element-ui select 下拉框位置错乱--解决
element-ui select 下拉框位置错乱
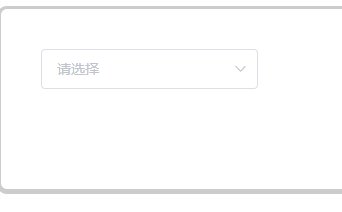
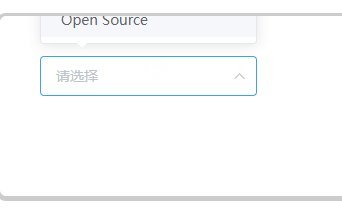
由于使用 element-ui 的 select 组件时,下拉框的位置错乱了。

开始查找问题
通过各种问题查找,发现是 css 问题
css
body {
position: relative;
}
#app {
margin-top: 70px;
}
html
<div id="app">
<el-select v-model="value" placeholder="请选择">
<el-option v-for="item in options" :key="item.code" :label="item.name" :value="item.name">
</el-option>
</el-select>
</div>
最初是使用 popper-append-to-body 来解决,但是由于父元素使用了 overflow: auto (避免改变布局结构),而导致下拉框在父元素内部。

总结
通过上面的方式,有两种方式进行解决
- 父元素尽可能不使用
margin-top换为padding-top - 使用
popper-append-to-body时,父元素不要使用overflow: auto - demo展示
通过查找element的源码时,发现是其引用 popper.js 的缘故
element-ui select 下拉框位置错乱--解决的更多相关文章
- vue开发 element的select下拉框设定初值后,不能重新选择的问题
问题描述: 用的element的select可多选的下拉选框,在回显后有初始值的情况下,不能修改,也不能再选择 如图,明明点击了一般内勤主管,但没有任何反应 <el-select v-model ...
- Bootstrap Flat UI的select下拉框显示不出来 问题解决
Bootstrap Flat UI的select下拉框显示不出来?看这里,恰巧今天我也遇到了这个问题: 点击Messages后并没有出现下拉列表,然而官网的index.html却能显示出来. 经过一番 ...
- Selenium系列(十) - 针对Select下拉框的操作和源码解读
如果你还想从头学起Selenium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识, ...
- 《手把手教你》系列技巧篇(三十二)-java+ selenium自动化测试-select 下拉框(详解教程)
1.简介 在实际自动化测试过程中,我们也避免不了会遇到下拉选择的测试,因此宏哥在这里直接分享和介绍一下,希望小伙伴或者童鞋们在以后工作中遇到可以有所帮助. 2.select 下拉框 2.1Select ...
- 自定义样式的select下拉框深入探索
第一个版本: 首先实现自定义select下拉框应该具有的功能,我是选择将原来的select隐藏掉,自己在jquery代码中动态写进去<dl><dd><dt>这样的结 ...
- jQuery插件实现select下拉框左右选择_交换内容(multiselect2side)
效果图: 使用jQuery插件---multiselect2side做法: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitio ...
- jquery操作select下拉框的多种方法(选中,取值,赋值等)
Query获取Select选择的Text和Value: 语法解释: 1. $("#select_id").change(function(){//code...}); //为Sel ...
- select下拉框左右变换
效果图: 使用jQuery插件---multiselect2side做法: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 ...
- jQuery操作select下拉框的text值和value值的方法
1.jquery获取当前选中select的text值 $("#select1").find("option:selected").text(); 2.jquer ...
随机推荐
- TensorFlow自动求梯度
例1 import tensorflow as tf a=tf.Variable(tf.constant(1.0),name='a') b=tf.Variable(tf.constant(1.0),n ...
- Js基础知识(二) - 原型链与继承精彩的讲解
作用域.原型链.继承与闭包详解 注意:本章讲的是在es6之前的原型链与继承.es6引入了类的概念,只是在写法上有所不同,原理是一样的. 几个面试常问的几个问题,你是否知道 instanceof的原理 ...
- jquery+css3实现熊猫tv导航效果
效果展示 实现原理 请看以下源代码. <div class="ph-nav" data-pdt-block="pheader-n"> <div ...
- 从零开始学习vue(2)
一.vue实例 每个vue应用都是通过Vue构造函数创建的一个新的实例开始的: var vm = new Vue({ //选项对象 }) 在这其中vm(viewModel的简称)通常都表示vue实例的 ...
- kotlin 冷知识 *号 展开数组
Kotlin笔记-冷门知识点星号(*) 2019年05月10日 11:37:00 weixin_33724059 阅读数 6 可变参数展开操作符 在数组对象前加*号可以将数组展开,方便传值,比如: ...
- 191016Django基础
一.简单的webserver框架 from wsgiref.simple_server import make_server def login(req): #view函数 print(req[&qu ...
- 迷人的bug--torch.load
利用Google Colab跑了50代的EDSR超分神经网络,然后把网络模型下载到win10上做测试,结果,一直出错,卡了好久 结果百度到这一文章:Pytorch load深度模型时报错:Runtim ...
- js函数收集
常见js函数收集: 转自:http://www.qdfuns.com/notes/36030/2eb2d45cccd4e62020b0a6f0586390af.html //运动框架 function ...
- IntentService和HandlerThread
上一篇说了说android 系统的UI更新机制.核心点围绕在Looper的使用上.主线程运行起来后,初始化并运行一个静态Looper,H类(handler子类)处理各种事件. 16ms的UI upda ...
- 一起学vue指令之v-html
一起学vue指令之v-html 一起学 vue指令 v-html 指令可看作标签属性 某些情况下,我们点击百度搜索下一页,服务器应该就返回下一页的数据页面,包含其他资源链接等. 返回的数据的本质是一 ...
