vue组件 is ref
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue</title>
<style>
.active {
color:red
}
</style>
</head>
<body>
<div id="app">
<table>
<tbody>
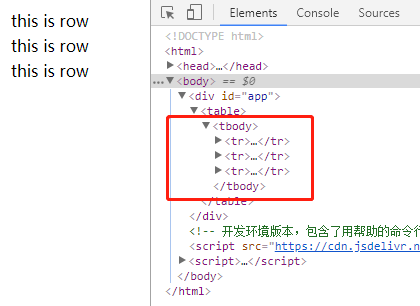
<tr is="row"></tr>
<tr is="row"></tr>
<tr is="row"></tr>
</tbody>
</table>
</div> <!-- 开发环境版本,包含了用帮助的命令行警activeOne告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('row',{
template: '<tr><td>this is row</td></tr>'
})
var app = new Vue({
el: '#app'
})
</script>
</body>
</html>

注意:table 里面只能写tr>td, 使用is=row,若直接使用<row></row>则template模板不在table里面。其它select ,ul, ol等都是用is
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue</title>
<style>
.active {
color:red
}
</style>
</head>
<body>
<div id="app">
<table>
<tbody>
<tr is="row"></tr>
<tr is="row"></tr>
<tr is="row"></tr>
</tbody>
</table>
</div> <!-- 开发环境版本,包含了用帮助的命令行警activeOne告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('row',{
data: function() {//子组件里的data是function而不是object, 且使用return
return {
content: 'this is row'
}
},
template: '<tr><td>{{content}}</td></tr>'
})
var app = new Vue({
el: '#app'
})
</script>
</body>
</html>

/子组件里的data是function而不是object, 且使用return
让每一个子组件都拥有一个独立的数据存储,不会出现多个子组件之间互相影响的情况
ref
vue一般不操作dom节点,但如果要操作的话可以用ref
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue</title>
<style>
.active {
color:red
}
</style>
</head>
<body>
<div id="app">
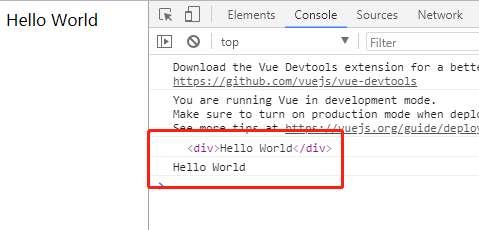
<div ref="hello" @click="handleDivClick">Hello World</div>
</div> <!-- 开发环境版本,包含了用帮助的命令行警activeOne告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script> var app = new Vue({
el: '#app',
methods: {
handleDivClick: function() {
console.log(this.$refs.hello);
console.log(this.$refs.hello.innerHTML);
}
}
})
</script>
</body>
</html>

