锋利的jQuery ——jQuery中的事件和动画(四)
一、jQuery中的事件
1)加载DOM
$(document).ready()和window.onload的区别
1》执行时机
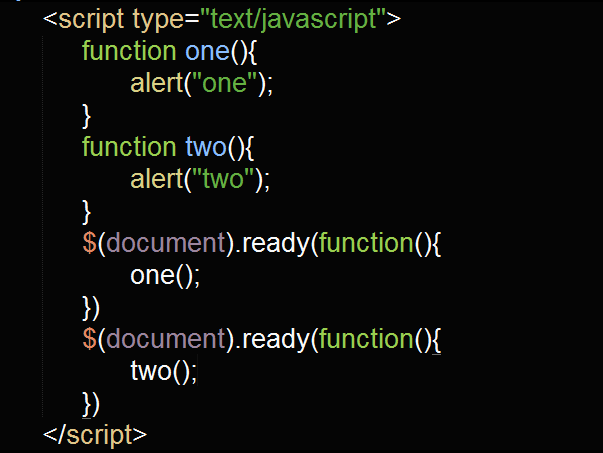
$(document).ready(){} 方法内注册的事件,只要DOM就绪就会被执行。 window.onload则是所有内容加载完毕后才会触发。
2》多次使用


js的onload事件一次只能保存对一个函数的引用,他会自动用后面的函数覆盖前面的函数。
3》简写方式
$(document).ready(function(){ 编写代码})==$(function(){编写代码})=$().ready(function(){ });
2、事件绑定
文档加载完成后,如果打算为元素绑定事件来完成某些操作,则可以用bind()方法来匹配元素进行特定事件的绑定。
bind(type[,data],fn);
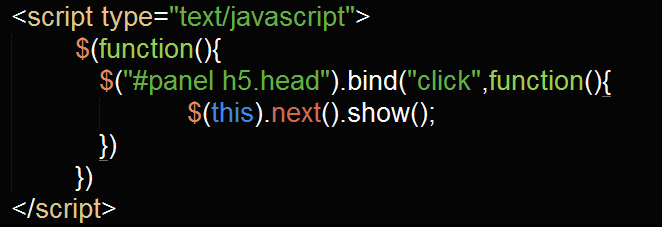
1》基本效果

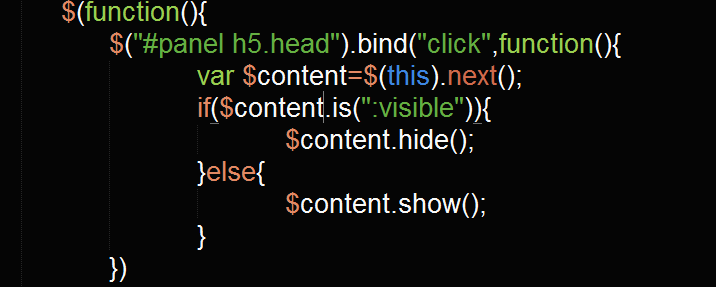
2》加强效果
为了判断元素是否显示,可以使用jQuery中的is()方法来完成。

实现加强效果后,内容会隐藏和显示两种状态下切换。当相同的选择器在代码里多次出现时,用变量把它缓存起来。
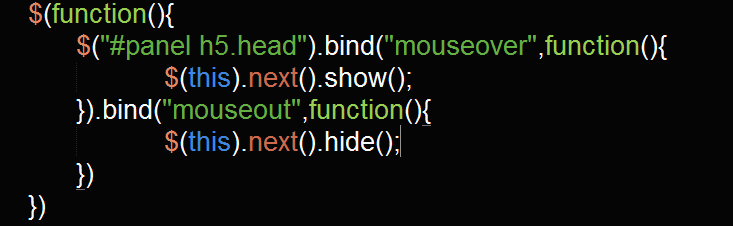
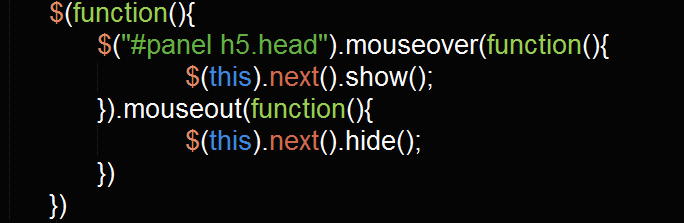
3》改变绑定事件的类型
事件类型换成mouseover和mouseout。

