CSS3—— 分页 框大小 弹性盒子 多媒体查询 多媒体查询实例
网站有很多个页面,就需要使用分页来为每个页面做导航

点击及鼠标悬停分页样式
圆角样式
悬停过度效果
带边框的分页
分页间隔
分页字体大小
居中分页

面包屑导航

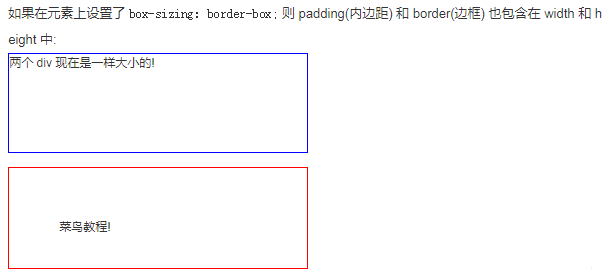
box-sizing 属性 在一个元素的 width 和 height 中包含 padding(内边距) 和 border(边框)


当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式
弹性盒子的性质
- 通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器
- 弹性容器内包含了一个或多个弹性子元素
- 弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行
制定弹性子元素在父容器中的位置
沿主轴线对齐
在纵轴方向上的对齐
子元素换行的方式
设置各个行的对齐
弹性子元素的属性
- 排序
- 对齐
- 居中
- 分配空间等
CSS3—— 分页 框大小 弹性盒子 多媒体查询 多媒体查询实例的更多相关文章
- CSS3 Flex Box(弹性盒子)
CSS3 Flex Box(弹性盒子) 一.简介 弹性盒子是 CSS3 的一种新的布局模式. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及 ...
- CSS3总结五:弹性盒子(flex)、弹性盒子布局
弹性盒子容器的属性与应用 display:flex/inline-flex flex-direction flex-wrap justify-content align-items align-con ...
- CSS3 弹性盒子(Flex Box)
1 CSS3 弹性盒子(Flex Box) 1 http://caniuse.com/#search=flex%20box https://www.w3.org/TR/css-flexbox-1/ C ...
- CSS盒子模型之CSS3可伸缩框属性(Flexible Box)
CSS盒子模型(下) 一.CSS3可伸缩框(Flexible Box) 可伸缩框属性(Flexible Box)是css3新添加的盒子模型属性,有人称之为弹性盒模型,它的出现打破了我们经常使用的浮动布 ...
- CSS3响应式布局之弹性盒子
CSS3弹性盒模型可以轻松的创建自适应浏览器流动窗口的布局或自适应字体大小的布局.同时该盒子决定了一个盒子在其他盒子的分布方式,及如何处理可用的空间. 自己写了一个弹性盒子的demo: 主要HTML代 ...
- CSS3 弹性盒子
理解: CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式. 设置弹性盒子: 弹性盒子由弹性容器(Fl ...
- css3弹性盒子
CSS3 弹性盒子(Flex Box) 弹性盒子是 CSS3 的一种新的布局模式. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时 ...
- CSS3弹性盒子(Flex Box)
CSS3弹性盒子(Flex Box) 一.容器的属性:flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content 1 ...
- CSS3 Flex Box 弹性盒子、弹性布局
目录 1. 概要 2. justify-content 属性 3. align-items 属性 4. flex-wrap 属性 5. align-content 属性 6. 居中 7. align- ...
随机推荐
- 脚本_通过进程与端口判断myslq服务
#!bin/bashif [[ $port -eq 1 || $porcess -eq 2 ]];then #通过条件判断端口和进程执行的返回值. echo "mysql is s ...
- web框架-(六)Django补充---form表单验证
一.form表单验证 1. 常规html页面的form表单验证 常规页面中,如果想实现对表单中用户输入信息的数据验证,需要配合Ajax来实现. 使用前我们先来熟悉下函数参数:request,其中包含的 ...
- Java并发编程实战 第6章 任务并行 第7章 取消与关闭
ExecutorCompletionService CompletionService用来接收一个Executor的执行结果,将已经完成任务,放置在可使用 take 访问的队列上. 大概用法: Exe ...
- LOJ-6277-数列分块入门1(分块)
链接: https://loj.ac/problem/6277 题意: 给出一个长为 的数列,以及 个操作,操作涉及区间加法,单点查值. 思路: 线段树可以解决,用来学习分块. 分块概念就是,将序列分 ...
- NSMutableArray修改替换某个位置的元素
使用NSMutableArray的replaceObjectAtIndex方法.
- 【NOIP2016提高A组五校联考2】tree
题目 给一棵n 个结点的有根树,结点由1 到n 标号,根结点的标号为1.每个结点上有一个物品,第i 个结点上的物品价值为vi. 你需要从所有结点中选出若干个结点,使得对于任意一个被选中的结点,其到根的 ...
- 用java imageio调整图片DPI,例如从96调整为300
因项目需求把图片的DPI值提升到300,否则OCR识别产生错乱:直接上源码:1.图片处理接口: package util.image.dpi; import java.awt.image.Buffer ...
- javax.validation.UnexpectedTypeException: HV000030: No validator could be found for constraint,NotBlank判断不能为空
java 验证出现如下错误: javax.validation.UnexpectedTypeException: HV000030: No validator could be found for c ...
- idea编写第一个springboot程序
1. 创建一个 springboot 项目 使用 idea 创建的基本步骤: 2. 加入父级,起步依赖 pom.xml文件内容: <?xml version="1.0" en ...
- mobx使用
1.mobx状态管理 安装:creact-react-app mobx action.store.reducer. action是一个函数,事件调用actions直接修改state,Actions是唯 ...
