Ajax异步请求返回文件流(eg:导出文件时,直接将导出数据用文件流的形式返回客户端供客户下载)
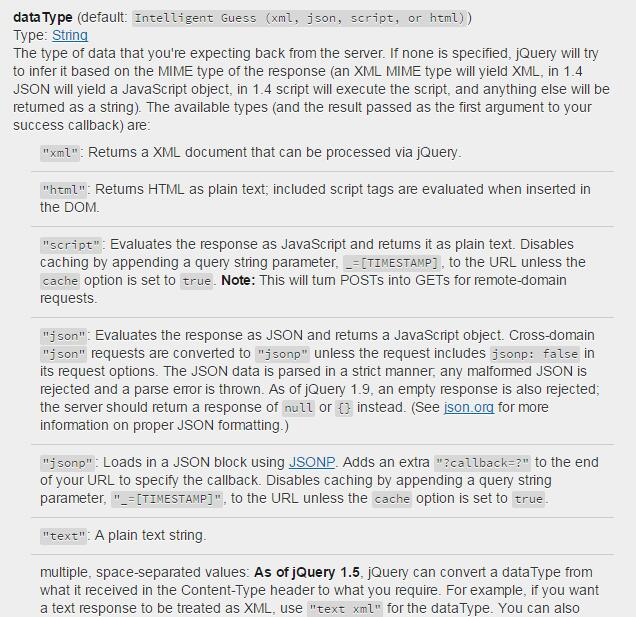
在异步请求中要返回文件流,不能使用JQuery,因为$.ajax,$.post 不支持返回二进制文件流的类型,可以看到下图,dataType只支持xml,json,script,html这几种格式,没有blob类型。所以只能选择使用原生Ajax XMLReques对象进行处理

前端代码
function output() {
var branchCode = $("#currentBranchCode").val();
var transDate = $("#currentTransDate").val();
if (branchCode == "" || transDate == "") {
layer.msg("暂无记录,无法导出", { icon: 7, time: 1000 });
return;
}
var fileName = $("table caption").html() + ".xls";//设置下载时候的文件名
//要请求的Url和携带的参数
var url = "/SellAnalyze/Export?currentBranchCode=" + branchCode + "¤tTransDate=" + transDate;
var xhr = new XMLHttpRequest();
//设置响应类型为blob类型
xhr.responseType = "blob";
xhr.onload = function () {
if (this.status == "200") {
//获取响应文件流
var blob = this.response;
var aElem = document.getElementById("exportUrl");
//将文件流保存到a标签
aElem.href = window.URL.createObjectURL(blob);
aElem.download = fileName;
aElem.onload = function (e) {
window.URL.revokeObjectURL(aElem.href);
};
$("#exportUrl").removeClass("hidden");
layer.confirm('文件已导出, 立即下载?', function (index) {
$("#download").click();
layer.close(index);
});
}
}
xhr.open("post", url, true);
xhr.send();
}
后端代码
public ActionResult Export(int? currentBranchCode, DateTime currentTransDate)
{
MemoryStream ms = NPOIExcelWrite(datas);
ms.Seek(0, SeekOrigin.Begin);
return File(ms, "application/vnd.ms-excel");
} /// <param name="datas">写入的数据</param>
/// <returns></returns>
private MemoryStream NPOIExcelWrite(SellDTO[] datas)
{
string[] titles = { "货品类别", "货品类别描述", "销售额", "同比", "环比" };
NPOI.HSSF.UserModel.HSSFWorkbook book = new NPOI.HSSF.UserModel.HSSFWorkbook();
NPOI.SS.UserModel.ISheet sheet = book.CreateSheet("Sheet1");
NPOI.SS.UserModel.IRow row = sheet.CreateRow();
for (int i = ; i < titles.Length; i++)
{
row.CreateCell(i).SetCellValue(titles[i]);
}
for (int i = ; i < datas.Length; i++)
{
row = sheet.CreateRow(i + );
row.CreateCell().SetCellValue(datas[i].JewelryType);
row.CreateCell().SetCellValue(datas[i].JewelryTypeDesc);
row.CreateCell().SetCellValue(datas[i].CurrentMonthSaleroom.ToString("F2"));
row.CreateCell().SetCellValue(datas[i].YearOverYear);
row.CreateCell().SetCellValue(datas[i].LinkRelative);
} MemoryStream ms = new MemoryStream();
book.Write(ms);
ms.Flush();
book = null;
return ms;
}
参考:https://blog.csdn.net/swl979623074/article/details/77855629/
https://www.cnblogs.com/cdemo/p/5225848.html
https://blog.csdn.net/fangchen12312/article/details/55271296
Ajax异步请求返回文件流(eg:导出文件时,直接将导出数据用文件流的形式返回客户端供客户下载)的更多相关文章
- maven工程 java 实现文件上传 SSM ajax异步请求上传
java ssm框架实现文件上传 实现:单文件上传.多文件上传(单选和多选),并且用 ajax 异步刷新,在当前界面显示上传的文件 首先springmvc的配置文件要配置上传文件解析器: <!- ...
