测开之路一百零九:bootstrap列表
bootstrap列表
引入bootstrap标签

原本的效果


水平显示


bootstrap列表
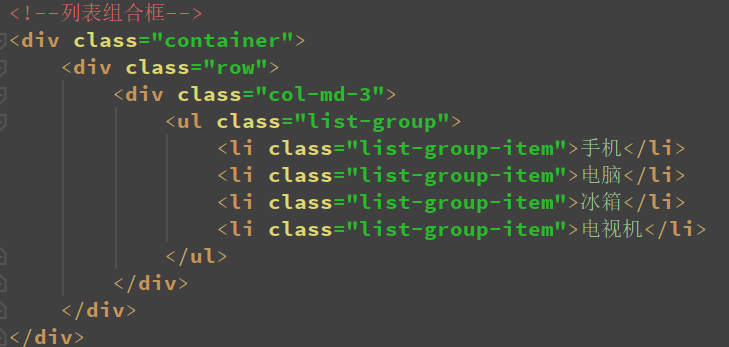
列表组合框


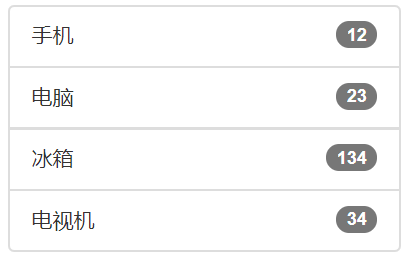
在组合框后面加备注


突出显示


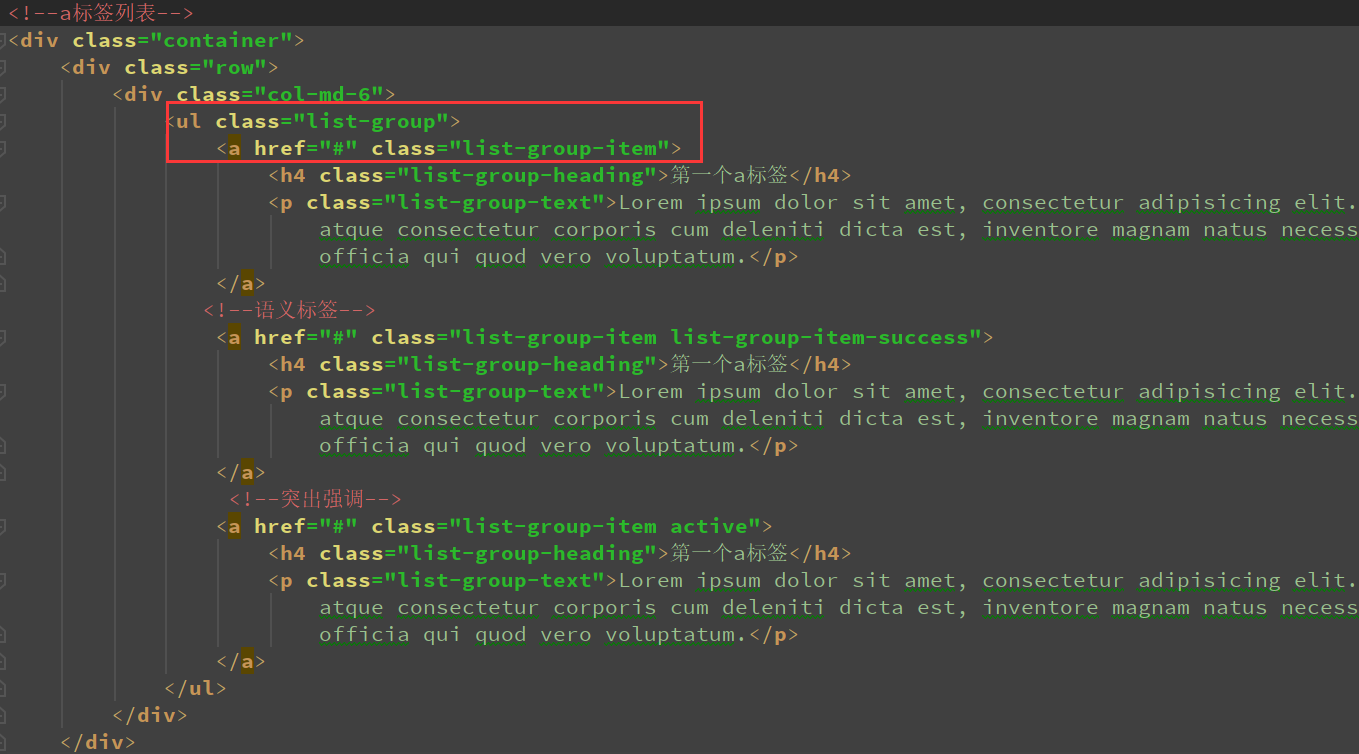
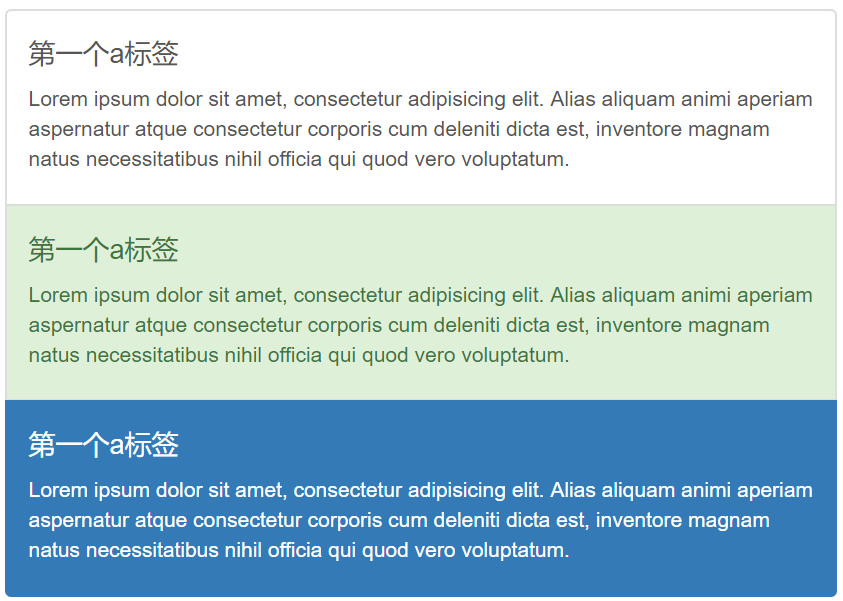
a标签列表


