vue工程本地代码请求http发生跨域提示错误解决方法
这个可以使用代理进行跨域,这样看来跨域的方法就有几种了,对于iframe中的用postmassage,对于vue工程中的跨域则使用代理模式。
代理模式配置如下:
在config文件夹下找到index.js文件。找到module.exports下边的proxyTable属性,改成:
// proxyTable: {},//代理才能跨域发送请求
proxyTable: devEnv.OPEN_PROXY === false ? {} : {
'/proxyApi': {
target: 'http://192.168.10.30:10308/',//目的ip
changeOrigin: true,//跨域
pathRewrite: {
'^/proxyApi': '/'
}
}
},
其中devEnv是我从当前同目录文件夹下的dev.env.js中const devEnv = require('./dev.env')引入的变量。dev.env.js内容为:
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
OPEN_PROXY: true // 是否开启代理, 重置后需重启vue-cli
})
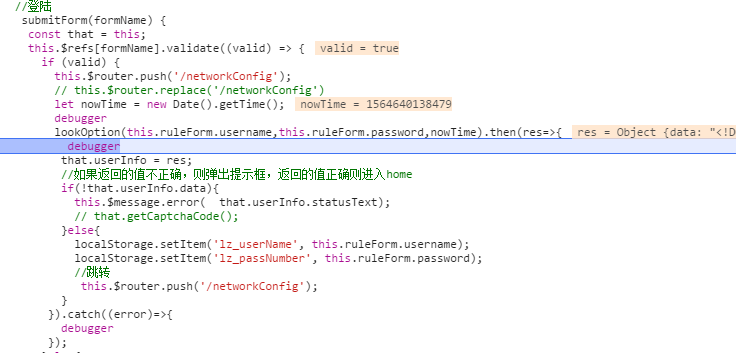
另外在配置下axios请求路径中的
const defaultBaseUrl = 'http://192.168.10.30:10308'
const BASEURL = process.env.NODE_ENV != 'production' && process.env.OPEN_PROXY ? '/proxyApi/' : defaultBaseUrl
export default {
//接口代理配置
loginTocken:BASEURL+'/config/user_login.action',
}
其中process.env值在dev.env.js中:
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
OPEN_PROXY: true // 是否开启代理, 重置后需重启vue-cli
})
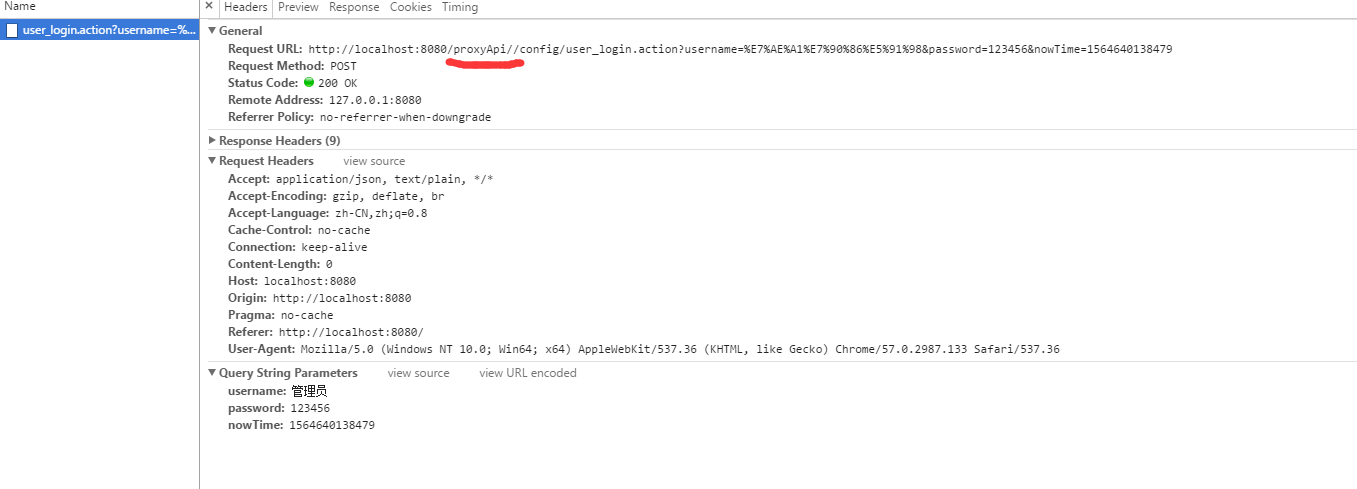
结果:

划红线的地方就被代理到那个IP地址了。

顺便说下,里边加个时间戳的作用,是为了防止本地缓存的作用。
vue工程本地代码请求http发生跨域提示错误解决方法的更多相关文章
- Vue 项目中遇到的跨域问题及解决方法
原文:https://www.jb51.net/article/137278.htm 问题描述 前端 vue 框架,跨域问题后台加这段代码 header("Access-Control-Al ...
