EasyUI之Form load函数IE8下设置Radio或Checkbox的BUG
EasyUI的form的load函数很好用,表单赋值就靠它了,简单方便。我们可以指定url以Ajax加载,如:
1: $('#ff').form('load', 'ajax/common')
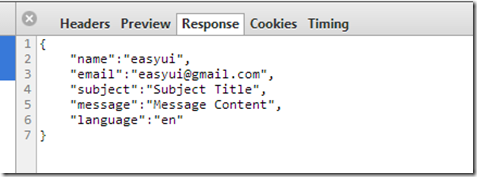
JSON如下:

也可以指定json,比如:
1: $('form').form('load', {"初审申请日期":"2013-05-30","伦理委员会受理编号":"123234",
2: "是否否决过":"是","是否终止过":"是","主要研究者姓名":"37","主要研究者单位":"123"
3: ,"主要研究者科室":"上海市XXXXXXXX医院","主要研究者联系电话":"123",
4: "主要研究者联系传真":"123","主要研究者联系Email":"123",
5: "主要研究者指定联系人姓名":"123","主要研究者指定联系人电话":"123",
6: "主要研究者指定联系人Email":"123","专业负责人":"34","研究方案名称":"123123123",
7: "研究方案编号":"123123123","申办者名称":"123123123","申办者地址":"123123123",
8: "申办者联系人":"123123123","申办者电话":"1231231231","临床监查员姓名":"1232312312"
9: ,"临床监查员电话":"12312313","本中心招募受试者人数":"12313123","总人数":"123123123",
10: "预期试验期限开始":"2013-06-15","预期试验期限结束":"2013-06-25","试验用品":"药物",
11: "产品名称":"werqre","药物分类":"种类一","医疗器械分类":"种类一","试剂分类":"种类一",
12: "使用方式":"创伤性","多中心试验":"是","研究形式":"第一期","研究形式观察":"观察",
13: "研究对象":"正常人","年龄范围18-44":"18-44","儿童年龄小于1":"小于1","弱势群体孕妇胎儿":"孕妇胎儿","弱势群体文盲":"文盲","要求排除对象女性":"女性","要求排除对象其他补充":"","特殊条件隔离区":"隔离区","特殊条件管制药品":"管制药品","特殊条件器官移植备注":"","特殊条件其他备注":"","利益冲突声明":"123123"});
不过需要注意一点的是,其是根据控件的name属性来匹配的。
最近在使用EasyUI时,发现表单上如果使用radio时,在IE8会加载出错,错误如下:
“in”的操作数无效: 缺少 Object
对于这种问题,只能见招拆招了。首先分析Jquery.easyui.min.js,很快就可以发现,判断代码在这里:
1: function _3fa(name,val){
2: var rr=$(_3f7).find("input[name=\""+name+"\"][type=radio], input[name=\""+name+"\"][type=checkbox]");
3: rr._propAttr("checked",false);
4: rr.each(function(){
5: var f=$(this);
6: if(f.val()==String(val)||$.inArray(f.val(),val)>=0){
7: f._propAttr("checked",true);
8: }
9: });
10: return rr;
11: };
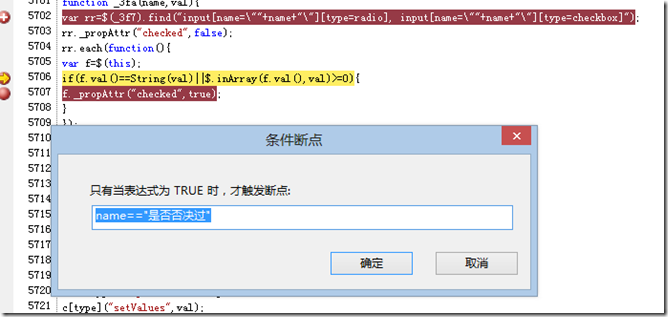
因为是IE8有问题,那么可以在rr上设置一个断点,并且设置一个条件,比如:

这个条件值是radio的name。
跟踪下来就会发现,bug在这里:
1: if(f.val()==String(val)||$.inArray(f.val(),val)>=0){
2: f._propAttr("checked",true);
3: }
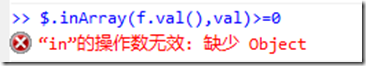
在调试窗口输入就会发现:

