jQuery使用ajaxStart()和ajaxStop()方法
ajaxStart()和ajaxStop()方法是绑定Ajax事件。ajaxStart()方法用于在Ajax请求发出前触发函数,ajaxStop()方法用于在Ajax请求完成后触发函数。它们的调用格式为:
$(selector).ajaxStart(function())和$(selector).ajaxStop(function())
其中,两个方法中括号都是绑定的函数,当发送Ajax请求前执行ajaxStart()方法绑定的函数,请求成功后,执行ajaxStop ()方法绑定的函数。
例如,在调用ajax()方法请求服务器数据前,使用动画显示正在加载中,当请求成功后,该动画自动隐藏,如下图所示:

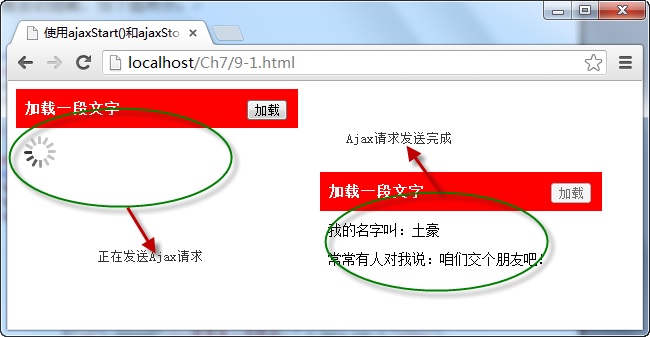
在浏览器中显示的效果:

从图中可以看出,由于使用ajaxStart()和ajaxStop()方法绑定了动画元素,因此,在开始发送Ajax请求时,元素显示,请求完成时,动画元素自动隐藏。
注意:该方法在1.8.2下使用是正常的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>使用ajaxStart()和ajaxStop()方法</title>
<script src="http://libs.baidu.com/jquery/1.8.2/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="divtest">
<div class="title">
<span class="fl">加载一段文字</span>
<span class="fr">
<input id="btnShow" type="button" value="加载" />
</span>
</div>
<ul>
<li id="divload"></li>
</ul>
</div>
<script type="text/javascript">
$(function () {
$("#divload").ajaxStart(function(){
$(this).html("正在请求数据...");
});
$("#divload").ajaxStop(function(){
$(this).html("数据请求完成!");
});
$("#btnShow").bind("click", function () {
var $this = $(this);
$.ajax({
url: "http://www.imooc.com/data/info_f.php",
dataType: "json",
success: function (data) {
$this.attr("disabled", "true");
$("ul").append("<li>我的名字叫:" + data.name + "</li>");
$("ul").append("<li>男朋友对我说:" + data.say + "</li>");
}
});
})
});
</script>
</body>
</html>
jQuery使用ajaxStart()和ajaxStop()方法的更多相关文章
- Jquery ajax ajaxStart()和ajaxStop()加载前的优雅表现
Jquery中当一个Ajax请求启动时,并且没有其他未完成的Ajax请求时,将调用ajaxStart()方法.同样,ajaxStop()方法则是在所有Ajax请求都完成时调用.这些方法的参数都是一个函 ...
- ajaxStart()和ajaxStop()方法
使用ajaxSetup()方法设置全局Ajax默认选项 使用ajaxSetup()方法可以设置Ajax请求的一些全局性选项值,设置完成后,后面的Ajax请求将不需要再添加这些选项值,它的调用格式为: ...
- ajaxStart()和ajaxStop()
Jquery中当一个Ajax请求启动时,并且没有其他未完成的Ajax请求时,将调用ajaxStart()方法.同样,ajaxStop()方法则是在所有Ajax请求都完成时调用.这些方法的参数都是一个函 ...
- 【锋利的jQuery】中全局事件ajaxStart、ajaxStop不执行
最近一直都在研究[锋利的jQuery],确实是一本好书,受益匪浅.但由于技术发展及版本更新等原因,里面还是有些坑需要踩的. 比如:第六章七节中提到的全局事件ajaxStart.ajaxStop照着案例 ...
- jQuery Ajax实例各种使用方法详解
在jquery中ajax实现方法分类很多种,如有:load.jQuery.get.jQuery.post.jQuery.getScript.jQuery Ajax 事件.jQuery.ajaxSetu ...
- Jquery中和ajax有关的方法
Jquery关于ajax有一系列的方法函数,单单知道$.ajax()显然是不够的,接下来我们对该系列的方法函数逐一研究下. ajaxComplete(callback).ajaxError(callb ...
- JQuery的核心的一些方法[扒来的]
JQuery的核心的一些方法 each(callback) '就像循环 $("Element").length; ‘元素的个数,是个属性 $("Element" ...
- jQuery中的事件绑定方法
在jQuery中,事件绑定方法大致有四种:bind(),live(), delegate(),和on(). 那么在工作中应该如何选择呢?首先要了解四种方法的区别和各自的特点. 在了解这些之前,首先要知 ...
- JQuery中each()的使用方法说明
JQuery中each()的使用方法说明 对于jQuery对象,只是把each方法简单的进行了委托:把jQuery对象作为第一个参数传递给jQuery的each方法.换句话说:jQuery提供的eac ...
随机推荐
- Run same command on all SQL Server databases without cursors
original: https://www.mssqltips.com/sqlservertip/1414/run-same-command-on-all-sql-server-databases-w ...
- mysql 分表策略
mysql单表数据量巨大时,查询性能会很差,经常遇到的是存储日志相关的数据会每天产生大量的数据. 这里提供单表拆分成多表存储的三个思路: 一,固定N张表,ID取模存储 预先创建好N张表,记录按ID取模 ...
- 在spring,mybatis整合配置中走的弯路(1)
在接触一个新东西,总免不了走一些弯路,也正是在这些弯路中,我们不断的成长. 从git上把之前写的代码扒下来,看看我在当初使用spring与mybatis中所走的弯路,路过的君子也可引以为戒. < ...
- Linux多线程编程(不限Linux)【转】
——本文一个例子展开,介绍Linux下面线程的操作.多线程的同步和互斥. 前言 线程?为什么有了进程还需要线程呢,他们有什么区别?使用线程有什么优势呢?还有多线程编程的一些细节问题,如线程之间怎样同步 ...
- pdf嵌入字体
论文提交时,要求所有的字体都是嵌入的,为这个问题折腾了很久,发现了一个很好的答案,记一下: http://stackoverflow.com/questions/4231656/how-do-i-em ...
- wireshark使用笔记
tcp && (ip.src==xxx.xxx.xxx.xxx || ip.dst==yyy.yyy.yyy.yyy)
- jsp页面间传递参数 中文乱码问题(zz)
jsp页面间传递参数 中文乱码问题 1.传递参数 var url = "*****Test.jsp?param1="+encodeURI(encodeURI(str));//对 ...
- Gson解析数组多类型元素
本文的出现是为了解决以下需求:使用Gson对json数组进行解析,但是数组里面元素的类型是多种的.数据如下: {"list":[{ "type":0, &quo ...
- SQL Server中的事务日志管理(3/9):事务日志,备份与恢复
当一切正常时,没有必要特别留意什么是事务日志,它是如何工作的.你只要确保每个数据库都有正确的备份.当出现问题时,事务日志的理解对于采取修正操作是重要的,尤其在需要紧急恢复数据库到指定点时.这系列文章会 ...
- redis主从遇到的两个坑
最近在使用redis主从的时候做了下面两件事情: 1 希望redis主从从操作上分析,所有写操作都在master上写,所有读操作都在从上读. 2 由于redis的从是放在本地的,所以有的key的读写操 ...