除此之外,bind()方法还能绑定其他所有的javascript事件。
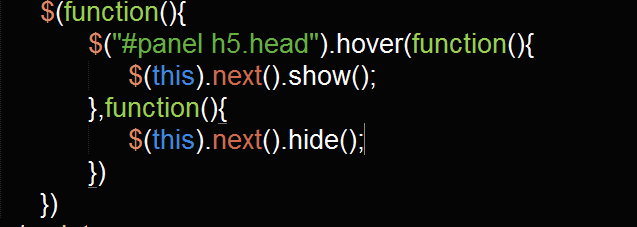
4》简写绑定事件

更好的减少代码量
3、合成事件
jQuery有两个合成事件,一个是hover(),一个是toggle(),都属于jQuery自定义的方法。
1》hover()方法
hover(enter,leaver)是光标悬停事件,移动到上面是触发enter,移除时触发leave。

hover(function(){},function(){})
2》toggle()方法
toggle()方法的语法结构是:toggle(fn1,fn2,。。fnN);
该方法用于鼠标连续单击事件,点击1次用fn1,点击2次用fn2.

3.》再次加强效果
addClass()和removeClass() 添加样式后添加行为。
4)事件冒泡
1》什么是冒泡事件,比如body>div>span 标签,每个元素都有click事件,那么点击span的时候同样也点击到了div和body,那么各个事件都会按照特定顺序响应click事件。
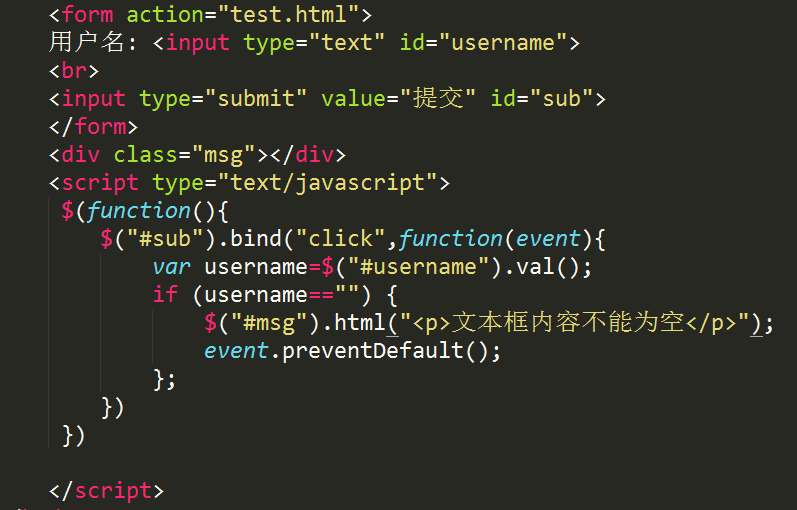
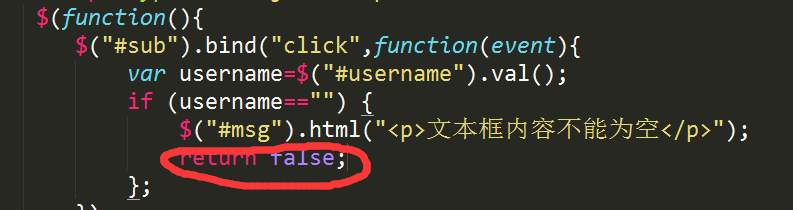
2》事件冒泡所引发的问题:有必要多事件的作用 范围进行限制。如用stopPropagation()方法来停止冒泡。 用preventDefault()方法来阻止元素的默认行为。如果想要同时停止事件冒泡和元素的默认行为,则需要用return false来代替。


事件捕获jQuery不支持,必须用原始的javascript;
5)事件对象的属性
1》event.type 可以获取到事件的类型。

2》event.preventDault()方法 和 event.stopPropagation()方法,一个是阻止默认的事件行为,一个是阻止事件的冒泡,这两种方法都经过jQuery封装后使之能兼容各类浏览器。
3》event.target 的作用是获取到触发事件的元素。
4》event.relatedTarget
5》evetn.pageX和event.pageY获取到光标相对于页面的X坐标和Y坐标。
6》event.which 方法的作用是在鼠标单击事件中获取到鼠标的左中右键;在键盘事件中获取键盘的按键。

