css3布局篇(双飞翼)
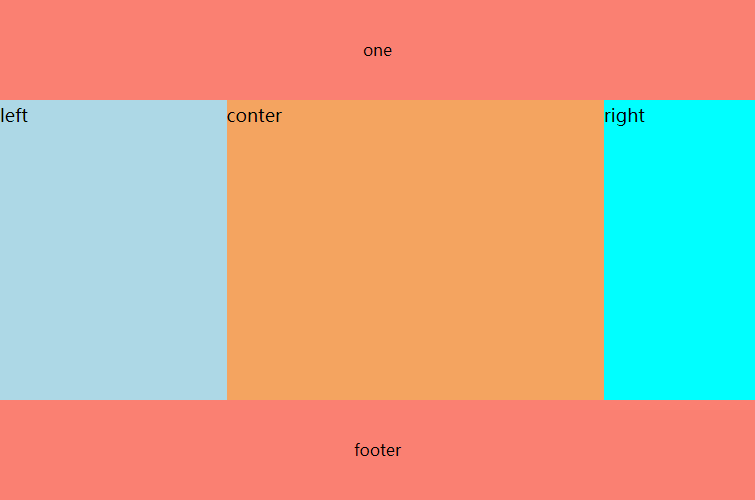
大家看到好多电商网站都见过经典三列布局,它也叫做圣杯布局 ,是Kevin Cornell在2006年提出的一个布局模型概念,这个在国内最早是由淘宝UED的工程师传播开来,在中国也有叫法是双飞翼布局,它的布局要求有以下的几点:
1、三列布局,中间宽度就自适应,目的都是左右两栏固定宽度;
2、在执行代码时候,代码是从上往下执行的。中间栏要在浏览器中优先展示渲染。中间往往是大家最关注的点。
3、允许任意列的高度最高;
4、要求只用一个额外的DIV标签;

参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>双飞翼或圣杯布局</title>
<style>
*{
margin: 0;
padding: 0;
} #continate{
font:18px/30px "微软雅黑"; /*第一个是字体大小 第二 是字体行高 第三 字体**/ } /**全局定义三个div高度*/
#conter,#left,#right{
height: 300px;
float: left;
} #conter{
background: sandybrown;
width: 100%; } #left{
background: lightblue;
width: 30%;
margin-left: -100%; /*往上100%就是回到最开始哪里*/
} #right{
background: cyan;
width: 20%;
margin-left: -20%;/*往上100%就是回到最开始哪里*/
} header,footer{
height: 100px;
line-height: 100px;
text-align: center;
background: salmon;
clear: both;/*清除浮动,要不然里面的div无法进入 因为里面没有指定height*/
} #yingca{
padding: 0 20% 0 30%;/*去掉左右的距离,把隐藏的内容显示出来**/ } /*
示例中增加一个#yingca的目的是因为当left上移时与center重叠了,
left覆盖了center,通过yingca的padding将left占用的位置空出。
* */
</style>
</head>
<body>
<header>one</header>
<div id="continate">
<div id="one">
<div id="conter">
<div id="yingca">
conter
</div> </div> <div id="left">
left
</div> <div id="right">
right
</div>
</div>
</div>
<footer>footer</footer>
</body>
</html>
菜鸟一枚
css3布局篇(双飞翼)的更多相关文章
- CSS3布局篇(多列布局)
我们通过学习 CSS3,能够创建多个列来对文本进行布局 ,就像报纸那样排版那样! 可以参考详细说明:http://www.w3school.com.cn/css3/css3_multiple_colu ...
- CSS3之圣杯布局和双飞翼布局
圣杯布局: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- CSS布局经典—圣杯布局与双飞翼布局
在我之前的博客网页整体布局完全剖析-剖完你不进来看一下么?中总结单列.两列.三列固宽与变宽布局,我还以为已经囊括了所有经典的网页布局方法了呢,当然除了CSS3的弹性盒模型没有涉及到,现在看来确实是自己 ...
- CSS经典布局-圣杯布局、双飞翼布局
圣杯布局的来历是2006年发在a list part上的这篇文章:In Search of the Holy Grail · An A List Apart Article圣杯是西方表达“渴求之物&q ...
