微信小程序相关操作
显示用户基本信息
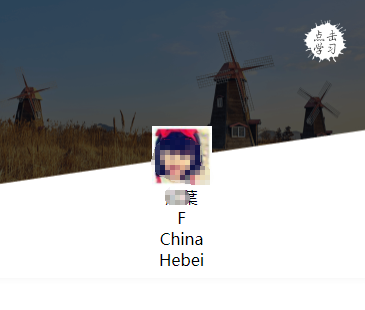
在微信小程序中,经常会碰到需要展示微信用户的基本信息,如果只是为了显示用户信息,最简单有效的办法是使用open-data,这是微信小程序内置的用于展示微信开放数据的组件,通过改变type来控制显示的信息,可以直接在wxml中使用,不需要其他的授权等操作。

<view class="avatar-container avatar-position">
<open-data type="userAvatarUrl" class="avatar"></open-data>
<open-data type="userNickName"></open-data>
<open-data type="userGender"></open-data>
<open-data type="userCountry"></open-data>
<open-data type="userProvince"></open-data>
<open-data type="userCity"></open-data>
</view>

用户授权
在上面的例子中,使用open-data可以快速便捷的显示用户信息,但是这些基本信息只能用户显示,并不能直接在js中获取,也不能传递到后台,在涉及到需要保存用户信息的需求时,上面的方法就不在适用了。
在老版本的小程序中,可以使用wx.getUserInfo来进行用户授权,但是在新版本的微信小程序中,必须使用button点击触发用户授权
user.wxml
user.js
onGetUserInfo: function (event) {
let userInfo = event.detail.userInfo
if (userInfo) {
this.setData({
hasUserInfo: true,
userInfo: userInfo
})
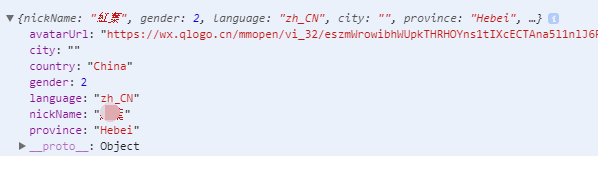
console.log(userInfo);
}
},

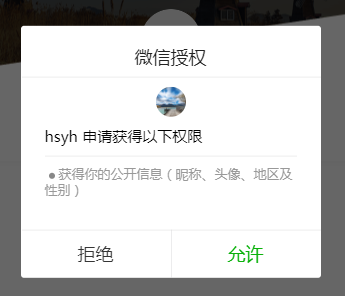
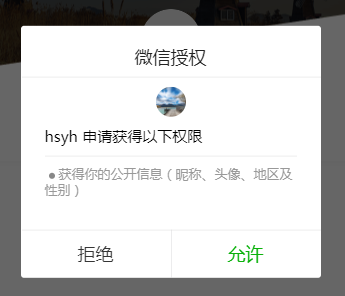
当点击上面的按钮后,就会出现授权的弹窗

点击允许,就能获取到用户的基本信息了

但是并不是任何时候点击授权按钮都能出现授权弹窗:只有当用户未进行授权时,点击授权按钮回出现授权弹窗;当用户已经授权了,再次点击时,不再出现授权弹窗。所以,在获取用户信息前,需要先判断用户是否进行了授权:如果进行了授权,那么就可以直接使用wx.getUserInfo来获取基本信息了;如果没有授权,则显示授权按钮。
结合上面的例子,我们可以这样做,首先判断用户是否进行了授权,用hasUserInfo来标志:如果已经进行了授权,那么久可以直接使用wx.getUserInfo来获取用户信息,拿到了用户信息以后,页面展示就可以直接使用open-data了;如果没有进行授权,则显示授权按钮,并为该按钮绑定事件,引导用户主动授权:
user.wxml
<view class="container">
<image src="/images/my/my@bg.png" class="bg"></image>
<img-btn-cmp wx:if="{{!hasUserInfo}}" open-type="getUserInfo" class="avatar-position" bind:getuserinfo="onGetUserInfo">
<image slot="img" class="avatar" src="/images/my/my.png" />
</img-btn-cmp>
<view class="avatar-container avatar-position">
<image src="{{userInfo.avatarUrl}}" wx:if="{{hasUserInfo}}" class="avatar" />
<open-data wx:if="{{hasUserInfo}}" type="userNickName"></open-data>
</view>
</view>
user.js
Page({
data: {
hasUserInfo: true,
userInfo: null,
},
onReady: function () {
wx.getSetting({
success: (data) => {
if (data.authSetting['scope.userInfo']) {
wx.getUserInfo({
success: (data) => {
this.setData({
hasUserInfo: true,
userInfo: data.userInfo
})
}
})
} else {
this.setData({
hasUserInfo: false
})
}
}
})
},
onGetUserInfo: function (event) {
let userInfo = event.detail.userInfo
if (userInfo) {
this.setData({
hasUserInfo: true,
userInfo: userInfo
})
}
},
})
没有授权之前

