ajax post提交的方式
ajax的post注意事项
注意post请求的Content-Type为application/x-www-form-urlencoded,参数是在请求体中,即上面请求中的Form Data(后台通过Request.Form["name"]来获取)。
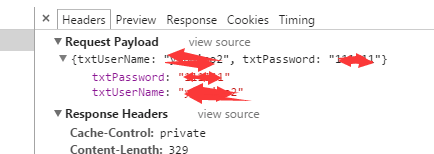
如果Content-Type为application/json;charset=UTF-8或text/plain;charset=UTF-8,则请求表单参数在RequestPayload中(后台用StreamReader方式来读取:
public string GetPayloadData(HttpRequest req)
{
StreamReader r = new StreamReader(req.InputStream);
req.InputStream.Position = 0;
var temStr = r.ReadToEnd();
return temStr; //json字符串,序列化成对象
}
)。
最近在看书时才真正搞明白,服务器为什么会对表单提交和文件上传做特殊处理,因为表单提交数据是名值对的方式,且Content-Type为application/x-www-form-urlencoded,而文件上传服务器需要特殊处理,普通的post请求(Content-Type不是application/x-www-form-urlencoded)数据格式不固定,不一定是名值对的方式,所以服务器无法知道具体的处理方式,所以只能通过获取原始数据流的方式来进行解析。
jquery在执行post请求时,会设置Content-Type为application/x-www-form-urlencoded,所以服务器能够正确解析,而使用原生ajax请求时,如果不显示的设置Content-Type,那么默认是text/plain,这时服务器就不知道怎么解析数据了,所以才只能通过获取原始数据流的方式来进行解析请求数据。(转自:http://blog.csdn.net/mhmyqn/article/details/25561535)
Ext.Ajax
默认post的Content-Type为application/x-www-form-urlencoded,由于项目中post的一般是json对象,所以改为Content-Type: 'application/json,后台接受到json反序列化为model对象.
function ajax(url,params,jsonObject,successCallback,methodType)
{
if(!url)
{
alert('Ajax缺少参数:请求路径.');
return;
}
if(!methodType)
{
methodType='get';
} var header={};
if(methodType.toLowerCase() =='post')
{
header={ 'Content-Type': 'application/json; charset=utf-8' };
}
if(!jsonObject)
{
jsonObject={};
}
if(!params)
{
params={};
} Ext.Ajax.request({
url: url,
headers: header,
params:params,
jsonData: jsonObject, /*request payload*/
method: methodType,
success: function (response, options) {
if(!successCallback)
{
alertt('操作成功.');
}
else
{
successCallback(response,options);
}
},
failure: function (response, options) {
//Ext.MessageBox.alert('失败', '请求超时或网络故障,错误编号:' + response.status);
},
callback:function(option, success, response){//不管成功失败都可以拿到response
//var res = Ext.decode(response.responseText);
// if (success )
// {
// Ext.MessageBox.alert("成功","成功");
// }
// else {Ext.MessageBox.alert("失败",$(response.responseText).filter("title").html());} //拿到错误页面的标题
}
});
}
get调用:
//ajax参数url,extraparams,jsonObject,callback(response,options),methodtype="get/post"
ajax("Services/Manage.ashx",{method:'GetInitInfo'},null,function(response){
var dataStr=response.responseText;
//alertt(dataStr);
eval("var keyValues="+dataStr);
(new ExtFormUtils()).setKeyValues("panelFill","panelFill",keyValues);
},"get");
返回值不需要处理的(默认弹出:操作成功.):
ajax("Services/Manage.ashx",{method:'GetInitInfo'});
post调用:
ajax("Services/Manage.ashx",{method:'GetInitInfo'},{Name:'aa',sex:'male',age:21},null,"post");


ajax post提交的方式的更多相关文章
- $.AJAX参数提交及后台获取方式
$.AJAX默认是get方式提交,所以你在后台只能用获取url参数的方式获取,可指定type为post更改提交方式: 在后台可通过Request["控件name/url参数key" ...
- ajax数据提交数据的三种方式和jquery的事件委托
ajax数据提交数据的三种方式 1.只是字符串或数字 $.ajax({ url: 'http//www.baidu.com', type: 'GET/POST', data: {'k1':'v1'}, ...
