优化win2d实现的萤火虫粒子效果
前几天我发了个技术博客,告诉大家怎样用Win2D 画萤火虫动画 。
那种绘制萤火虫的方式虽然画质高,但是性能不好,萤火虫数量超过50就可以感受到帧数下降。
我今天想到了一种牺牲画质提升性能的绘制方式,就算是画520只闪烁并且不远离画布的萤火虫都不会掉帧。
优化思路如下:
原本绘制萤火虫的代码是这样的:
- Public Overrides Sub OnDraw(sender As GamePanelView, DrawingSession As CanvasDrawingSession, Canvas As ICanvasResourceCreator)
- For Each fireFly In Target.Particles
- Using cl As New CanvasCommandList(DrawingSession), ds = cl.CreateDrawingSession
- Using glow As New GlowEffectGraph
- Dim color = fireFly.CenterColor
- color.A = CByte(fireFly.Opacity * )
- ds.FillCircle(fireFly.Location + Target.Location, fireFly.Radius, color)
- glow.Setup(cl, fireFly.Radius)
- DrawingSession.DrawImage(glow.Output)
- End Using
- End Using
- Next
- End Sub
这种方式的思路是对每一个萤火虫: 画一个带有放大形态变换和高斯模糊的彩色的圆,再画一个半透明白色圆。
这样会使用1040次Effect,是一般的显卡不好接受的任务。
但是,现实情况是: 萤火虫有不同的透明度,接近的颜色和接近的尺寸。
那么我有了新思路,就是先画出520个彩色的圆,再对这个整体进行放大形态变换和高斯模糊,最后画520个半透明白色圆。
这样画质会略微下降,但是性能提升非常明显。
- Public Overrides Sub OnDraw(sender As GamePanelView, DrawingSession As CanvasDrawingSession, Canvas As ICanvasResourceCreator)
- Dim halfWhite = Colors.White
- Using cl As New CanvasCommandList(DrawingSession), ds = cl.CreateDrawingSession
- Using glow As New GlowEffectGraph
- Dim maxRadius = 0.0
- For Each fireFly In Target.Particles
- If fireFly.Radius > maxRadius Then
- maxRadius = fireFly.Radius
- End If
- Dim color = fireFly.CenterColor
- color.A = CByte(fireFly.Opacity * )
- halfWhite.A = color.A
- ds.FillCircle(fireFly.Location + Target.Location, fireFly.Radius, color)
- Next
- glow.Setup(cl, maxRadius)
- DrawingSession.DrawImage(glow.Output)
- For Each fireFly In Target.Particles
- Dim color = fireFly.CenterColor
- color.A = CByte(fireFly.Opacity * )
- halfWhite.A = color.A
- DrawingSession.FillCircle(fireFly.Location + Target.Location, fireFly.Radius / , halfWhite)
- Next
- End Using
- End Using
- End Sub
原先的算法:画520个萤火虫,每秒平均8fps,CPU使用率平均18%。
现在的算法:画520个萤火虫,满帧(画布没有处于缓慢状态),CPU使用率平均9.2%。
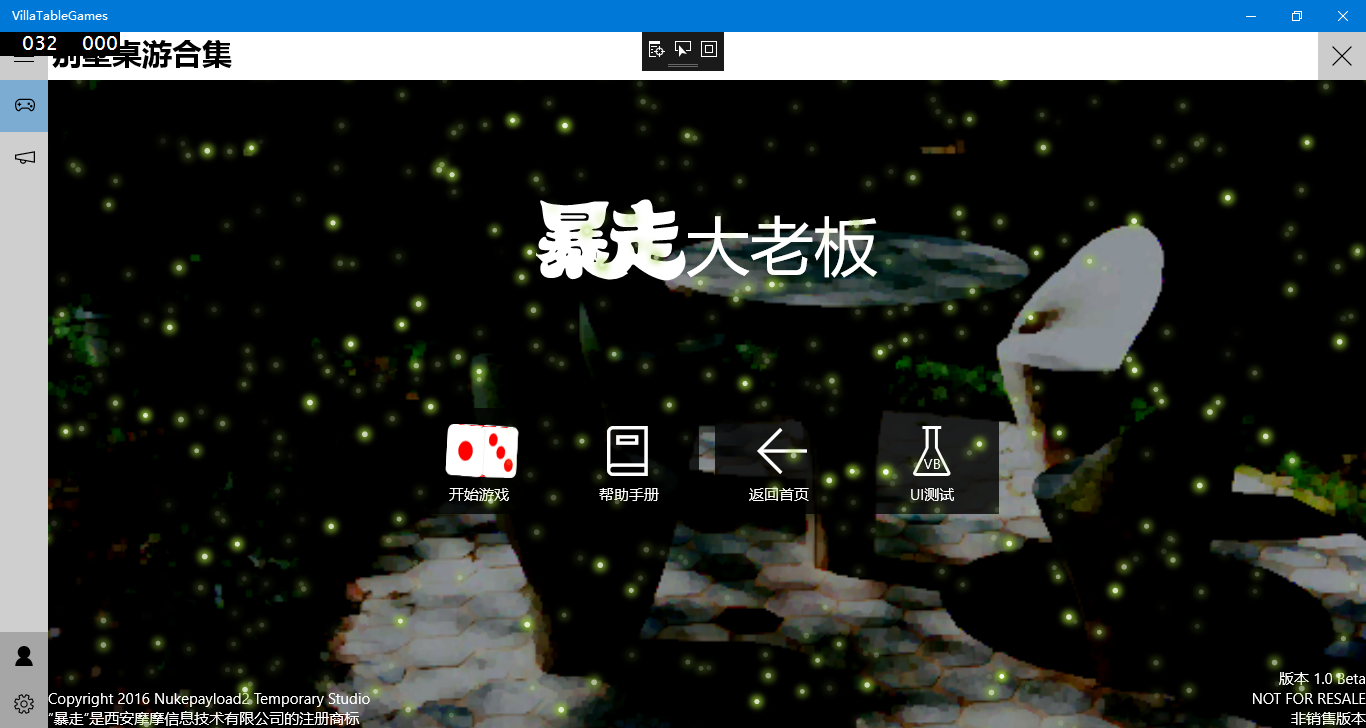
效果图(我这学期作业的项目是这个,如果大家介意里面的文字,转载的时候可以把里面的字涂掉):

视频:
http://v.youku.com/v_show/id_XMTU3Nzk4ODc3Ng==.html
优化win2d实现的萤火虫粒子效果的更多相关文章
- 使用win2d实现萤火虫粒子效果
这几天我在做游戏的标题画面,需要实现随机飞舞的萤火虫.萤火虫会闪烁黄绿色的光,远近不同,并且飞出屏幕边界不久会自动飞回来. 我前一阵子用win2d写了个简单的游戏引擎(现在还是alpha阶段),用它可 ...