- .Net 站点跨域问题及解决方法
一.什么是站点跨域 了解跨域之前, 先了解下什么同源策略?百度百科:同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功 ...
- 跨域问题及其解决方法(JSONP&CORS)
一.什么是跨域 当a.qq.com域名下的页⾯或脚本试图去请求b.qq.com域名下的资源时,就是典型的跨域行为.跨域的定义从受限范围可以分为两种,⼴义跨域和狭义跨域. (一)广义跨域 ⼴义跨域通常包 ...
- json跨域原理及解决方法
这一篇文章呢,主要是之前一直听别人讲json跨域跨域,但是还是一头雾水,只知其一,于是一怒之下,翻阅各种资料,如果有不正确的地方,劳烦指正一下^_^ 首先,先了解浏览器有一个很重要安全性限制,即为同源 ...
- jquery ajax跨域的完美解决方法(jsonp方式)
ajax跨域请求的问题,JQuery对于Ajax的跨域请求有两类解决方案,不过都是只支持get方式,接下来为大家详细介绍下客户端JQuery.ajax的调用代码 今天在项目中需要做远程数据加载 ...
- AJAX及其跨域的主要解决方法
AJAX = Asynchronous JavaScript andXML(异步的 JavaScript 和 XML).通过在后台与服务器进行少量数据交换,使网页实现异步更新.要明白异步交互可以通过同 ...
- luffy后端之跨域corf的解决方法
跨域CORS 我们现在为前端和后端分别设置两个不同的域名 window 系统: C:\Windows\System32\drivers\etc\host linux/mac系统: /etc/hosts ...
- react+spring 记录跨域问题的解决方法
react 跨域访问后台,默认是有跨域问题,并且火弧和谷歌浏览器,对跨域问题展示还不一样. 谷歌浏览器如下图: 此处状态是200,然而在Response却没有任何信息,如下图 然而火弧浏览器,对该问题 ...
- chrome 阻止跨域操作的解决方法 --disable-web-security
做chrome插件时,遇到https页面上请求htttp页面资源时被blocked的问题,初苦寻解决方法未果,最后找到: 给chrome加上 --disable-web-security 参数
随机推荐
- Openstack_SQLAlchemy 修改数据库的表结构
目录 目录 前言 更改数据库的方法 为数据库添加一张或多张新表 删除一张或多张表 为旧表添加一个字段 为旧表更新一个字段 为旧表初始化一条新的记录 最后 前言 SQLAlchemy 的使用方法和相关基 ...
- mysql-M-S-S模型 中继器 级联
1.基础环境 三台虚机并且安装有mysql 并且同步好数据库 2.主服务器-创建账号并授权 mysql> create user 'mslave'@'X.X.X.X' identified by ...
- MySQL 安装示例数据库(employee、world、sakila、menagerie 等)
sakila 示例数据库官方资料及安装说明,注意查看示例数据库支持的版本是否匹配你的数据库. 为了测试,有时候需要大量的数据集,MySQL 官方提供了用于测试的示例数据库,下载页面在 这里. 下面以 ...
- Linux 初始化系统 systemd - journald 日志
journalctl 中文手册 archlinux - journal systemd-journald 用于检索 systemd 的日志,是 systemd 自带的日志系统. 1. systemd- ...
- netcore之mysql中文乱码问题解决记录
尝试了netcore代码里面设置基本无效了 https://dev.mysql.com/doc/connector-net/en/connector-net-entityframework-core- ...
- 求bit中1的个数有几种做法
原文 求bit中1的个数有几种做法: - x & (x - 1) - Hamming weight的经典求法,基于树状累加:http://en.wikipedia.org/wiki/Hammi ...
- Linux-第二篇常用命令
1.常用目录文件操作命令 cd:切换目录 格式:cd 目录 ls:显示文件和目录列表.可选参数: -l 列出文件的详细信息 -a 列出当前目录所有文件,包含隐藏文件 ll:查看目录接口,相当于是ls ...
- 在vue中运用mt-loadmore 实现上拉加载,下拉刷新(完整源码)
<template> <div class="serverList"> <ul class="scrollModeBox" :st ...
- angularjs calling order
Here's the calling order: app.config()app.run()directive's compile functions (if they are found in t ...
- k3 cloud中提示总账期末结账提示过滤条件太长,请修改此过滤条件
k3 cloud中提示总账期末结账提示过滤条件太长,请修改此过滤条件,如下图所示: 处理方法: 请尝试系统配置文件common.config中将如附件所示的参数值改大,建议值为2000,并在系统清理缓 ...
