Docker其他操作:查看内部细节、IP、删除容器
1.查看容器内部细节
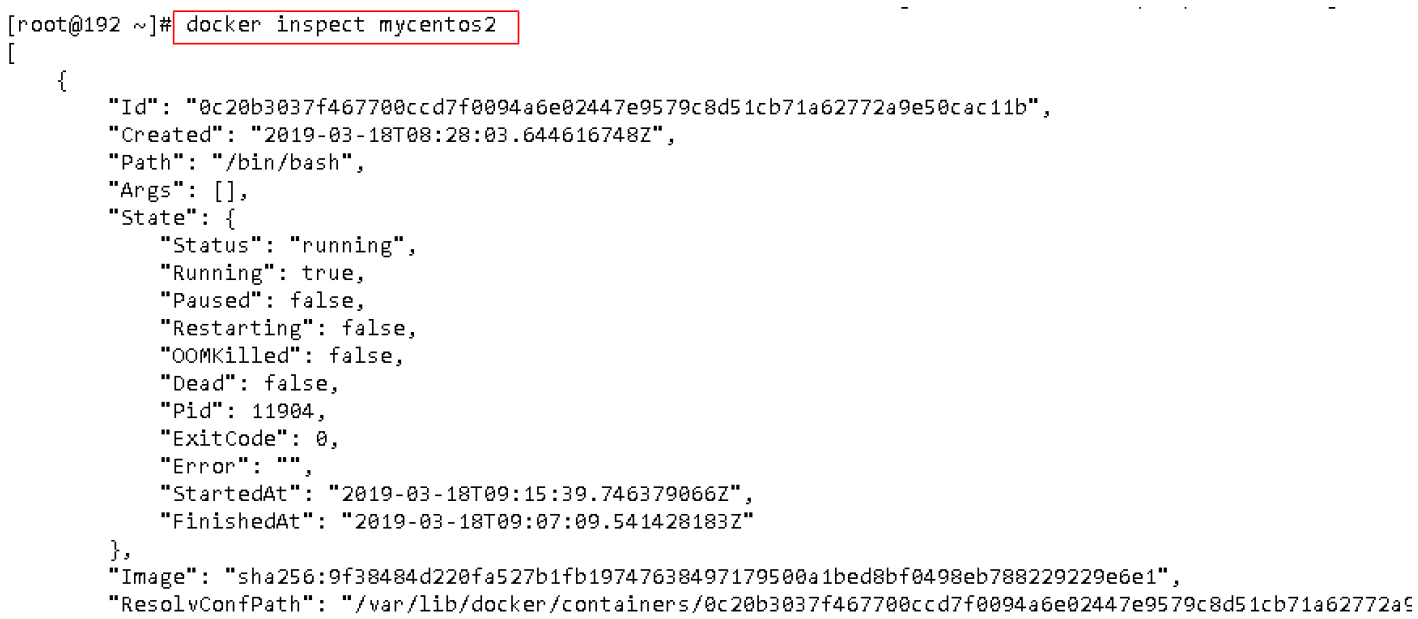
查看容器运行内部细节,比如可看容器的IP
docker inspect mycentos2

2.查看容器IP地址
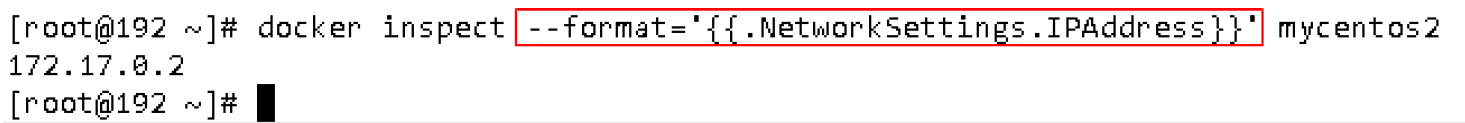
直接显示IP地址
docker inspect --format='{{.NetworkSettings.IPAddress}}' mycentos2

3.删除容器
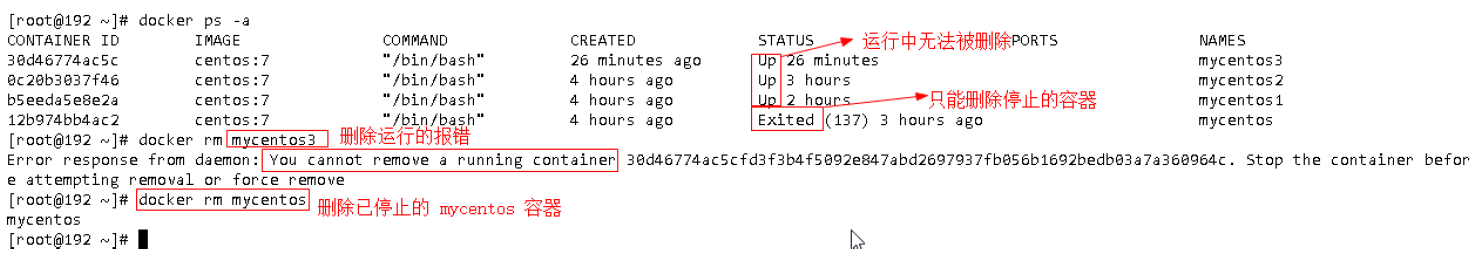
删除指定的容器:
docker rm 容器名称 | 容器ID
注意,只能删除停止的容器

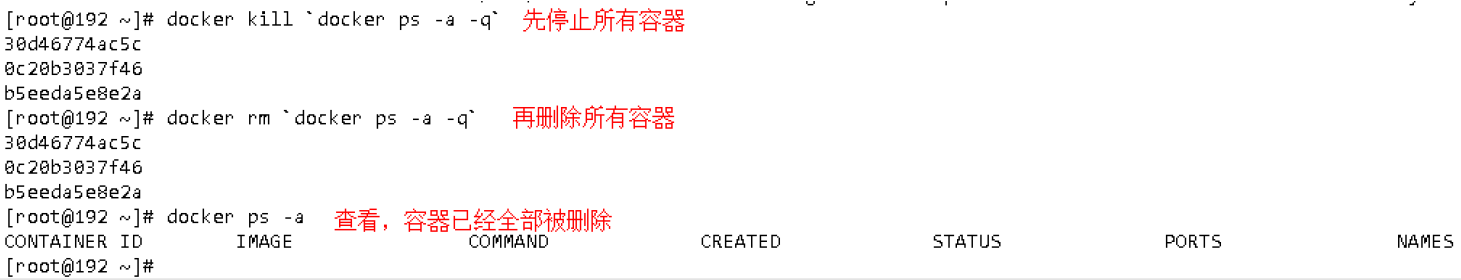
删除所有容器(其中运行中的容器无法删除,所以先停再删):
docker rm `docker ps -a -q`

Docker其他操作:查看内部细节、IP、删除容器的更多相关文章
- Git分支操作——查看、新建、删除、提交、合并
查看分支 1 查看本地分支 $ git branch 2 查看远程分支 $ git branch -r 创建分支 1 创建本地分支 $ git branch branchName 2 切换 ...
- Docker操作命令——查看、停止、删除容器
列出所有容器 ID docker ps -aq 停止所有容器 docker stop $(docker ps -aq) 停止单个容器 docker stop 要停止的容器名 删除所有容器 docker ...
- docker常规操作——启动、停止、重启容器实例
一.启动一个已经停止的容器实例 docker start 容器ID或容器名,建议使用容器ID,容器ID支持模糊查询而容器名称不支持1. 先查看已经暂停的容器实例信息 2. 通过docker start ...
- Docker 创建、运行、查看、删除容器
Docker 创建.运行.查看.删除容器 Step 1: 查看docker程序是否存在, 功能是否正常. sudo docker info 若不正常请参考下文: Docker安装和程序创建 Step ...
