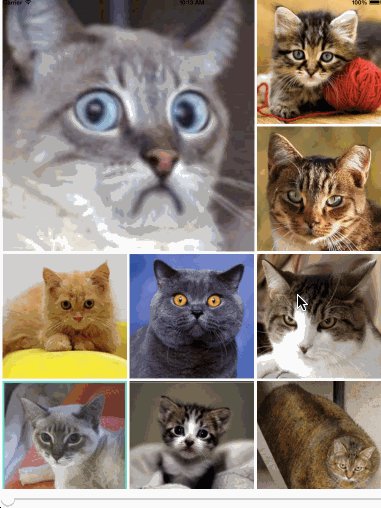
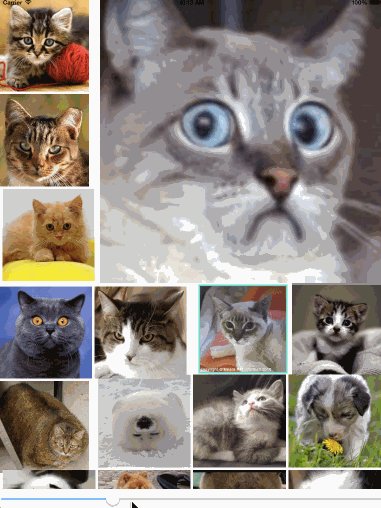
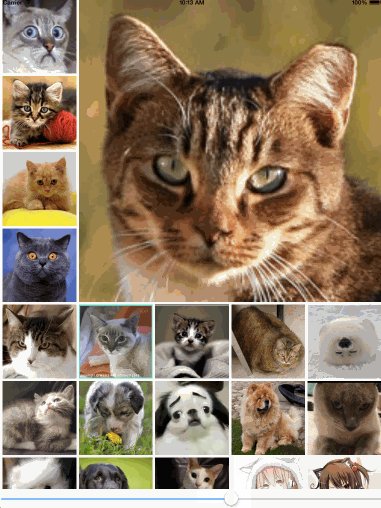
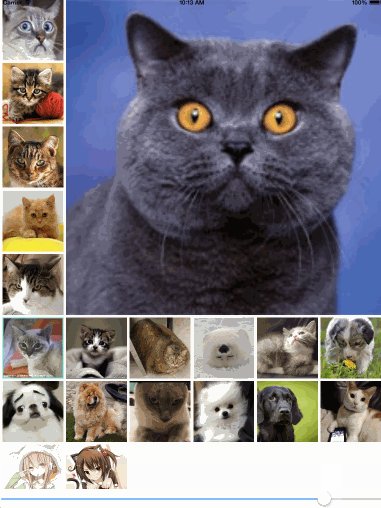
利用UICollectionViewFlowLayout的隐式动画实现UICollectionView的layout的动画调整(外加放大指定cell效果)



- (BOOL)gestureRecognizerShouldBegin:(UIGestureRecognizer *)gestureRecognizer;方法和
- (BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldRecognizeSimultaneouslyWithGestureRecognizer:(UIGestureRecognizer *)otherGestureRecognizer方法。
加入适当的判断,就可以实现手势的协同。本例就是用这种方法让longPressGesture和panGesture协同作用实现拖动效果。
利用UICollectionViewFlowLayout的隐式动画实现UICollectionView的layout的动画调整(外加放大指定cell效果)的更多相关文章
- OC CollectionView和TableView自身高度的隐式递归计算,改变父试图布局
CollectionView和TableView自身高度的隐式递归计算 1.前沿:我们一般会碰到这样的需求,一个tableview或者一个colletionview放在一个scrollview上边,而 ...
- Tips:取消UICollectionView的隐式动画
http://www.cocoachina.com/ios/20151204/14211.html UICollectionView在reloadItems的时候,默认会附加一个隐式的fade动画,有 ...
- CALayer的隐式动画
CALayer的使用 在我的理解中CALayer就是iOS中利用图层精简非交互式绘图.那么那些核心动画类.也就是变化图层的非交互式绘制规则而已.其中的本质就是将CALayer中的内容转化为map图.从 ...