7》event.metaKey 在键盘事件中获取<ctrl>按键
6)移除事件
锋利的jQuery ——jQuery中的事件和动画(四)的更多相关文章
- jQuery中的事件和动画——《锋利的jQuery》(第2版)读书笔记2
第4章 jQuery中的事件和动画 jQuery中的事件 加载DOM $(document).ready(function(){ // 编写代码... }); 可以简写成: $(function( ...
- jQuery中的事件与动画<思维导图>
Javascript和HTML之间的交互是通过用户和浏览器操作页面时引发的事件来处理的.当文档或者它的某些元素发生某些变化或操作时,浏览器会自动生成一个事件.例如当浏览器装载完一个文档后,会生成事件. ...
- 第三章 jQuery中的事件与动画
第三章jQuery中的事件与动画 一. jQuery中的事件 jQuery事件是对javaScript事件的封装. 1.基础事件 在javaScript中,常用的基础事件有鼠标事件.键盘事件.wind ...
- jquery ajax 中各个事件执行顺序
jquery ajax 中各个事件执行顺序如下: 1.ajaxStart(全局事件) 2.beforeSend 3.ajaxSend(全局事件) 4.success 5.ajaxSuccess(全局事 ...
- jQuery中的事件和动画 以及视频展示效果实例
经过这几天学习jQuery中的事件和动画,对jQuery更深的认识,接下来先把视频展示效果的代码贴出来,最后把我在学习jQuery事件和动画之后总结的思维导图 <!doctype html> ...
- 锋利的jQuery中的事件与动画
奋夜的奋斗 ---- 事件与动画 ---- 来自地狱的战镰 小小的单词难不倒我们哦!!!!!!! bind:绑定 unbind:接触绑定 toggle:栓牢 fadeou ...
- jQuery中的事件和动画效果
刚刚学习了jqyery的一些事件和动画,下面我来总结一下: 1.基础事件 1.window事件,它的对应方法是ready(),$(document).ready()方法是事件模块中最重要的一个函数,可 ...
- jQuery中的事件与动画 (你的明天Via Via)
众所周知,页面在加载时,会触发load事件:当用户单击某个按钮时,会触发该按钮的click事件. 这些事件就像日常生活中,人们按下开关,灯就亮了(或者灭了),往游戏机里投入游戏币就可以启动游戏一样, ...
- Jquery中的事件和动画
在学习Jquery中的过程中我们绝大部分都用到了事件的操作,也可以说事件是Jquery中必不可少的一部分,我们常见的一些事件有单击事件,鼠标事件,键盘事件等等.在Jquery中的学习中为了能使让页面以 ...
随机推荐
- 运行roslaunch启动节点报错找不到节点
报错信息: ERROR: cannot launch node of type [${package_name}/${package_name}_node]: can't locate node [$ ...
- hihoCoder #1558 : H国的身份证号码I
题目链接:https://hihocoder.com/problemset/problem/1558 H国的身份证号码I 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 ...
- [THUSC2017]杜老师:bitset+线性基
算法一(50pts) 分析 有一个很显然的暴力做法,对于区间内的每个数开个bitset,然后暴力分解质因数.如果对于一个数,它的一个质因子的指数是奇数,那么就把bitset的对应位设成\(1\).答案 ...
- [BZOJ2427]:[HAOI2010]软件安装(塔尖+DP)
题目传送门 题目描述 现在我们的手头有N个软件,对于一个软件i,它要占用${W}_{i}$的磁盘空间,它的价值为${V}_{i}$.我们希望从中选择一些软件安装到一台磁盘容量为M计算机上,使得这些软件 ...
- 20175221 曾祥杰 数据库MySQL(课下作业,必做)
数据库MySQL(课下作业,必做) 题目要求: 1. 下载附件中的world.sql.zip, 参考http://www.cnblogs.com/rocedu/p/6371315.html#SECDB ...
- SQL Server 2016升级迁移过程中性能问题诊断案例
日常运行的批量更新作业,平日是5分钟之内结束,今天出现超过30分钟没结束的情况,实际运行3个小时以上,应用程序超时报错. 数据库版本:SQL Server 2016企业版 问题SQL: declare ...
- JavaScript 事件不触发
在class上绑定的事件,点击图片的时候无法触发 <div id="files" class="files"> <div> <p& ...
- m3u8直播测试地址
调试m3u8的时候需要测试地址 找了几个,备用一下 安徽卫视 http://stream2.ahtv.cn/ahws/cd/live.m3u8经济生活 http://stream2.ahtv.cn/j ...
- python 3 爬虫
import urllib.request url = "http://www.oschina.net/" data = urllib.request.urlopen(url).r ...
- 知识图谱之图数据库Neo4j
知识图谱中的知识是通过RDF结构来进行表示的,其基本单元是事实.每个事实是一个三元组(S, P, O),在实际系统中,按照存储方式的不同,知识图谱的存储可以分为基于表结构的存储和基于图结构的存储. 基 ...