点击后进行授权

授权成功后,不再显示授权按钮,而是直接显示用户信息

自定义分享按钮
在微信小程序中实现分享,同样需要使用button触发,不同的是button的类型不同
<button open-type='share'>点我分享</button>

模拟器上是这种效果

在真机上则会直接进入聊天列表
小程序之间的跳转
如果要从小程序A中跳转到小程序B中,那么小程序A和B必须同时关联同一个公众号(服务号或订阅号),满足了这个前提条件以后,才能进行后续操作。
要从小程序A中跳转到小程序B中,还需要有小程序B的app-id,然后在小程序A中使用navigator组件进行跳转
aaa.wxml
<navigator class="nav" target="miniProgram" app-id="wxXXXXXXXXXXXXXX9" open-type="navigate">
<image class="vendor" src="/images/my/vendor.png"></image>
</navigator>

然后在真机上点击图中的按钮就可以实现 小程序之间的跳转了。
微信小程序相关操作的更多相关文章
- 微信小程序相关资料整理
微信小程序官方介绍https://mp.weixin.qq.com/debug/wxadoc/introduction/index.html?t=201818 微信小程序开发资源https://jue ...
- 微信小程序--相关资料
微信小程序Demo https://github.com/zce/weapp-demojustjavac/awesomewechatweapp: 微信小程序开发资源汇总 https://gith ...
- 微信小程序相关三、css写小黄人
小程序上课第三天,因为今天院里有活动,所以没去上课,第四天上午又因为要召开入党转正大会,又耽误了一上午,下午去上课,要了资料.这两天讲了一些零零碎碎的东西,做的实例有上面这个小黄人 都是用的css,基 ...
- 微信小程序相关一、模仿京东静态登录页面
一.培训的第一天,基本上没有什么最新的东西,但是看到老师的代码收获的确实是不少. 1.1.首页代码很简洁,将共有的样式都提取的很好. 1.2.其次是每一个小块写样式的时候用到了好多子代选择器和后代选择 ...
- 微信小程序——动画操作时,rpx 和 px 的转换计算。
嫌长版本: var rpx = 10000; var systemInfo = wx.getSystemInfoSync(); var px = rpx / 750 * systemInfo.wind ...
- 微信小程序不可操作dom节点
//根据历史记录快速搜索 fastSearch:function(e){ console.log(e.currentTarget.id) wx.navigateTo({ url: '../search ...
- 微信小程序相关二、css介绍,菜单制作,表单相关,京东注册页面
一.第二天上午 1.1上午因为有其他的课所以没有去这个课,不过下午看复习的时候的概括,讲了DTD,语法特性,css选择器以及权重,还有一些简单的样式 1.2 DTD Docuement Type 声明 ...
- 微信小程序相关
https://www.cnblogs.com/shenzikun1314/p/7805168.html
- 微信小程序-数组操作
Page({ data: { list:[{ id:, name:'芒果', count: },{ id:, name:'香蕉', count: }, }] } }) 向前插入数据 //要增加的数组 ...
随机推荐
- fiddler抓取火狐浏览器上https协议请求
前言:现在很多网站采用https协议,当打开fiddler时.浏览https协议的网站会提示不安全,若使用fiddler抓取https协议的请求,则需要向浏览器导入证书,才能抓取https协议的请求, ...
- Nginx 模块 - ngx_core_module
原文地址 示例配置 指令 accept_mutex accept_mutex_delay daemon debug_connection debug_points env error_log even ...
- IntelliJ IDEA 2018 2.X破解
一 下载idea 官网 :https://www.jetbrains.com/idea/ 二 下载破解包 IntelliJ IDEA 2018.1.X--2.X(2.6可用,图就不改了) 链接: ht ...
- 【ABAP系列】SAP ABAP-模块 字符串操作基础知识
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP-模块 字符串操 ...
- 编程语言 - PHP
环境搭建 Window7+Apache24+PHP7. Apache24配置 LoadModule php7_module "D:/SoftWare/php-7.2.21-Win32-VC1 ...
- eclipse配置,快捷键备忘
1. General --> Workspace --> UTF-82. General --> Editors --> Associations --> JSP --& ...
- GitBook "How to be a programmer"
网址:https://www.gitbook.com/book/braydie/how-to-be-a-programmer/ 最近看了这本 GitBook,主要讲程序员应该掌握的技能和注意的问题,分 ...
- System的两常用个静态方法
package cn.learn; /* System类在java.lang.System,和操作系统有关 1.currentTimeMillis直接调用,是一个返回为long型的静态方法 常用来计算 ...
- ASP精华[转]
<% '#######以下是一个类文件,下面的注解是调用类的方法################################################ '# 注意:如果系统不支持建立S ...
- hive环境
一.hive安装部署 1.hive安装及配置 (1)解压apache-hive-1.2.1-bin.tar.gz到/opt/module/目录下面 tar -zxvf apache-hive-1.2. ...