看来这还是Jquery的bug,不过不能算bug吧,所谓拉屎不出不能怪坑太小,开发者不判断,不能怪别人,于是bug很好解决了:
1: function _3fa(name,val){
2: var rr=$(_3f7).find("input[name=\""+name+"\"][type=radio], input[name=\""+name+"\"][type=checkbox]");
3: rr._propAttr("checked",false);
4: rr.each(function(){
5: var f=$(this);
6: if(f.val()==String(val)|| ($.isArray(val) && $.inArray(f.val(),val)>=0)){
7: f._propAttr("checked",true);
8: }
9: });
10: return rr;
11: };
所以有bug不要怕,只要有办法找到原因就好(开发人员工具一定要用好,但不要盲目下手)。希望EasyUI的下一个版本能够解决该问题。
EasyUI之Form load函数IE8下设置Radio或Checkbox的BUG的更多相关文章
- IE下设置body{overflow:hidden;}失效Bug
问题重现: <p>There are no scrollbars on this page in sane browsers</p> html, body, p { margi ...
- Jquery Mobile下设置radio控件选中
问题: .html文件头部引入了: <script src="js/jquery.js"></script> <script src="js ...
- jQuery 获取和设置radio 和 checkbox 值的操作
jquery 中的val(),可以取值也可赋值,表单元素中的radio和checkbox是比较常用的控件,下面说说对它们的取值和赋值的使用 1.取值 表单如下: <div class=" ...
- 解决IE8下opacity属性失效问题
由于opacity属性存在兼容性问题,所以在IE8下,用opacity来设置元素的透明度,会失效,从而导致页面的样式问题. 在IE8及其更早的浏览器下,我们可以使用filter属性,来代替opacit ...
- 解决IE8下opacity属性失效问题,无法隐藏元素
解决IE8下opacity属性失效问题 由于opacity属性存在兼容性问题,所以在IE8下,用opacity来设置元素的透明度,会失效,从而导致页面的样式问题.在IE8及其更早的浏览器下,我们可 ...
- IE6,IE7上设置body{overflow:hidden;}失效Bug
IE6,IE7下设置body{overflow:hidden;}失效Bug 最近做项目发现在IE7下设置body{overflow:hidden;}后还是会出现纵向滚动条,所以上网查查了,在这里记录一 ...
- easyui form load 数据表单有下拉框
(function () { $('#text1').combobox({ url: 'http://localhost:5463/test/getComboJson' }) $('#text2'). ...
- 解析:使用easyui的form提交表单,在IE下出现类似附件下载时提示是否保存的现象
之前开发时遇到的一个问题,使用easyui的form提交表单,在Chrome下时没问题的,但是在IE下出现类似附件下载时提示是否保存的现象. 这里记录一下如何解决的.其实这个现象不光是easyui的f ...
- 使用easyui的form提交表单,在IE下出现类似附件下载时提示是否保存的现象
之前开发时遇到的一个问题,使用easyui的form提交表单,在Chrome下时没问题的,但是在IE下出现类似附件下载时提示是否保存的现象. 这里记录一下如何解决的.其实这个现象不光是easyui的f ...
随机推荐
- WCF并发控制与实例模式
WCF实例模式类型与区别 实例化模式 instanceMode percall 单调模式 [ServiceBehavior(InstanceContextMode=InstanceCon ...
- openstack排错
一.排错方法: 1.查看日志路径为/var/log,具体哪个组件出了问题进入其目录查看. 2.debug root@sc-ctrl01:~# keystone --debug user-list ro ...
- 【Android UI设计与开发】8.顶部标题栏(一)ActionBar 奥义·详解
一.ActionBar介绍 在Android 3.0中除了我们重点讲解的Fragment外,Action Bar也是一个非常重要的交互元素,Action Bar取代了传统的tittle bar和men ...
- [cocos2dx] 让UIButton支持disable状态
摘要: 主要解决cocos2dx-2.2.2版本中, UIButton显示不了disable状态图的问题. 顺便, 理解了一下cocos2dx中UIWidget的渲染原理. 博客: http://ww ...
- Django项目中model增加了新字段怎样更新?
Django是不直接支持syncdb更新数据库的字段的,必须重新建立. 或者改一个表名新建一个表... 刚刚想出来一招: 自己在表上面先加一个字段,然后再在model上面改,貌似是可以的.
- ZOJ 3233 Lucky Number --容斥原理
这题被出题人给活活坑了,题目居然理解错了..哎,不想多说. 题意:给两组数,A组为幸运基数,B组为不幸运的基数,问在[low,high]区间内有多少个数:至少被A组中一个数整除,并且不被B中任意一个数 ...
- js Date日期对象的扩展
// 对Date的扩展,将 Date 转化为指定格式的String// 月(M).日(d).小时(h).分(m).秒(s).季度(q) 可以用 1-2 个占位符, // 年(y)可以用 1-4 个占位 ...
- Linq中查询List组合相同值数量大于1
List< select g.Key).ToList();
- HYSBZ 2145 悄悄话
2145: 悄悄话 Time Limit: 10 Sec Memory Limit: 259 MBSubmit: 271 Solved: 104[Submit][Status][Discuss] ...
- 08SpringMvc_(1)继承AbstractCommandController的Action[能够以实体的形式,收集客户端参数].(2)日期转换器和编码过滤器
上一篇文章说过要介绍两个控制器.这篇文章就介绍第二个控制器AbstractCommandController(这个类已经快要被废弃了,有更好的代替者,但还是要好好学这个类).这个控制器的额作用是为了收 ...