- Docker 从入门到放弃(二)容器使用
Docker 容器使用 一.Docker 客户端 docker 客户端非常简单 ,我们可以直接输入 docker 命令来查看到 Docker 客户端的所有命令选项. root@iZ235mi4a64Z ...
- Docker从入门到精通(六)——容器通信
想要变成 Docker 的高阶玩家,搞懂 Docker 的容器通信是必不可少的. 1.需求 通常一个 Web 项目上线,我们会把开发完成的服务部署在Tomcat 服务器里面,然后需要的持久化数据会存放 ...
- [原创]java WEB学习笔记66:Struts2 学习之路--Struts的CRUD操作( 查看 / 删除/ 添加) 使用 paramsPrepareParamsStack 重构代码 ,PrepareInterceptor拦截器,paramsPrepareParamsStack 拦截器栈
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- 使用内部变量,删除,替换,UNSET,等字符操作
使用内部变量,删除,替换,UNSET,等字符操作 FREDDY=freddy 删除字符串前几2个字符: [root@localhost tmp]# echo ${FREDDY:2} eddy ...
- 4. docker镜像的概念、管理(查看、下载、删除)
镜像的概念 镜像是一个包含程序运行必要依赖环境和代码的只读文件,它采用分层的文件系统,将每一次改变以读写层的形式增加到原来的只读文件上.镜像是容器运行的基石. 下图展示的是Docker镜像的系统结构. ...
随机推荐
- sqli-labs(28)---原创原创自此一家
0X01构造闭合 ’报错 )报错 其他不报错 那我们猜想是不是')的闭合 ?id=')=('1 返回正确 那么好像猜对了 0X02爆表名 过滤了相连接的union和select ?id= 这里过滤了相 ...
- sqli-labs(23)
基于get的过滤了的注入 0X1测试闭合 /?id=' http://127.0.0.1/sql1/Less-23/?id=1%27%27 0X02 然后就是组合拳的操作了 未报错 那么应该是’闭合 ...
- jquery 给input text元素赋值,js修改表单的值
简单粗暴: (第一种) $('#checkUserName').attr("value",sessionUser.name); (第二种) $("#checkUserNa ...
- vue 中 event.stopPropagation() 和event.preventDefault() 使用
1.event.stopPropagation()方法 这是阻止事件的冒泡方法,不让事件向document上蔓延,但是默认事件任然会执行,当你掉用这个方法的时候,如果点击一个连接,这个连接仍然会被打开 ...
- 进程间通信(IPC)-管道、匿名管道
每个进程都有各自的地址空间,任何一个进程的全局变量在另一个进程中都看不到 所以进程之间要交换数据必须通过内核,在内核中开辟一块缓冲区,进程1把数据从用户空间拷到内核缓冲区,进程2再从内核缓冲区把数据读 ...
- JavaScript json loop item in array
Iterating through/Parsing JSON Object via JavaScript 解答1 Your JSON object is incorrect because it ha ...
- ps - 按进程消耗内存多少排序
https://www.cnblogs.com/JemBai/archive/2011/06/21/2086184.html https://www.cnblogs.com/jiqing9006/p/ ...
- 如何将post请求转换成put和delete请求
<form:form action="${pageContext.request.contextPath}/emp" method="POST" mode ...
- 浏览器默认样式及reset
写在前面 首先纠正一个易错概念.div并非生来就是块元素,而是每个浏览器都有一套默认的css样式(优先级最低),默认样式里会把div设置成display: block;还有margin,padding ...
- 大数据时代下EDM邮件营销的变革
根据研究,今年的EDM邮件营销的邮件发送量比去年增长了63%,许多方法可以为你收集用户数据,这些数据可以帮助企业改善自己在营销中的精准度,相关性和执行力. 最近的一项研究表明,中国800强企业当中超过 ...