- 【Spring学习笔记-MVC-5】利用spring MVC框架,实现ajax异步请求以及json数据的返回
作者:ssslinppp 时间:2015年5月26日 15:32:51 1. 摘要 本文讲解如何利用spring MVC框架,实现ajax异步请求以及json数据的返回. Spring MV ...
- 09.VUE学习之watch监听属性变化实现类百度搜索栏功能ajax异步请求数据,返回字符串
cmd下安装axios npm install axios 安装好后,会多出node_modules文件夹 思路: 监听data里的word改变时,发送ajax异步请求数据, 把返回的数据赋值给dat ...
- jquery的ajax异步请求接收返回json数据
http://www.jb51.net/article/51122.htm jquery的ajax异步请求接收返回json数据方法设置简单,一个是服务器处理程序是返回json数据,另一种就是ajax发 ...
- ajax异步请求返回对象
使用ajax异步请求返回一个对象. java code: @RequestMapping({"getAstSingleWheelImg_bbs"+Constant.JSON}) @ ...
- ajax异步请求
做前端开发的朋友对于ajax异步更新一定印象深刻,作为刚入坑的小白,今天就和大家一起聊聊关于ajax异步请求的那点事.既然是ajax就少不了jQuery的知识,推荐大家访问www.w3school.c ...
- jquery Ajax异步请求之session
写了一个脚本,如下: $(function () { $("#btnVcode").click(function () { var receiveMobile = $(" ...
- 关于我们ajax异步请求的方法与知识
做前端开发的朋友对于ajax异步更新一定印象深刻,作为刚入坑的小白,今天就和大家一起聊聊关于ajax异步请求的那点事.既然是ajax就少不了jQuery的知识,推荐大家访问www.w3school ...
- Ajax -异步请求 -jquery中ajax分类 -第一层 $.ajax -第二层($.get /$.post) -第三层($.getJson/$.getScript) -相应演示
Ajax 1.标准请求响应时浏览器的动作(同步操作) 1.1浏览器请求什么资源,跟随显示什么资源2.ajax:异步请求. 2.1局部刷新,通过异步请求,请求到服务器资源数据后,通过脚本修改页面中部分内 ...
随机推荐
- APP稳定性测试-monkey执行
Monkey命令行可用的全部选项 *示例 : adb shell monkey -p cn.lejiayuan.alpha --pct-touch 30 --pct-motion 15 --pct-t ...
- php strchr()函数 语法
php strchr()函数 语法 作用:搜索字符串在另一字符串中的第一次出现.直线电机哪家好 语法:strchr(string,search,before_search); 参数: 参数 描述 st ...
- datagrid选择一行
onLoadSuccess:function(value, rec){ $("#sinopec_search_btn").linkbutton('enable'); var dat ...
- 牛客网暑期ACM多校训练营(第五场) F - take —— 期望+树状数组+逆元
看到一篇好的博客特意转出来观摩大佬:转:https://blog.csdn.net/greybtfly/article/details/81413526 题目大意:给n个箱子排成一排,从头到尾按顺序依 ...
- mybatis 绑定 statement 失败
错误信息:org.apache.ibatis.binding.BindingException: Invalid bound statement (not found) 问题原因:编译时没有将mapp ...
- ruby在类中访问@,类外访问调用方法
class Box def initialize(w,h) @width,@height=w,h end def printWidth puts @width end def printHeight ...
- 穿戴-智能穿戴-ProjectGlass:谷歌眼镜(Google Project Glass)
ylbtech-穿戴-智能穿戴-ProjectGlass:谷歌眼镜(Google Project Glass) 谷歌眼镜(Google Project Glass)是由谷歌公司于2012年4月发布的一 ...
- 协议-网络-WebDev:WebDec 百科
ylbtech-协议-网络-WebDev:WebDec 百科 WebDAV (Web-based Distributed Authoring and Versioning) 一种基于 HTTP 1.1 ...
- RESTful三理解
目录 目录 前言 Web应用的会话状态 Cookie 资源的表现形式 HATEOAS RESTful 资源 URI 前言 最近看了一篇很赞的RESTful博客,传送门:http://www.cnblo ...
- SPSS输出结果如何在word中设置小数点前面显示加0
SPSS输出结果如何在word中设置小数点前面显示加0 在用统计分析软件做SPSS分析时,其输出的结果中,如果是小于1(绝对值)的数,那么会默认输出不带小数点的数值.例如0.362和 -0.141被显 ...