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap布局</title>
<!--网页源数据跨平台兼容做一些说明-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--跨屏自适应说明-->
<meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h1>bootstrap列表</h1> <!--原本的效果-->
<ul>
<li>首页</li>
<li>
产品中心
<ul>
<li>手机</li>
<li>电脑</li>
</ul>
</li>
<li>关于我们</li>
<li>联系我们</li>
</ul> <!--水平显示-->
<ul class="list-inline">
<li>首页</li>
<li>产品中心</li>
<li>关于我们</li>
<li>联系我们</li>
</ul> <!--bootstrap-->
<!--列表组合框-->
<div class="container">
<div class="row">
<div class="col-md-3">
<ul class="list-group">
<li class="list-group-item">手机</li>
<li class="list-group-item">电脑</li>
<li class="list-group-item">冰箱</li>
<li class="list-group-item">电视机</li>
</ul>
</div>
</div>
</div> <!--列表组合框加内容-->
<div class="container">
<div class="row">
<div class="col-md-3">
<ul class="list-group">
<li class="list-group-item">手机<span class="badge">12</span></li>
<li class="list-group-item">电脑<span class="badge">23</span></li>
<li class="list-group-item">冰箱<span class="badge">134</span></li>
<li class="list-group-item">电视机<span class="badge">34</span></li>
</ul>
</div>
</div>
</div> <!--突出显示-->
<div class="container">
<div class="row">
<div class="col-md-3">
<ul class="list-group">
<li class="list-group-item">手机<span class="badge">12</span></li>
<li class="list-group-item active">电脑<span class="badge">23</span></li>
<li class="list-group-item">冰箱<span class="badge">134</span></li>
<li class="list-group-item">电视机<span class="badge">34</span></li>
</ul>
</div>
</div>
</div> <!--a标签列表-->
<div class="container">
<div class="row">
<div class="col-md-6">
<ul class="list-group">
<a href="#" class="list-group-item">
<h4 class="list-group-heading">第一个a标签</h4>
<p class="list-group-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias aliquam animi aperiam aspernatur
atque consectetur corporis cum deleniti dicta est, inventore magnam natus necessitatibus nihil
officia qui quod vero voluptatum.</p>
</a>
<!--语义标签-->
<a href="#" class="list-group-item list-group-item-success">
<h4 class="list-group-heading">第一个a标签</h4>
<p class="list-group-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias aliquam animi aperiam aspernatur
atque consectetur corporis cum deleniti dicta est, inventore magnam natus necessitatibus nihil
officia qui quod vero voluptatum.</p>
</a>
<!--突出强调-->
<a href="#" class="list-group-item active">
<h4 class="list-group-heading">第一个a标签</h4>
<p class="list-group-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias aliquam animi aperiam aspernatur
