20160513--js 弹出窗口带有iframe控件 备忘
需要引用JQuery。
/*!
* 主 题:《页面弹出窗口》
* 说 明:用于页面弹出的窗口。
* 功能描述:
* 1、生成弹出窗口,窗口内包括iframe控件;
* 2、窗口弹出时,生成背景遮罩;
*/
function OpenPageBox() {
new PageBox("标题栏", "test.htm?“, 1000, 435).Open();
} //title:窗口标题
//url:链接地址
//width:窗口宽度
//height:窗口高度
//new PageBox(title, url, width, height)
function PageBox(title, url, width, height) {
this.Init(title, url, width, height);
}
//初始化参数
PageBox.prototype.Init = function (title, url, width, height) {
this.Title = title != null && title != "" ? title : "";
this.url = url;
this.Width = width;
this.Height = height;
this.WinId = new Date().getTime() + "_" + Math.floor(Math.random() * 1000 + 1);
}
//创建窗口,并打开
PageBox.prototype.Open = function () {
//判断是否已经存在窗口
var WinBox = $("#PageBox[winId='" + this.WinId + "']");
if (WinBox.size() > 0) return;
PageBox.Close();
//生成窗口
this.Mask();
this.BuildFrame();
this.BuildIFrame();
}
//生成窗体外框,包括标题
PageBox.prototype.BuildFrame=function()
{
//屏幕的宽高
var hg=document.documentElement.clientHeight;
var wd = document.documentElement.clientWidth; $("#body").append("<div id=\"PageBox\" type=\"PageBox\" winId=\"" + this.WinId + "\"></div>");
var PageBox=$("#PageBox");
this.WinBox=PageBox;
//设置窗口的位置
PageBox.css("top", $(window).scrollTop()+100);
PageBox.css("left",(wd-this.Width)/2);
PageBox.css("position", "absolute").css("z-index", "10002");
PageBox.css("width",this.Width);
PageBox.css("height", this.Height); this.BuildTitle();
}
//生成标题栏
PageBox.prototype.BuildTitle = function () { var box = this.WinBox;
box.append("<div id=\"PageBoxTitle\"></div>");
var titbox = $("#PageBoxTitle");
var tm = "<div id=\"PageBoxTitleTxt\">" + this.Title + "</div>";
tm += "<div id=\"PageBoxClose\">X</div>";
titbox.append(tm); $("#PageBoxClose").click(function () {
PageBox.Close();
});
box.width(this.WinBox.width());
box.height(this.WinBox.height());
}
//生成页面frame区域
PageBox.prototype.BuildIFrame = function () {
var box = this.WinBox;
var width = box.width();
//标题栏的高度
var titHg = $("#PageBoxTitle").height();
var height = this.WinBox.height() - titHg; var frame = "";
frame += "<iframe src=\"" + this.url + "\" name=\"PageBoxIframe\" id=\"PageBoxIframe\" ";
frame += "width=\"" + width + "\"";
frame += "height=\"" + height + "\"";
frame += "marginwidth=\"0\" marginheight=\"0\" align=\"top\" scrolling=\"auto\"";
frame += "frameborder=\"0\" >";
frame += "</iframe>";
box.append(frame);
}
//关闭窗口
PageBox.Close = function () {
$("#PageBox").remove();
$("#screenMask").fadeOut("slow"); }
//生成遮罩层
PageBox.prototype.Mask=function(){
var mask = $("#screenMask");
mask.remove();
mask = null
delete mask;
var html = "<div id=\"screenMask\"/>";
$("body").append(html);
mask = $("#screenMask");
mask.css("position", "absolute");
mask.css("z-index", "10000");
//屏幕的宽高
var hg = $("body").height();
var wd = document.documentElement.clientWidth;
//设置遮罩的宽高
mask.css("width", wd);
mask.css("height", hg);
mask.css("top", 0);
mask.css("left", 0);
var alpha = 60;
mask.css("background-color", "#ECF7FF");
mask.css("filter", "Alpha(Opacity=" + alpha + ")");
mask.css("display", "block");
mask.css("-moz-opacity", alpha / 100);
mask.css("opacity", alpha / 100);
mask.fadeIn("slow");
}
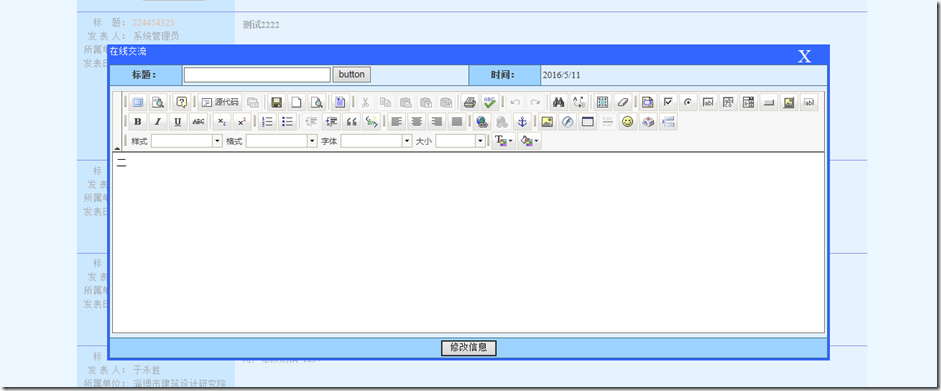
效果预览:

其样式可使用外部样式表控制:
/*窗口标题栏*/
#PageBoxTitle{
background:#3366FF;
height:25px;
color:#fff;
}
/*窗口标题栏字体*/
#PageBoxTitleTxt{
float:left;
width:300px;
}
/*窗口样式*/
#PageBox{
border: 3px solid #3366FF;
}
/*窗口关闭样式*/
#PageBoxClose{
width:25px;
height:25px;
font-size:25px;
margin-right:20px;
float:right;
text-align:center;
cursor:default;
}
20160513--js 弹出窗口带有iframe控件 备忘的更多相关文章
- winfrom弹出窗口用timer控件控制倒计时20秒后关闭
功能描述: 因为在程序退出时需要确认是否是误操作,所以加了密码输入的子窗体,子窗体在20秒内会自动关闭 代码如下: private int count; private void Form2_Load ...
