WEB框架实战总结
Django 在新一代的 Web框架 中非常出色
使用Python开发Web,最简单,原始和直接的办法是使用CGI标准,可以用WSGI接口
一、WSGI接口实现web页面
运行WSGI服务
我们先编写hello.py,实现Web应用程序的WSGI处理函数:
# hello.py
def application(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html')])
return [b'<h1>Hello, web!</h1>']
然后,再编写一个server.py,负责启动WSGI服务器,加载application()函数:
# server.py
# 从wsgiref模块导入:
from wsgiref.simple_server import make_server
# 导入我们自己编写的application函数:
from hello import application
# 创建一个服务器,IP地址为空,端口是8000,处理函数是application:
httpd = make_server('', 8000, application)
print('Serving HTTP on port 8000...')
# 开始监听HTTP请求:
httpd.serve_forever()
然后在目录下命令行输入python server.py来启动WSGI服务器,浏览器页面输入127.0.0.1:8000即可访问
这样做的缺点就是,代码不好重用,无法连接数据库,页面调样式麻烦
从头开始编写网络应用程序。
从头编写另一个网络应用程序。
从第一步中总结(找出其中通用的代码),并运用在第二步中。
重构代码使得能在第 2 个程序中使用第 1 个程序中的通用代码。
重复 2-4 步骤若干次。
意识到你发明了一个框架。
二、Django使用
MVC 设计模式
关键的4个文件(models.py , views.py , urls.py ) 和html模板文件 (template.html )
models.py 文件主要用一个 Python 类来描述数据表。 称为 模型(model) 。 运用这个类,你可以通过简单的 Python 的代码来创建、检索、更新、删除 数据库中的记录而无需写一条又一条的SQL语句。
views.py文件包含了页面的业务逻辑。 latest_books()函数叫做视图。
urls.py 指出了什么样的 URL 调用什么的视图。
template.html 是 html 模板,它描述了这个页面的设计是如何的。
结合起来,这些部分松散遵循的模式称为模型-视图-控制器(MVC)。
urls.py中添加
from django.contrib import admin
from mysite1 import views
from django.conf.urls import url urlpatterns =[
url(r'^contact/$', views.contact_result),
url(r'^contact-form/$', views.contact),]
views.py中添加
from django.http import HttpResponse, Http404
import datetime
from django.template import Template, Context
from django.shortcuts import render_to_response
from django.template.loader import get_template
from books.models import Book
from django.core.mail import send_mail
from django.http import HttpResponseRedirect
def contact(request):
errors = []
if request.method == 'POST':
if not request.POST.get('subject', ''):
errors.append('Enter a subject.')
if not request.POST.get('message', ''):
errors.append('Enter a message.')
if request.POST.get('email') and '@' not in request.POST['email']:
errors.append('Enter a valid e-mail address.')
if not errors:
send_mail(
request.POST['subject'],
request.POST['message'],
request.POST.get('email', 'noreply@example.com'),
['siteowner@example.com'],
)
return HttpResponseRedirect('/contact/thanks/')
return render_to_response('contact_form.html',
{'errors': errors}) def contact_result(request):
return render_to_response('contact.html') template文件中添加contact.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>success</title>
</head>
<body>
finally </body>
</html>
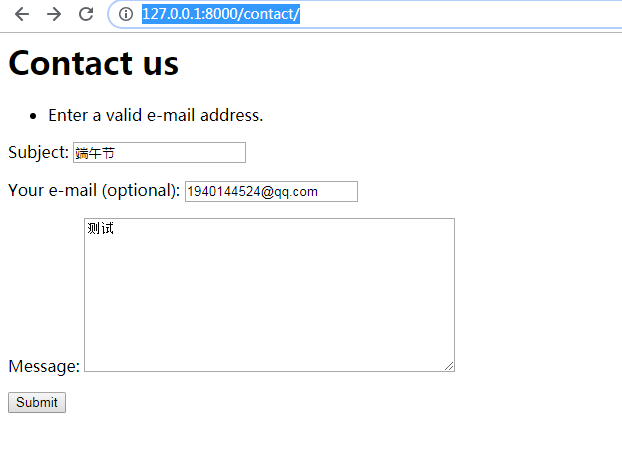
template文件中添加contact_form.html
<html>
<head>
<title>Contact us</title>
</head>
<body>
<h1>Contact us</h1> {% if errors %}
<ul>
{% for error in errors %}
<li>{{ error }}</li>
{% endfor %}
</ul>
{% endif %} <form action="/contact/" method="post">
<p>Subject: <input type="text" name="subject"></p>
<p>Your e-mail (optional): <input type="text" name="email"></p>
<p>Message: <textarea name="message" rows="10" cols="50"></textarea></p>
<input type="submit" value="Submit">
</form>
</body>
</html> 启用服务,浏览器中访问http://127.0.0.1:8000/contact/

点击submit,跳转到contact.html页面

WEB框架实战总结的更多相关文章
- Go语言笔记[实现一个Web框架实战]——EzWeb框架(一)
Go语言笔记[实现一个Web框架实战]--EzWeb框架(一) 一.Golang中的net/http标准库如何处理一个请求 func main() { http.HandleFunc("/& ...