atque consectetur corporis cum deleniti dicta est, inventore magnam natus necessitatibus nihil
officia qui quod vero voluptatum.</p>
</a>
</ul>
</div>
</div>
</div> </body>
</html>
测开之路一百零九:bootstrap列表的更多相关文章
- 测开之路一百零七:bootstrap排版
引入bootstrap和jquery 标题 对齐 正文强调 引言 <!DOCTYPE html><html lang="en"><head> & ...
- 测开之路一百零六:bootstrap布局
可以在html的head里面加一些说明 <meta http-equiv="X-UA-Compatible" content="IE=edge">& ...
- 测开之路一百零五:bootstrap的两种引用方式
一:下载到本地引用: 3.3.7版本:https://getbootstrap.com/docs/3.3/getting-started/#download 下载后解压到本地项目中引用 第二种,cdn ...
- 测开之路一百零四:jquery操作样式
jquery操作样式 添加样式.删除样式 切换样式 css("属性","值") css("属性","值"), 修改多个 ...
- 测开之路一百零三:jquery元素和标签的插入与删除
标签内插入 标签外插入 给标签加标签 !DOCTYPE html><html lang="en"><head> <meta charset=&q ...
- 测开之路一百零二:jquery元素操作
jquery对元素操作,获取/替换文本(.text()).html(.html()).属性(.attr()).值(.val()) html代码 text() 根据标签获取文本值 同一个标签下筛选明细 ...
- 测开之路一百零一:jquery文字特效、动画、方法链
文字特效 html内容 1.卷起/展开 2.隐藏/显示 3.淡入淡出 <!DOCTYPE html><html lang="en"><head> ...
- 测开之路一百三十九:会话管理之cookie写入、读取、和更新
机制:服务器端发送的小段文本信息存储在客户端硬盘 功能:记录用户偏好,请求.页面.站点间共享信息 特点:易丢失.安全隐患 添加cookie,需要用到make_respons.set_cookie @a ...
- 测开之路一百二十九:jinja2模板语法
flask用的是jinja2模板,有自己特定的语法 形参: 在html里面留占位参数: {{ 参数名 }},后端传值时,参数名=参数值 <!DOCTYPE html><html la ...
随机推荐
- Composer学习
Composer简介 Composer是PHP的一个依赖管理工具,不是包管理器:在项目中声明所依赖的外部工具库(libraries),Composer会自动安装止血工具库及依赖的库文件. 安装方式 C ...
- 出去就餐并且理解Express.js的基本知识
Going out to eat and understanding the basics of Express.js出去就餐并且理解Express.js的基本知识 原文:Going out to e ...
- 利用webSocket实现浏览器中多个标签页之间的通信
webSoket用来实现双向通信,客户端和服务端实时通信. webSoket优点和缺点? 优点:对于前端来说,使用简单,功能灵活,如果部署了webSocket服务器,可以实现实时通信. 缺点:需要服务 ...
- ssm中web配置各框架的配置文件路径方式
一.在web文件中配置 使用逗号隔开 二.在applicationContext.xml文件中配置或引用 以下是引用方式 注: <import />标签要放在所有bean配置的最前面.
- STM32F407 跑马灯实验
1.库函数版本调用的函数有哪些?对应的源文件/头文件是哪个? 库函数 源文件 头文件 RCC_AHB1PeriphClockCmd(RCC_AHB1Periph_GPIOF, ENABLE) stm3 ...
- L3-002 特殊堆栈 (30 分)
大家都知道“堆栈”是一种“先进后出”的线性结构,基本操作有“入栈”(将新元素插入栈顶)和“出栈”(将栈顶元素的值返回并从堆栈中将其删除).现请你实现一种特殊的堆栈,它多了一种操作叫“查中值”,即返回堆 ...
- 使用glew和glad 新建窗口
一.添加头文件 首先,将头文件加到项目的.cpp文件中 #include <glad/glad.h> 2 #include <GLFW/glfw3.h> 注: 包含glad的头 ...
- python 文件操作、shutil模块
参考自:https://www.cnblogs.com/alex3714/articles/5717620.html 1. 文件基础操作 f = open('test.txt') #打开文件 firs ...
- 十、S3C2440 开发资源
10.1 S3C2440 内部资源 1.2V 内核供电, 1.8V/2.5V/3.3V 储存器供电, 3.3V 外部 I/O 供电,具备 16KB 的指令缓存和 16KB 的数据缓存和 MMU 的微处 ...
- 给定一个整数数组 nums 和一个目标值 target,请你在该数组中找出和为目标值的那 两个 整数,并返回他们的数组下标。
class Solution { public int[] twoSum(int[] nums, int target) { for (int i = 0; i < nu ...