- Django之ORM多对多表创建方式,AJAX异步提交,分页器组件等
MTV与MVC MTV模型: M:模型层(models.py),负责业务对象和数据库关系的映射(ORM) T:模板层(Template),负责如何把页面展示给用户(HTML) V:视图层( ...
- 【http】四种常见的 POST 提交数据方式
来源:http://www.cnblogs.com/aaronjs/p/4165049.html HTTP/1.1 协议规定的 HTTP 请求方法有 OPTIONS.GET.HEAD.POST.PUT ...
- MVC中处理表单提交的方式(使用html扩展方法+juqery插件)
这里使用扩展方法来扩展基于jquery.form 插件,实现基于异步的ajax的提交方式.
- 四种常见的 POST 提交数据方式
HTTP/1.1 协议规定的 HTTP 请求方法有 OPTIONS.GET.HEAD.POST.PUT.DELETE.TRACE.CONNECT 这几种.其中 POST 一般用来向服务端提交数据,本文 ...
- ASP.NET MVC 网站开发总结(五)——Ajax异步提交表单之检查验证码
首先提出一个问题:在做网站开发的时候,用到了验证码来防止恶意提交表单,那么要如何实现当验证码错误时,只是刷新一下验证码,而其它填写的信息不改变? 先说一下为什么有这个需求:以提交注册信息页面为例,一般 ...
- Web 四种常见的POST提交数据方式
HTTP/1.1 协议规定的 HTTP 请求方法有 OPTIONS.GET.HEAD.POST.PUT.DELETE.TRACE.CONNECT 这几种.其中 POST 一般用来向服务端提交数据,本文 ...
- (转)四种常见的 POST 提交数据方式
四种常见的 POST 提交数据方式(转自:https://imququ.com/post/four-ways-to-post-data-in-http.html) HTTP/1.1 协议规定的 HTT ...
随机推荐
- Java程序员转Android开发必读经验分享
小编最近几日偷偷的发现部分Java程序员想转安卓开发,故此加紧补充知识,为大家搜集资料,积极整理前人的经验,希望可以给正处于困惑中的你,带来些许的帮助. 啰哩啰嗦的说说Java和Android程序的区 ...
- 使用golang 开发的 andriod应用
最近在捣鼓一个东东,就是使用golang开发andriod应用.说起来简单操作起来还挺麻烦,中间又学习了很多东西.比如ubuntu,docker,angular,ionic,jquery mobile ...
- Hadoop - 实时查询Drill
1.概述 在现实业务当中,存在这样的业务场景,需要实时去查询HDFS上的相关存储数据,普通的查询(如:Hive查询),时延较高.那么,是否存在时延较小的查询组件.在业界目前较为成熟的有Cloudera ...
- 让Mac也能拥有apt-get类似的功能——Brew
之前一直怀念ubuntu下的apt-get,因为实在是方便,需要安装什么,一个命令搞定,相关的依赖包统统由apt-get维护.下载,编译,安装,那叫一个痛快.什么软件用着不爽,一个命令卸载! 怀念ap ...
- Spring 开启Annotation <context:annotation-config> 和 <context:component-scan>诠释及区别
<context:annotation-config> 和 <context:component-scan>的区别 <context:annotation-config& ...
- UIRefreshControl的使用
注意: 1.需要在ios6.0之后的版本中使用 2.UIRefreshControl目前只能用于UITableViewController,如果用在其他ViewController中,运行时会错误(即 ...
- WEB系统启动时加载Log4j的配置文件
如何在系统启动的时候加载log4j的配置文件呢? 1.自定义监听类并且继承“ServletContextListener”接口: package cn.ibeans.common; import ja ...
- linux标准daemon编写方式
daemon定义 运行在后台的程序,通常不需要与用户进行交互的. 任何父进程id是0的通常是kernel进程,作为系统启动的一部分,除了init是用户态的命令. 规则 第一件事情是调用umask设置文 ...
- LeetCode:4_Median of Two Sorted Arrays | 求两个排序数组的中位数 | Hard
题目: There are two sorted arrays nums1 and nums2 of size m and n respectively. Find the median of the ...
- MyBatis知多少(19)MyBatis操作
若要使用iBATIS执行的任何CRUD(创建,写入,更新和删除)操作,需要创建一个的POJO(普通Java对象)类对应的表.本课程介绍的对象,将“模式”的数据库表中的行. POJO类必须实现所有执行所 ...