- 手把手和你一起实现一个Web框架实战——EzWeb框架(二)[Go语言笔记]Go项目实战
手把手和你一起实现一个Web框架实战--EzWeb框架(二)[Go语言笔记]Go项目实战 代码仓库: github gitee 中文注释,非常详尽,可以配合食用 上一篇文章我们实现了框架的雏形,基本地 ...
- 手把手和你一起实现一个Web框架实战——EzWeb框架(三)[Go语言笔记]Go项目实战
手把手和你一起实现一个Web框架实战--EzWeb框架(三)[Go语言笔记]Go项目实战 代码仓库: github gitee 中文注释,非常详尽,可以配合食用 本篇代码,请选择demo3 这一篇文章 ...
- 手把手和你一起实现一个Web框架实战——EzWeb框架(四)[Go语言笔记]Go项目实战
手把手和你一起实现一个Web框架实战--EzWeb框架(四)[Go语言笔记]Go项目实战 代码仓库: github gitee 中文注释,非常详尽,可以配合食用 这一篇文章主要实现路由组功能.实现路由 ...
- 手把手和你一起实现一个Web框架实战——EzWeb框架(五)[Go语言笔记]Go项目实战
手把手和你一起实现一个Web框架实战--EzWeb框架(五)[Go语言笔记]Go项目实战 代码仓库: github gitee 中文注释,非常详尽,可以配合食用 本篇代码,请选择demo5 中间件实现 ...
- Go实战--也许最快的Go语言Web框架kataras/iris初识(basic认证、Markdown、YAML、Json)
ris自称是Go语言中所有Web框架最快的,它的特点如下: 1.聚焦高性能 2.健壮的静态路由支持和通配符子域名支持. 3.视图系统支持超过5以上模板 4.支持定制事件的高可扩展性Websocket ...
- 彩虹女神跃长空,Go语言进阶之Go语言高性能Web框架Iris项目实战-项目入口与路由EP01
书接上回,我们已经安装好Iris框架,并且构建好了Iris项目,同时配置了fresh自动监控项目的实时编译,万事俱备,只欠东风,彩虹女神蓄势待发.现在我们来看看Iris的基础功能,如何编写项目入口文件 ...
- 急如闪电快如风,彩虹女神跃长空,Go语言高性能Web框架Iris项目实战-初始化项目ep00
在Golang Web编程的世界里,君不言高性能则已,言高性能必称Iris.彩虹女神的名号响彻寰宇.名动江湖,单论一个快字,无人能出其右,就连以简洁轻量著称于世的Gin也难以望其项背,只见彩虹女神Ir ...
- 读《架构探险——从零开始写Java Web框架》
内容提要 <架构探险--从零开始写Java Web框架>首先从一个简单的 Web 应用开始,让读者学会如何使用 IDEA.Maven.Git 等开发工具搭建 Java Web 应用:接着通 ...
随机推荐
- win10将mongodb加入系统服务,官方源码报错问题记录
进入C:\Program Files\MongoDB\Server\3.6目录下 1.编写配置文件mongodb.cfg: dbpath=D:\MongoDB\data\db #数据库路径 logpa ...
- 使用django+rpc进行服务内部交互
一.为什么使用rpc. 1)相比uwsgi,使用rpc的长连接可以不需要频繁创建连接,提高传输效率. 2)rpc支持同步和异步,对于不需要等待返回的消息可以不等待返回继续运行,减少客户端等待时间. 3 ...
- navicat修改表的主键自增长报错
这周自己在构思一个项目的表的设计,由于是第一次,所以走了很多弯路,也遇到了几个问题,这里暂时贴上来. 我用PowerDesign设计出一部分关联表的ER图之后,导出了sql文件之后用navicat导入 ...
- vue打包后element-ui部分样式(图标)异常问题
vue项目使用element-ui组件,打包后部分样式(上下左右箭头)异常,变成方框了. 页面报warn错误,有个字体找不到. 解决办法:在build文件夹下找到utils.js,加上一行public ...
- QT程序在发布的时候应注意的地方
---恢复内容开始--- 我们用QT开发好的应用程序,如果要发布到其他计算机上运行怎么办呢?我们在用VC编程时,单独运行编译好的可执行文件时,经常会发现提示缺少动态库.用QT编程也不例外,在一定程度上 ...
- ax2+bx+c=0的根的算法
每日一练作业 写一个函数,接受三个整数a, b, c,计算ax2+bx+c=0 的根. 另外,在计算时应当判断 b2 - 4ac 是否大于0. 我们什么都没有,唯一的本钱就是青春.梦想让我与众不同,奋 ...
- POJ-1904-King‘s Quest
链接: https://vjudge.net/problem/POJ-1904 题意: Once upon a time there lived a king and he had N sons. A ...
- Python 3标准库第四章
第四章日期和时间----------------- 不同于int.float和str,Python没有包含对应日期和时间的原生类型,不过提供了3个相应的模块,可以采用多种表示来管理日期和时间值. ...
- Java 集合基础详细介绍
一.Java集合框架概述 集合.数组都是对多个数据进行存储操作的结构,简称Java容器.此时的存储,主要指的是内存层面的存储,不涉及到持久化的存储(.txt, .jpg, .avi,数据库中).Jav ...
- TTTTTTTTTTTTTTTTTT POJ 1330
题意:给一个有根树,一个查询节点(u,v)的最近公共祖先: #include <iostream> #include <cstdio> #include <cstring ...