- JS弹出窗口代码大全(详细整理)
1.弹启一个全屏窗口 复制代码代码如下: <html> <body http://www.jb51.net','脚本之家','fullscreen');">; < ...
- js弹出窗口的学习和使用
Thickbox Thickbox是基于Jquery的,因此使用Thickbox需要下面四个文件: Thickbox.js----Thickbox主文件 CSS文件----Thickbox.css 最 ...
- js弹出窗口总结6种弹窗方法
注: //关闭,父窗口弹出对话框,子窗口直接关闭 this.Response.Write("<script language=javascript>window.close(); ...
- 最完美解决方案:js弹出窗口关闭当前页面,而不弹出提示框
该功能主要用于业务系统中的登录操作,登录后弹出全屏的业务系统主界面,而不需要工具栏.地址栏.菜单等功能. 之前针对不同浏览器找了无数种方法,包括网上能查到的所有方法,弹出的结果都不理想.结果有的IE6 ...
- js 弹出窗口 防止拦截,突破阻止,保存后打开
<script language="javascript"> function orderprint() { var formUrl = "savedata_ ...
- [Flex] IFrame系列 —— IFrame嵌入html后Alert弹出窗口被IFrame遮挡问题
<?xml version="1.0" encoding="utf-8"?> <!--- - - - - - - - - - - - - - ...
- 编写在浏览器中不弹出警告的ActiveX控件
我们在编写ActiveX控件时,如果用在浏览器中,经常都会弹出现在运行的脚本不安全的提示, 如果给客户使用,将会带来极大不便.按照MSDN的介绍通常有两种一种是实现IObjectSafe接口,一种是通 ...
- 使用DIV弹出框的代码示例,备忘。
1.思路 使用DIV模拟弹出框,一共用三个div: divWindow: 原来的界面内容区域 divLogin:要弹出的内容区域 divBackground:给弹出内容区域做个遮罩的区域. 点击 “请 ...
随机推荐
- spring data jpa Specification 复杂查询+分页查询
当Repository接口继承了JpaSpecificationExecutor后,我们就可以使用如下接口进行分页查询: /** * Returns a {@link Page} of entitie ...
- 表单提交 multipart/form-data 和 x-www-form-urlencoded的区别
表单提交表单有两种提交方式,POST和GET.通常我们会使用POST方式,一是因为形式上的安全 :二是可以上传文件. 我之前经常忽略掉表单的编码类型,觉得它特别长比较难记,而且不设置也似乎不影响什么. ...
- Vue之指令和绑定
一.v-once指令 <!DOCTYPE html> <html lang="zh"> <head> <meta charset=&quo ...
- Gcc如何知道文件类型。
Linux系统不区分扩展名,但是GCC编译器通过扩展名区分. GCC是根据扩展名来编译源文件的.
- switch语句小练习
java有两钟选择判断语句,分别是if else和switch case语句. 下面我们做一个switch case语句的练习. // 定义一个扫描器 Scanner sacnner = new Sc ...
- [转载]NOR和NAND 存储器的联系与区别
转载了,对于我理解两种Flash起到了帮助,希望博主继续再接再厉,更新博文 原文地址:存储器的联系与区别">NOR和NAND 存储器的联系与区别作者:暴走的工程师 一.类型理解 ...
- muduo
https://blog.csdn.net/zxm342698145/article/details/80689016 https://blog.csdn.net/u010087886/article ...
- java并发学习--第七章 JDK提供的线程工具类
一.ThreadLocal ThreadLocal类用于隔离多线程中使用的对象,为ThreadLocal类中传递的泛型就是要隔离的对象,简单的来说:如果我们在主线程创建了一个对象,并且需要给下面的多线 ...
- Manjaro系统和软件安装记录
Linux桌面环境 ArchLinux官方wiki manjaro官方wiki pacman官方wiki 从www.distrowatch.com可以查看Linux发行版排行榜,可以看到manjar ...
- postman(一):详解在postman中使用环境变量
一.定义环境变量 添加环境分支 添加环境变量 切换环境分支 使用脚本设置环境变量 设置集合级别的变量 二.使用环境变量 使用{{变量名称}}的形式引用环境变量. 注:变量可以用在URL,请求参数,请求 ...
