CSS3与页面布局学习总结(七)——前端预处理技术(Less、Sass、CoffeeScript、TypeScript)
CSS不像其它高级语言一样支持算术运算.变量.流程控制与面向对象特性,所以CSS样式较多时会引起一些问题,如修改复杂,冗余,某些别的语言很简单的功能实现不了等.而javascript则是一种半面向对象 ...
- CSS3与页面布局学习总结(四)——页面布局大全
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
- 如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites]
如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites] 一.布局页面介绍[Abo ...
- 无废话ExtJs 入门教程十六[页面布局:Layout]
无废话ExtJs 入门教程十六[页面布局:Layout] extjs技术交流,欢迎加群(201926085) 首先解释什么是布局: 来自百度词典的官方解释:◎ 布局 bùjú: [distributi ...
- jquery-easyui实现页面布局和增删改查操作(SSH2框架支持)转载
http://blessht.iteye.com/blog/1069749/ 已注册:ooip 关联的csdn 前几天心血来潮用jquery-easyui+spring.struts2.hiberna ...
- python 全栈开发,Day92(编程式的导航,vue页面布局,marked包的使用)
昨日内容回顾 1. 组件间的传值 1. bus --> 空Vue对象 通过向bus对象抛出自定义事件的方式在组件间传递信息 2. 注意事项: 1. bus.$on()应该在组件mounted(挂 ...
- 一步一步构建手机WebApp开发——页面布局篇
继上一篇:一步一步构建手机WebApp开发——环境搭建篇过后,我相信很多朋友都想看看实战案例,这一次的教程是页面布局篇,先上图: 如上图所示,此篇教程便是教初学者如何快速布局这样的页面.废话少说,直接 ...
随机推荐
- asp 时间倒数后按钮可用
<asp:Button runat="server" ID="btn" Text="免费获取验证码" onclick="bt ...
- Android 5.1 AOSP 源码获取
本文已同步更新至:http://dxjia.cn/2015/08/android-aosp-code-sync/ Android 5.1源码开放有一个多月啦,但由于城墙的关系,每次想着更新最新源码学习 ...
- IOS , plist 配置项说明
本文转载至 http://blog.csdn.net/fengsh998/article/details/8307424 Key:Application can be killed immediate ...
- Xcode编译错误集锦
1.在将ios项目进行Archive打包时,Xcode提示以下错误: [BEROR]CodeSign error: Certificate identity ‘iPhone Distribution: ...
- 解决Visual Studio 2010新建工程时出现『1>LINK : fatal error LNK1123: failure during conversion to COFF: file invalid or corrupt』错误
VS2010在经历一些更新后,建立Win32 Console Project时会出"error LNK1123" 错误. 解决方案为: 第一步:将:项目|项目属性|配置属性|清 ...
- SZ,RZ传送文件
linux 和window之间通过xshell的命令 SZ,RZ传送文件:
- shell来start、stop、restart应用程序模板
这里使用shell中的case语法: case分支语句格式如下: case $变量名 in 模式1) 命令列表 ;; 模式2) 命令列表 ;; *) ;; esac case行尾必须为单词“in”,每 ...
- win10如何将此电脑显示在桌面
一.问题的提出 计算机系统彻底只能用win10的时候,习惯我的电脑显示在桌面上,可是系统并不默认这样 二.问题的解决 1.win10系统的桌面是没有“我的电脑”的图标,在桌面上点击右键,选择“个性化” ...
- 【Android学习】四种布局方式
一.LinearLayout 线性布局,即一行展开或者一列展开,也可以嵌套,需要注意的属性如下: android:orentation //对齐方式 二.FrameLayout 帧布局,即一层层叠起 ...
- 金蝶EAS常用表
select * from T_SCM_BillType where FName_L2 like '%委外%' --单据类型表,查业务单据对应的表 102--销售出库单 330--应收单 se ...
