angularJs select ng-selected默认选中遇到的坑
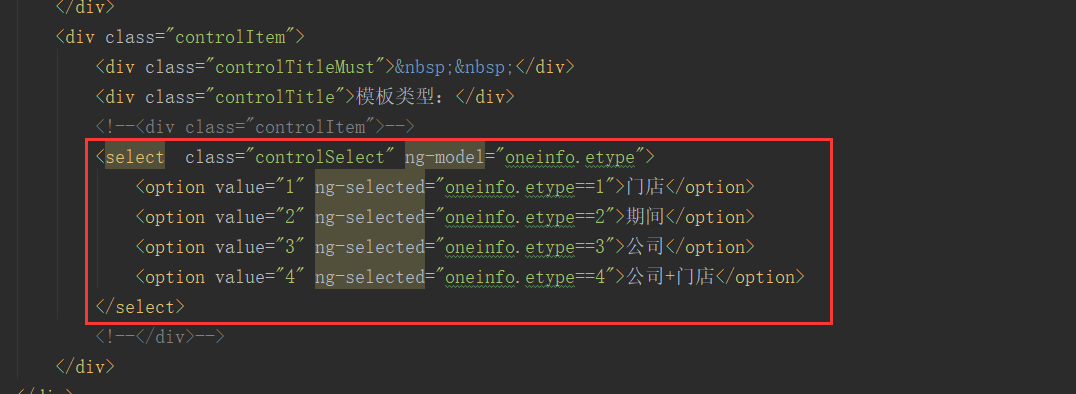
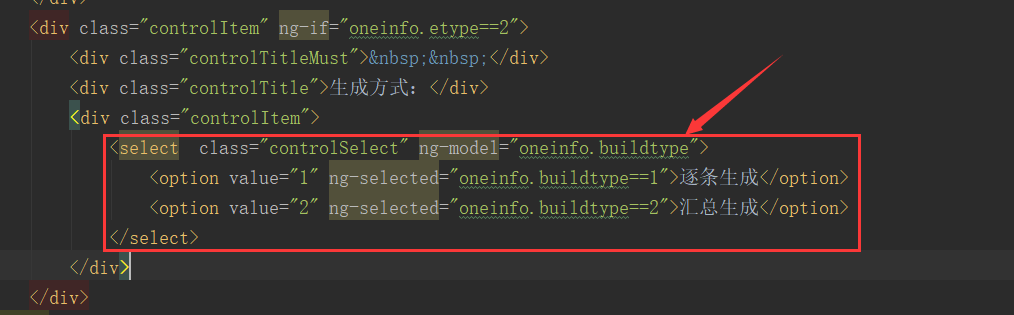
本人,程序员妹子一枚,,,,名字中有萌字,简称萌妹子哈,,,首先贴出代码:


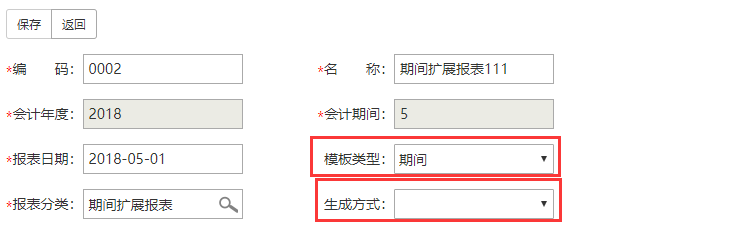
同样的方式,用ng-selected用来做回显,但是结果让萌妹我很是诧异,第一个“模板类型”那里的select可正常回显,第二个“生成方式”那里的select回显就不生效,一度怀疑自己犯了低级错误写错代码,于是检查了好几遍,最终无果,于是各种百度,Google,最终简单总结下,有理解原理的童鞋可以告知,感激不尽

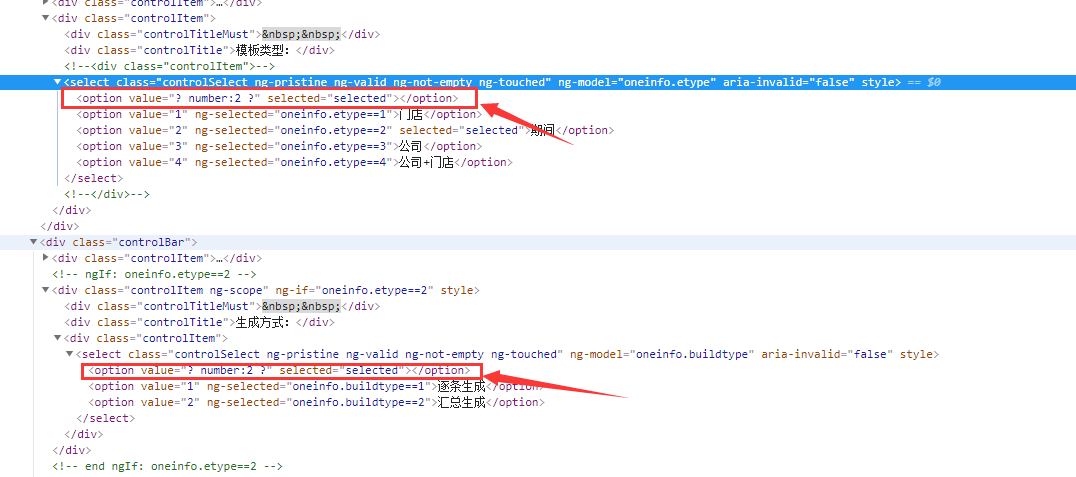
去查看源代码会发现,select在没匹配到默认值的情况下,会自动添加<option value="? number:2 ?" selected="selected"></option>这么个东西
解决方式如下:
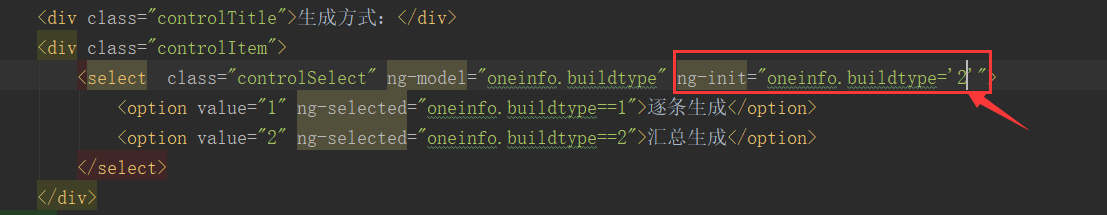
1、添加ng-init设置默认值
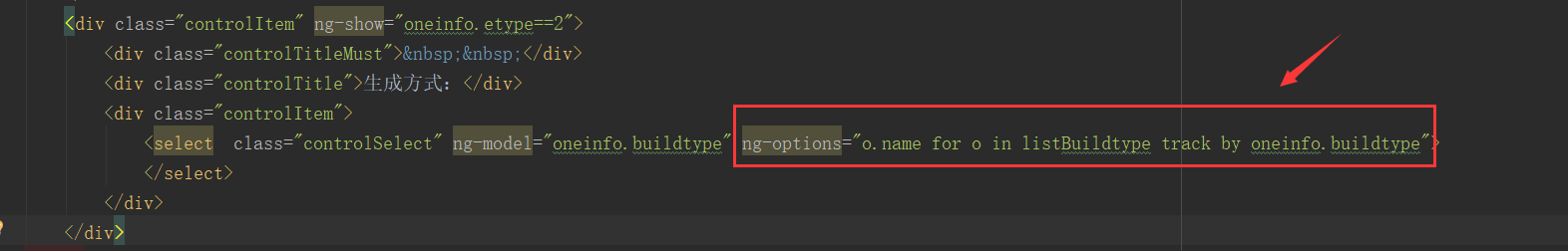
2、用ng-option解决
$scope.listBuildtype = [{"id":1,"name":"逐条生成"},{"id":2,"name":"汇总生成"}]

以上两种方式,
第一种方式可正常显示设置的默认值,但是此处这个值是动态的,那就无法用这个方法来设置默认值用来做回显了,细心的童鞋会发现,在“生成方式”这个select的外侧div中,此处我添加了一个ng-if的判断,当然这个是根据业务需要做的处理,but就是这个ng-if,让我对这个问题纠结好久呀,害人不浅,,把他换成ng-show之后,用第一种方式就好了,,奇迹般的正常显示了,,我猜测这一定跟angular的渲染机制有关啦,
ng-if会重新渲染dom,ng-show只是对dom渲染一次,用显示隐藏来控制HTML元素,但是不理解为什么重新渲染之后就不能正常回显呢
才疏学浅,,坐等大神们指点一二
推荐第二种方式,,,这个方式百试不厌,,用这种方式也不会出现空选项了<option value="? number:2 ?" selected="selected"></option>
angularJs select ng-selected默认选中遇到的坑的更多相关文章
- angularjs的select使用及默认选中
1 ng-model="standardCourse.showHours"代替name 2 ng-selected = "1"代替selected=" ...