- 非RootLayer的隐式动画
非RootLayer都有隐式动画,默认0.25秒. // 1.开启 [CATransaction begin]; // 2.设置关闭 YES-关闭:NO-开启 [CATransaction setDi ...
- IOS第18天(3,CALayer隐式动画)
******隐式动画(手指拖拽Layer) #import "HMViewController.h" @interface HMViewController () @propert ...
- iOS:CALayer的隐式动画的详解
CALayer的隐式动画属性: •每一个UIView内部都默认关联着一个CALayer,称这个Layer为Root Layer.所有的非Root Layer都存在着隐式动画,隐式动画的默认时长为1/4 ...
- IOS动画隐式,显式,翻页
// ViewController.m // IOS动画0817 // // Created by 张艳锋 on 15/8/17. // Copyright (c) 2015年 张艳锋. Al ...
- iOS中的隐式动画
隐式动画就是指 在 非 人为在代码中 定义动画 而系统却默认 自带 的动画 叫做隐式动画. 比如 改变 图层 的颜色 位置 和 透明度 的时候 都会 产生附带的渐变的 ...
- OC - 22.隐式动画
简介 每个UI控件,默认自动创建一个图层(根图层),即每个UI控件对应于至少一个图层 每一个UIView内部都默认关联着一个CALayer,我们可用称这个Layer为Root Layer(根层) ...
随机推荐
- 2012-09-10 23:30 如何解决HtmlAgilityPack得到的InnerText中有残留的script、样式的问题
那么如何解决HtmlAgilityPack得到的InnerText中有残留的script.样式的问题呢,在google上搜索“HtmlAgilityPack script innerText”找到了s ...
- Neutron 物理部署方案 - 每天5分钟玩转 OpenStack(68)
前面我们讨论了 Neutron 的架构,本节讨论 Neutron 的物理部署方案:不同节点部署不同的 Neutron 服务组件. 方案1:控制节点 + 计算节点 在这个部署方案中,OpenStack ...
- Web APi之过滤器执行过程原理解析【二】(十一)
前言 上一节我们详细讲解了过滤器的创建过程以及粗略的介绍了五种过滤器,用此五种过滤器对实现对执行Action方法各个时期的拦截非常重要.这一节我们简单将讲述在Action方法上.控制器上.全局上以及授 ...
- iOS开发之抽屉效果实现
说道抽屉效果在iOS中比较有名的第三方类库就是PPRevealSideViewController.一说到第三方类库就自然而然的想到我们的CocoaPods,今天的博客中用CocoaPods引入PPR ...
- Ubuntu杂记——链接ln的使用:创建和删除符号链接
原文链接:http://blog.csdn.net/janpylx/article/details/6761910 一 . 使用方式 ln [option] source_file dist_file ...
- Spring 4 + Reactor Integration Example--转
原文地址:http://www.concretepage.com/spring-4/spring-4-reactor-integration-example Reactor is a framewor ...
- 跨域post请求实现方案小结--转
[名词解释] 跨域:https://developer.mozilla.org/en-US/docs/JavaScript/Same_origin_policy_for_JavaScript 同源策略 ...
- JavaScript(Node.js)+ Selenium自动化测试
Selenium is a browser automation library. Most often used for testing web-applications, Selenium may ...
- 重温JSP学习笔记--三大指令九大内置对象
最近在温习javaweb的相关基础知识,鉴于我弄丢了记满了整整一本的笔记,决定以后把笔记和一些学习上的心得以及碰到的一些问题统统都放在网上,今天看了一下jsp的相关基础,以下是笔记: JSP三大指令: ...
- 【原创】轻量级即时通讯技术MobileIMSDK:Android客户端开发指南
申明:MobileIMSDK 目前为个人维护的原创开源工程,现陆续整理了一些资料,希望对需要的人有用.如需与作者交流,见文章底签名处,互相学习. MobileIMSDK开源工程的代码托管地址请进入 G ...