- 深入css布局篇(3)完结 — margin问题与格式化上下文
深入css布局(3) - margin问题与格式化上下文 在css知识体系中,除了css选择器,样式属性等基础知识外,css布局相关的知识才是css比较核心和重要的点.今天我们来深入学习一下 ...
- 深入css布局篇(2) — 定位与浮动
深入css布局(2) - 定位与浮动 在css知识体系中,除了css选择器,样式属性等基础知识外,css布局相关的知识才是css比较核心和重要的点.今天我们来深入学习一下css布局相关的知识 ...
- CSS_圣杯布局和双飞翼布局
参考: 圣杯布局的来历是2006年发在a list part上的这篇文章: http://alistapart.com/article/holygrail 双飞翼布局介绍-始于淘宝UED: http: ...
- 针对移动设备的CSS3布局
针对移动设备的CSS3布局 一些专业人士预测五年内移动设备将击败普通电脑成为网页浏览领域的霸主,不管这个预言是否应验,让网页在移动设备上较好的显示已经成为网页设计师和开发者的重要任务,本教程学习用CS ...
- 一步一步构建手机WebApp开发——页面布局篇
继上一篇:一步一步构建手机WebApp开发——环境搭建篇过后,我相信很多朋友都想看看实战案例,这一次的教程是页面布局篇,先上图: 如上图所示,此篇教程便是教初学者如何快速布局这样的页面.废话少说,直接 ...
随机推荐
- python3 实现简单ftp服务功能(服务端 For Linux)
转载请注明出处! 功能介绍: 可执行的命令: lspwdcd put rm get mkdir 1.用户加密认证 2.允许多用户同时登陆 3.每个用户有自己的家目录,且只可以访问自己的家目录 4.运行 ...
- 【leetcode】395. Longest Substring with At Least K Repeating Characters
题目如下: 解题思路:题目要找出一段连续的子串内所有字符出现的次数必须要大于k,因此出现次数小于k的字符就一定不能出现,所以就可以以这些字符作为分隔符分割成多个子串,然后继续对子串递归,找出符合条件的 ...
- js插件-简单拖拽
前端开发的时候,有好多地方用到拖拽效果,当然 http://jqueryui.com/draggable/ 是个不错的选择,but 我是个打破砂锅问到底的人,抽点时间用js小小的实现了类似的插件,话 ...
- SQL 左连接
SQL左链接LEFT JOIN关键字返回左表(表1)中的所有行,即使在右表(表2)中没有匹配.如果在正确的表中没有匹配,结果是NULL. SQL LEFT JOIN 语法 SELECT _column ...
- 每天一个linux命令:touch(9)
touch touch命令有两个功能:一是用于把已存在文件的时间标签更新为系统当前的时间(默认方式),它们的数据将原封不动地保留下来:二是用来创建新的空文件 格式 touch [选项] [文件] 参数 ...
- Stream流式编程
Stream流式编程 Stream流 说到Stream便容易想到I/O Stream,而实际上,谁规定“流”就一定是“IO流”呢?在Java 8中,得益于Lambda所带来的函数式编程,引入了一个 ...
- 性能测试基础 ---TCP通信过程的状态码与过程,以及出现错误码的分析(TIME_WAIT,CLOSE_WAIT)
TCP通信过程 如下图所示,TCP通信过程包括三个步骤:建立TCP连接通道(三次握手).数据传输.断开TCP连接通道(四次挥手). 这里进一步探究TCP三路握手和四次挥手过程中的状态变迁以及数据传输过 ...
- eclipse 集成 STS 插件
eclipse 集成 STS 插件 想新建一个 Spring Boot 工程,发现没有,如图:(展示的是集成之后的) eclipse 要和 sts 版本对应的,进入http://spring.io/t ...
- laravel定义全局变量
laravel中config()函数可以获取 bootstrap/cache/config.php中的内容,而config文件夹下的所有配置文件夹中的内容可以通过 php artisan confi ...
- 【IO流】java中文件路径(相对路径、绝对路径)相关类及方法
原文链接:https://blog.csdn.net/Activity_Time/article/details/98034409 1. URL 菜鸟教程:Java URL处理 通常推荐对http等协 ...