- html select 标签设置默认选中
方法有两种. 第一种通过<select>的属性来设置选中项,此方法可以在动态语言如php在后台根据需要控制输出结果. 1 2 3 4 5 < select id = " ...
- select 使其默认选中文本不为空
```html<select ref="type" v-model="selectedvalue" > <option v-for=" ...
- select遍历list默认选中初始值
<select id="userstatus" name="userstatus"> <c:forEach items=&qu ...
- 如何获取select中的value、text、index相关值 && 如何获取单选框中radio值 && 触发事件 && radio 默认选中
如何获取select中的value.text.index相关值 select还是比较常用的一个标签,如何获取其中的内容呢? 如下所示: <select id="select" ...
- HTML中的<select>标签如何设置默认选中的选项
方法有两种. 第一种通过<select>的属性来设置选中项,此方法可以在动态语言如php在后台根据需要控制输出结果. 1 2 3 4 5 < select id = " ...
- jQuery 设置select默认选中问题
在进行其他操作后,恢复select默认选中 html代码: <select id="shai" style="width:150px;margin:5px 50px ...
- 修改select下拉选的默认选中值
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- select获取下拉框的值 下拉框默认选中
本文主要介绍select下拉框的相关方法. 1.通过id获取下拉框的value和文本值 例如: <select class="form-control" id=" ...
随机推荐
- GPU编程shader之正余弦波和幂/指数函数
先上一个demo代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- Debian系统软件安装
查看已安装软件 dpkg -l | grep -i name apt-get remove name 建议用root安装,有一些工具,使用非root用户安装后,仍然不识别命令,可能跟权限有关. net ...
- axios在Vue中的简单应用(一)
1.安装axios: npm install --save axios vue-axios 2.安装qs: qs.stringify(data)可以解决data数据格式问题 npm install - ...
- LeetCode.1137-第N个泰波那契数(N-th Tribonacci Number)
这是小川的第409次更新,第441篇原创 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第260题(顺位题号是1137).Tribonacci(泰波那契)序列Tn定义如下: 对于n&g ...
- MySQLdb._exceptions.OperationalError: (2059, <NULL>)
这是将 将数据迁移至mysql8.0时遇到的问题, 在网上找到了解决方案(亲测有用), 这是因为mysql8.0密码加密的问题,mysql8.0对用户密码的加密方式为caching_sha2_pass ...
- C++学习笔记-const
const在C++中有着大量的运用,深刻理解const有助于进一步理解C++. const基础知识 int main() { const int a;//C++中必须初始化 int const b;/ ...
- JavaSE编码试题强化练习1
1. 编写应用程序,创建类的对象,分别设置圆的半径.圆柱体的高,计算并分别显示圆半径.圆面积.圆周长,圆柱体的体积. /** * 定义父类--圆类 */ public class Circle { / ...
- [转帖]备忘:CentOS-7 使用systemctl 管理的服务,文件打开数上限1024要改
备忘:CentOS-7 使用systemctl 管理的服务,文件打开数上限1024要改 https://blog.csdn.net/toontong/article/details/50440272 ...
- 【新功能前瞻】SpreadJS 纯前端表格控件V12.2:打印增强、拖拽填充等六大特性
新版本来袭:葡萄城 SpreadJS 纯前端表格控件的全新版本 V12.2 将于8月正式发布! 作为一款备受华为.招商银行.中国平安.苏宁易购等行业专家和前端开发者认可的纯 JavaScript 电子 ...
- CF 1133B Preparation for International Women's Day
题目链接:http://codeforces.com/problemset/problem/1133/B 题目分析 读完题目,凡是先暴力.....(不用想,第四组数据就TLE了,QAQ) 当两个数的和 ...
