vue启动问题(You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignore the next line. Use /* eslint-disable */ to ignore all warnings in a file.)
解决vue启动出现:

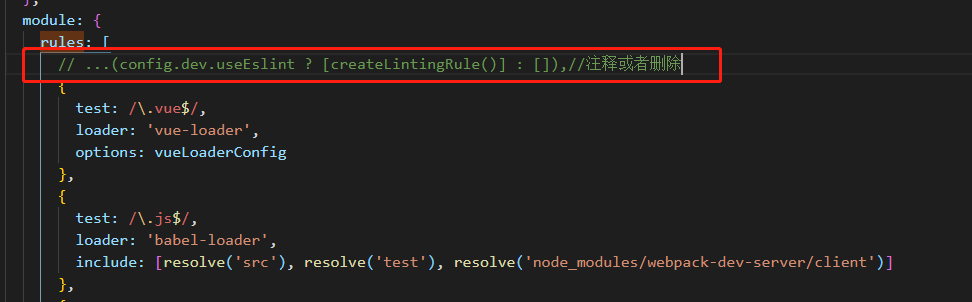
在build/webpack.base.conf.js文件中,把...(config.dev.useEslint ? [createLintingRule()] : [])注释或者删除掉就可以了

然后在运行npm run dev就可以了
vue启动问题(You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignore the next line. Use /* eslint-disable */ to ignore all warnings in a file.)的更多相关文章
- 解决You may use special comments to disable some warnings.
问题:运行vue项目出现: You may use special comments to disable some warnings.Use // eslint-disable-next-line ...
- Vue笔记:webpack项目vue启动流程
VUE启动流程 1. package.json 在执行npm run dev的时候,会在当前目录中寻找 package.json 文件, 有点类似 Maven 的 pom.xml 文件,包含项目的名称 ...
- vue中利用.env文件存储全局环境变量,以及配置vue启动和打包命令
目录 1,前言 2,.env文件的作用 3,配置.env文件 4,配置启动命令 5,获取.env中的全局变量 5,实际用处 1,前言 分享一下vue项目中利用.env文件存储全局环境变量,以及利于项目 ...
- vue项目启动报错You may use special comments to disable some warnings.
在build/webpack.base.conf.js文件中,注释或者删除掉:...(config.dev.useEslint ? [createLintingRule()] : []),
- vue——解决“You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignore the next line. Use /* eslint-disable */ to ignore all warnings in a file. ”
在build/webpack.base.conf.js文件中,注释或者删除掉:module->rules中有关eslint的规则 module: { rules: [ //...(config. ...
- Vue —— You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignore the next line. Use /* eslint-disable */ to ignore all warnings in a file.问题
方法1: 在build/webpack.base.conf.js文件中,找到module->rules中有关eslint的规则,注释或者删除掉就可以了 module: { rules: [ // ...
- Vue踩坑日记-You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignore the next line. Use /* eslint-disable */ to ignore all warnings in a file.
记录时间:2019年4月24日16:55:54 在build/webpack.base.conf.js文件中,注释或者删除掉:module->rules中有关eslint的规则
- dev: `webpack-dev-server --inline --progress --config build/webpack.dev.conf.js` vue启动报错解决
这是因为webpack-dev-server版本和vue版本不一样,需要将webpack-dev-server卸载了,安装对应版本 查看vue版本是 vue -V 注意:V是大写 卸载npm unin ...
- 设置vue启动项目后默认显示的页面
通过配置路由,可以设置vue项目启动后默认显示的页面.路由的path设置为path:"/",启动项目后就会显示默认的组件页面. import Vue from 'vue' impo ...
随机推荐
- 关联规则(Apriori算法)
关联分析直观理解 关联分析中最有名的例子是“尿布与啤酒”.据报道,美国中西部的一家连锁店发现,男人们会在周四购买尿布和啤酒.这样商店实际上可以将尿布与啤酒放在一块,并确保在周四全价销售从而获利.当然, ...
- SQLite扫描
SQLite的扫盲 SQLite的是一种嵌入式数据库,它的数据库就是一个文件.由于SQLite的本身是Ç写的,而且体积很小,所以经常被集成到各种应用程序中,主要在手机的应用中使用. 之前没有遇到过关于 ...
- ubuntu 16.04 server 扩容(LVM)磁盘
因为发现我的本地server出现磁盘满了的情况 所以进行lvm的扩容 1 查看磁盘情况 df -h 原本发现 /dev/mapper/ubuntu1604--vg-root 这个磁盘满了 所以要进行扩 ...
- MSIX 打包 DotNetCore 3.0
使用 MSIX 打包 DotNetCore 3.0 客户端程序 如何你希望你的 WPF 程序能够以 Windows 的保护机制保护起来,不被轻易反编译的话,那么这篇文章应该能帮到你. 介绍# MSIX ...
- Emgu 学习(2) 视频文件播放
播放AVI视频文件 static void Main(string[] args) { CvInvoke.NamedWindow("TestVideo", NamedWindowT ...
- lua编译器和ide
这里有一个网址,上面记录了大部分流行的LUA开发工具,包括IDE和Editor. http://www.wowwiki.com/Lua_editors 一.Eclipse LDT 1.语法高亮,自动提 ...
- PHP中的data()函数
date()是我们常用的一个日期时间函数,下面我来总结一下关于date()函数的各种形式的用法,有需要学习的朋友可参考. 格式化日期date() 函数的第一个参数规定了如何格式化日期/时间.它使用字母 ...
- [AGC040C] Neither AB nor BA
Description 一个长度为 n 的字符串是好的当且仅当它由 'A', 'B', 'C' 组成,且可以通过若干次删除除了"AB"和"BA"的连续子串变为空 ...
- Max History CodeForces - 938E (组合计数)
You are given an array a of length n. We define fa the following way: Initially fa = 0, M = 1; for e ...
- 搭建springCloud网关zuul
一.pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www ...
