React 项目中修改 Ant Design 的默认样式(Input Checkbox 等等
修改样式更符合项目的需求特别是在 Input 和 Checkbox 等等一系列
试过很的方式都有问题, 比如直接在行内添加样式会无法传递到特定的层级
最好的办法是添加 id 可行
渲染部分代码
<Card title = "修改默认样式">
<Form layout = "inline">
<FromItem>
<Input id = "test" prefix={<Icon type="user" style={{ color: 'rgba(0,0,0,.25)' }} />} placeholder="Username" /> // 添加 id 为 test
</FromItem>
<FromItem>
<Input id = "tochang" prefix={<Icon type="lock" style={{ color: 'rgba(0,0,0,.25)' }} />} type="password" placeholder="Password" /> // 添加 id 为 tochange
</FromItem>
<FromItem>
<Button type = "primary">登录</Button>
</FromItem>
</Form>
</Card>
less 部分代码:
#test {
color: #f00;
background-color: #00f;
}
#tochang {
color: #0f0;
background-color: pink;
}
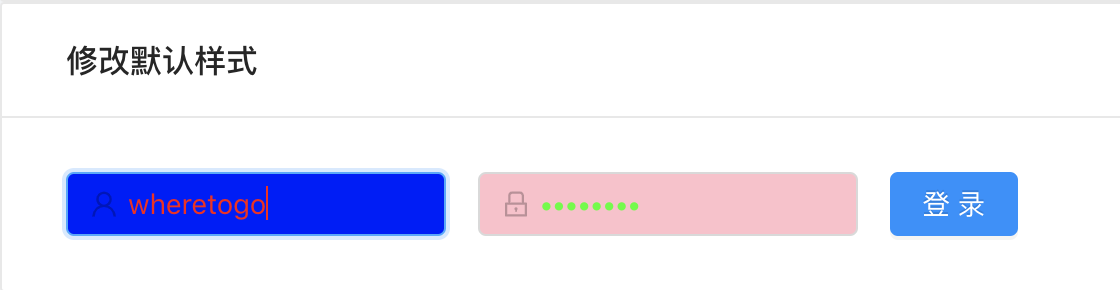
效果如下:

React 项目中修改 Ant Design 的默认样式(Input Checkbox 等等的更多相关文章
- React项目中使用less/scss&全局样式/变量
使用create-react-app脚手架搭建初始化项目 > npm install -g create-react-app > npx create-react-app my-app c ...
- react项目如何修改默认3000端口号
在运行react项目时,经常会遇到默认的3000端口被占用的情况,此时不想查找哪个程序占用了3000端口,想使用其他端口继续运行. 打开项目中的node_modules文件夹,找到react_scri ...
- react项目中使用less并修改antd主题样式
一.react项目中使用less 1. 安装配置 npm i -D less less-loader 2. 查看webpack配置 npm run eject 此操作不可逆,生成新的目录. 3. 修改 ...
- 如何优雅地在React项目中使用Redux
前言 或许你当前的项目还没有到应用Redux的程度,但提前了解一下也没有坏处,本文不会安利大家使用Redux 概念 首先我们会用到哪些框架和工具呢? React UI框架 Redux 状态管理工具,与 ...
- React项目中使用Mobx状态管理(二)
并上一节使用的是普通的数据状态管理,不过官方推荐使用装饰器模式,而在默认的react项目中是不支持装饰器的,需要手动启用. 官方参考 一.添加配置 官方提供了四种方法, 方法一.使用TypeScrip ...
- 优雅的在React项目中使用Redux
概念 首先我们会用到哪些框架和工具呢? React UI框架 Redux 状态管理工具,与React没有任何关系,其他UI框架也可以使用Redux react-redux React插件,作用:方便在 ...
- 如何在非 React 项目中使用 Redux
本文作者:胡子大哈 原文链接:https://scriptoj.com/topic/178/如何在非-react-项目中使用-redux 转载请注明出处,保留原文链接和作者信息. 目录 1.前言 2. ...
- 深入浅出TypeScript(5)- 在React项目中使用TypeScript
前言 在第二小节中,我们讨论了利用TypeScript创建Web项目的实现,在本下节,我们讨论一下如何结合React创建一个具备TypeScript类型的应用项目. 准备 Webpack配置在第二小节 ...
- react项目中实现搜索关键字呈现高亮状态(一)
最近有个需求,在一个react项目中,实现搜索关键字呈现高亮状态.这个在普通的html文件中还好操作些,在react项目中有点懵逼了,因为react项目中很少操作dom,有点无从下手.但最后还是实现了 ...
随机推荐
- [.net core]10.请求静态文件, 自定义默认文件名
何谓静态文件,文件系统上的文件, css, javascript , image. html 这些都属于静态文件, .net core web app 默认是不处理文件请求的. 我们来做一个实验 ...
- ExpressionTree学习笔记
概述: 这段时间需要制定自定义查询条件,感觉有必要学习ExpressionTree. 学习参考资料:https://msdn.microsoft.com/en-us/library/mt654263. ...
- hadoop面试复习笔记(1)
0.Mappereduce采用的是Master/Slaves模型 1.Hadoop是一个开源软件框架,支持支持大数据集的存储和处理.Apache Hadoop是存储和处理大数据的解决方案你是因为: ( ...
- Vue中的组件直接的通信是如何实现的
组件关系可分为父子组件通信.兄弟组件通信 1.父组件传子组件 通过props属性来实现 2.子组件传父组件 子组件用$emit()来触发事件,父组件用$on()来监听子组件的事件 3.兄弟之间的通信 ...
- Bootstrap4中栅格系统CSS中 col-sm-* col-md-* col-lg-*的意义以及当其同时具有col-xs-* col-sm-* col-md-* col-lg-*的含义
根据Bootstrap--Grid 中 col-sm-* col-md-* col-lg-* col-xl-*的意义: .col-sm-* 小屏幕 手机 (≥ 576px) .col-md-* 中等屏 ...
- kali下纯文本与窗口环境切换
切到纯文本环境,想返回 试了半天ctrl+alt+f7不行, 最后我想试试ctrl+alt+f8竟然成了: 而且那是之前以root账户登录图像界面时切换回去是f8,普通用户是f9 ,为何如此,我还不 ...
- 微信小程序自定义字体及自定义图标问题说明
自定义图标及自定义字体,一直是很多小程序开发者的心病,其实本站是很多解决方案的,为了集中起来,方便直接跳过此坑,我特别做了这次针对字体及字体图标的跳坑: 相关文章:微信小程序添加并使用外部字体(成功添 ...
- Codeforces1204C. Anna, Svyatoslav and Maps (贪心 + Floyd)
题目链接:传送门 题目大意: 给出n<=100的有向图,和路径p,求p的最短子序列v,使得依次经过v中所有点的路径为p. 思路: 题意其实就是让我们求路径上的一些关键点v,对于所有的关键点:vi ...
- mysql面试题练习01
1.数学函数 有如下表和数组 把num值处于[20,29]之间,改为20 num值处于[30,39]之间的,改为30 ) ; 2.字符串 把good表中商品名为'诺基亚xxxx'的商品,改为'HTCx ...
- php 各种扩展 - 都有
https://windows.php.net/downloads/pecl/releases/