- 超炫的HTML5粒子效果进度条 VS 如何规范而优雅地code
最近瞎逛的时候发现了一个超炫的粒子进度效果,有多炫呢?请擦亮眼镜! // _this.ch){ _this.particles.splice(i, 1); } }; this.Particle.p ...
- cocos2d粒子效果
第9章 粒子效果 游戏开发者通常使用粒子系统来制作视觉特效.粒子系统能够发射大量细小的粒子并对他们进行渲染,而且效率要远高于渲染同样数目的精灵.粒子系统可以模拟下雨.火焰.雪.爆炸.蒸气拖尾以及其他多 ...
- canvas实现的粒子效果
前言:我的这个share很简单,没什么技术水准,主要是我自己觉得canvas这个标签很cool!,简单实用又能装X,而且又能实现很多看起来很炫的东西. 一 关于canvas <canvas> ...
- WebGPU学习(十):介绍“GPU实现粒子效果”
大家好,本文介绍了"GPU实现粒子效果"的基本思想,并推荐了相应的学习资料. 本文学习webgpu-samplers->computeBoids示例,它展示了如何用compu ...
- 简直要逆天!超炫的 HTML5 粒子效果进度条
我喜欢粒子效果作品,特别是那些能够应用于实际的,例如这个由 Jack Rugile 基于 HTML5 Cavnas 编写的进度条效果.看着这么炫的 Loading 效果,即使让我多等一会也无妨:)你呢 ...
- CodePen 作品秀:Canvas 粒子效果文本动画
作品名称——Shape Shifter,基于 Canvas 的粒子图形变换实验.在页面下方的输入框输入文本,上面就会进行变换出对应的粒子效果文本动画. CodePen 作品秀系列向大家展示来自 Cod ...
- iOS开发——UI进阶篇(十八)核心动画小例子,转盘(裁剪图片、自定义按钮、旋转)图片折叠、音量震动条、倒影、粒子效果
一.转盘(裁剪图片.自定义按钮.旋转) 1.裁剪图片 将一张大图片裁剪为多张 // CGImageCreateWithImageInRect:用来裁剪图片 // image:需要裁剪的图片 // re ...
- 能产生粒子效果的CAEmitterLayer
能产生粒子效果的CAEmitterLayer 下雪效果: // // RootViewController.m // Cell // // Copyright (c) 2014年 Y.X. All r ...
随机推荐
- Java历史版本下载
下载个以前版本的Java工具不容易.Java SE 6 版本拿去: http://www.oracle.com/technetwork/java/javasebusiness/downloads/ja ...
- Android学习笔记----Activity的生命周期图示
转载,一目了然.
- 演化理解 Android 异步加载图片
原文:http://www.cnblogs.com/ghj1976/archive/2011/05/06/2038738.html#3018499 在学习"Android异步加载图像小结&q ...
- 一台服务器部署多个tomcat
bin 目录下两文件 catalina.sh.startup.sh conf 目录下一个文件 server.xml
- Java的wait(), notify()和notifyAll()使用小结
wait(),notify()和notifyAll()都是java.lang.Object的方法: wait(): Causes the current thread to wait until an ...
- python + hadoop (案例)
python如何链接hadoop,并且使用hadoop的资源,这篇文章介绍了一个简单的案例! 一.python的map/reduce代码 首先认为大家已经对haoop已经有了很多的了解,那么需要建立m ...
- C8051 SMBus 原理
一.SMBus总线 SMBus串行I/O接口完全符合系统管理总线规范 1.1 版.它是一个双线的双向串行总线,与I2C串行总线兼容.系统控制器对总线的读写操作都是以字节为单位的,由SMBus接口自 ...
- Solution to “VirtualBox can't operate in VMX root mode” error in Windows 7
I was trying out various virtualization solutions on Windows 7, including Microsoft Virtual PC and V ...
- 转:C/C++内存管理详解 堆 栈
http://chenqx.github.io/2014/09/25/Cpp-Memory-Management/ 内存管理是C++最令人切齿痛恨的问题,也是C++最有争议的问题,C++高手从中获得了 ...
- Weblogic 10.3.6生产模式启动
生产模式启动里需要输入用户名和密码,很麻烦.在域的/security目录下创建文件boot.properties,内容为: username=weblogic password=weblogic123 ...