用ref实现的子组件相加得到父组件的total值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue</title>
<style>
.active {
color:red
}
</style>
</head>
<body>
<div id="app">
<counter ref="one" @change="handleChange"></counter>
<counter ref="two" @change="handleChange"></counter>
<div>{{total}}</div>
</div> <!-- 开发环境版本,包含了用帮助的命令行警activeOne告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('counter' , {
data: function() {
return {
num: 0
}
},
template: '<div @click="handleDivClick">{{num}}</div>',
methods: {
handleDivClick: function() {
this.num++;
this.$emit('change');
}
}
})
var app = new Vue({
el: '#app',
data: {
total:0
},
methods: {
handleChange: function() {
console.log(this.$refs.one);
console.log(this.$refs.two);
return this.total = this.$refs.one.num + this.$refs.two.num;
}
} })
</script>
</body>
</html>
vue组件 is ref的更多相关文章
- vue组件最佳实践
看了老外的一篇关于组件开发的建议(强烈建议阅读英文原版),感觉不错翻译一下加深理解. 这篇文章制定一个统一的规则来开发你的vue程序,以至于达到一下目的. 1.让开发者和开发团队更容易发现一些事情. ...
- 关于vue组件的一个小结
用vue进行开发到目前为止也有将近一年的时间了,在项目技术选型的时候隔壁组选 react的时候我们坚持使用vue作为前端的开发框架.虽然两者思想上的差异不大,但是vue的语法在代码的可读性以及后期的维 ...
- Vue组件实例间的直接访问
前面的话 有时候需要父组件访问子组件,子组件访问父组件,或者是子组件访问根组件. 在组件实例中,Vue提供了相应的属性,包括$parent.$children.$refs和$root,这些属性都挂载在 ...
- 写一个vue组件
写一个vue组件 我下面写的是以.vue结尾的单文件组件的写法,是基于webpack构建的项目.如果还不知道怎么用webpack构建一个vue的工程的,可以移步到vue-cli. 一个完整的vue组件 ...
- vue2.0 如何自定义组件(vue组件的封装)
一.前言 之前的博客聊过 vue2.0和react的技术选型:聊过vue的axios封装和vuex使用.今天简单聊聊 vue 组件的封装. vue 的ui框架现在是很多的,但是鉴于移动设备的复杂性,兼 ...
- vue组件,可以通过npm引用的组件
本文章通过实现一个vue-dialog的弹出层组件,然后附加说明如果发布此包到npm,且能被其他项目使用. 功能说明 多层弹出时,只有一个背景层. 弹出层嵌入内部组件. 弹出层按钮支持回调 源码下载 ...
- 移动端无限滚动 TScroll.vue组件
// 先看使用TScroll.vue的几个demo 1.https://sorrowx.github.io/TScroll/#/ 2. https://sorrowx.github.io/TScrol ...
- 如何把一个vue组件改为ionic/angular组件
同是mvvm框架,他们之间是很相似的,如何你已经熟悉其中的一个,那么另一个也就基本上也就会的差不多了. 一.动态属性.值.事件绑定 vue中使用v-bind:或者之间分号:进行绑定 ng中左括号[]进 ...
- webAPP如何实现移动端拍照上传(Vue组件示例)?
摘要:使用HTML5编写移动Web应用,主要是为了尝试一下“一套代码多处运行”,一个webapp几乎可以不加修改的运行在PC/Android/iOS等上面运行.但是写到现在觉得虽然这种方式弊大于利,不 ...
随机推荐
- 基于mybatis拦截器分表实现
1.拦截器简介 MyBatis提供了一种插件(plugin)的功能,但其实这是拦截器功能.基于这个拦截器我们可以选择在这些被拦截的方法执行前后加上某些逻辑或者在执行这些被拦截的方法时执行自己的逻辑. ...
- githup上传项目到仓库
1.有了自己的账号 2.创建一个新的项目,填写项目名称,描述 填写完成点击create repository 3.复制生成的https链接接下来用到 4.进入到你的项目所在目录右键git bash打开 ...
- MySQL-几种关联
左表t1: DROP TABLE IF EXISTS t1; )); ,'t1a'); ,'t1b'); ,'t1c'); ,'t1d'); ,'t1f'); 右表 t2: DROP TABLE IF ...
- 常用Concurrent.util包工具类——高并发
一 Concurrent.util常用类: 1. CyclicBarrier: 假设有场景:每个线程代表一个跑步运动员,当运动员都准备好后,才一起出发只要有一个人没有准备好,大家都等待. import ...
- Springboot项目静态资源配置
springboot项目的静态资源配置网上有好多,说的也很详细 我今天出错是自定义了一个filter,在shiro里配置的/**,自定义filter 所以一直报302
- I/O 优化
数字的读入优化: /* I/O * Au: GG */ #include <cstdio> #include <cstdlib> #include <cmath> ...
- thinkphp5一键清除缓存
入口文件定义缓存文件路径常量 define('DS', DIRECTORY_SEPARATOR); defined('APP_PATH') or define('APP_PATH', dirname( ...
- java sigar 系统监控
<dependency> <groupId>org</groupId> <artifactId>sigar</artifactId> < ...
- CountDownLatch和CyclicBarrier区别
CountDownLatch : 一个线程(或者多个), 等待另外N个线程完成某个事情之后才能执行. CyclicBarrier : N个线程相互等待,任何一个线程完成之前,所有的线程都必须等待. 倒 ...
- 3、jQuery面向对象
1.首先介绍callback.js对ajax进行了封装 function ajaxFunction(){ var xmlHttp; try{ // Firefox, Opera 8.0+, Safar ...
