小程序入坑(一)---如何引入iconfont 字体图标
最近一直忙于日常任务 ,其实是懒癌又犯了。。。。。。。。。。不过因为自己的“懒癌”,“不思进取”给自己挖了不少坑。
,其实是懒癌又犯了。。。。。。。。。。不过因为自己的“懒癌”,“不思进取”给自己挖了不少坑。
一,小程序工具的安装
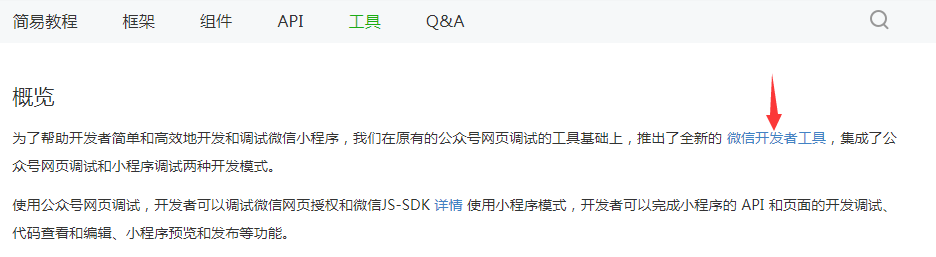
打开简易小程序的官网https://mp.weixin.qq.com/debug/wxadoc/dev/,,点击 导航栏里的“工具“-》点击“微信开发者工具”,如图:

进入下载开发工具页面,然后根据自己的电脑配置选择相应的压缩包。
二、创建一个自己的项目
1、安装好“微信开发工具”==》双击打开,扫码进入==》调试类型选择“本地小程序项目”==》点击“添加项目”==》点击“无APPID”(博主是自己练手开发的,没有APPID),填写“项目名称”,选择“项目的保存路径”。
2、微信有一套适用于自己的ui组件,效果网站:https://weui.io/文档说明网站:https://github.com/Tencent/weui/wiki(费了老大的劲才找到,就不能写在一起吗?)。大家可以下载下来用,不过值得注意的是,也是我第一次入坑的地方,demo是HTML的标签,而小程序支持的标签却是“view,image,text,icon”等这些。是不是瞬间有点心痛的感觉。。。
大家可以点击“组件”,看看小程序支持哪些标签。
三、引入多色字体图标
1、搜索“http://www.iconfont.cn”,点击“帮助"==>"代码应用"==>“web端使用”。
大家可以看到3种引入教程:“unicode”,“font-class”,“symbol”,三种引用,这里又有一个深坑等着大家。前两种形式的应用只能使字体显示单一颜色,如图:
而最后一种却可以使小图标使用多色,如图: 。
。
如果大家要做一个带图片的导航切换,并且选中时的图片是彩色的,用“symbol”这种方式是不是很很方便 ,不用切图,不用使用css spring 一点一点的调位置,只需要引入字体图标就行。理想是不是很美好。现实却是,使用“symbol”这种方式是使用"svg"的方式。如:
,不用切图,不用使用css spring 一点一点的调位置,只需要引入字体图标就行。理想是不是很美好。现实却是,使用“symbol”这种方式是使用"svg"的方式。如:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
而程序不支持“svg”的渲染。。。。忍痛割爱啊,只能使用老方法啦。。。。。。。。。
二,引入单色字体图标
既然小程序不支持“多色”字体图标的引入,支持普通的字体图标也是好的。按照官方文档的第二种方式(原谅我不喜欢第一种方式),
写上自己需要的小图标的类名,如:
<i class="iconfont icon-error"></i>
页面上应该显示 这样的图标啊,然而没有。。。。
这样的图标啊,然而没有。。。。
不得已只能自己在样式文件里写上:
.icon-error{
content: "\e6b2";
font-size:30px;
}
三、如何得到字体图标的Unicode(16进制)
1、将鼠标浮到要使用的图标上,出现如图:
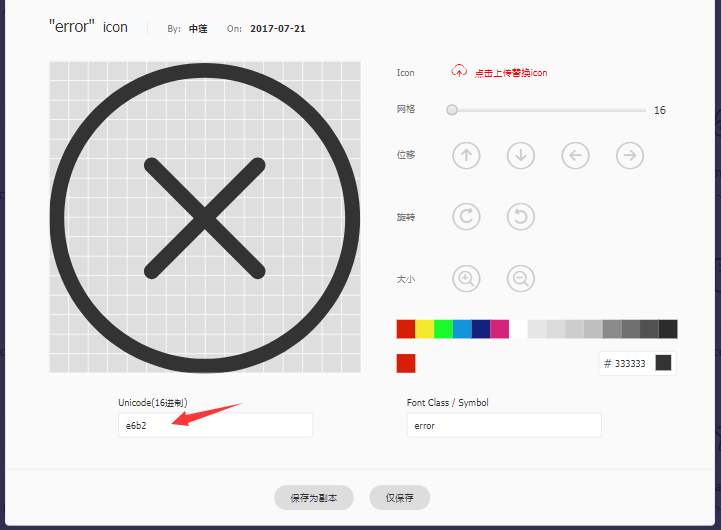
2、点击“铅笔”式的按钮,进入编辑页面,如图:

红色箭头指向部分,就是该图标的16进制,当然你也可以在这里编辑这个图标的样式。
小程序入坑(一)---如何引入iconfont 字体图标的更多相关文章
- 微信小程序使用第三方FontIcon库的部分字体图标
一.提取部分图标重新制作TTF字库 我没有使用网上大多数文章写的淘宝提供的fonticon,而只使用了Ionicons的几个图标,所以打开Ionicons的官网点击右上角的Designer pack下 ...
- 微信小程序入坑之自定义组件
前言 最近接触微信小程序,再次之前公司用的前端框架是vue ,然后对比发现,开发小程序是各种限制,对于开发者非常不友好.各种槽点太多,完全吐槽不过来,所以在此不多说,打算下次专门写一篇文章吐槽一下.本 ...
- mpvue——引入iconfont字体图标
前言 有问题可以随时提问,评论私信,只要我有时间我都会第一时间回复.当大家发现这篇文章不适用的时候烦请告知下,我好做好更改! 放置 下载好的字体图标放在static目录下,我是自己又创建了一个icon ...
- 微信小程序避坑指南——input框里的图标在部分安卓机里无法点击的问题
问题场景: 下图中的显隐密码和验证码均为包裹在 input标签 中的 image标签, 但在开发测试中发现点击不了这俩个image标签,因为是被input标签的padding挡住了. 解决方法:将im ...
- uni-app引入iconfont字体图标
1 首先进入你的iconfont项目 很好, 看见圈圈的吗 , 我说蓝色的,记住了,选到这个 ,然后点击下载本地项目, 解压完就是这个了 ,然后把 圈起来的放到你的项目文件里面 ,记得引入的时候路径别 ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- iconfont字体图标和各种CSS小图标
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! iconfont字体图标 我们的需求中,很多时候会看到一些小的图形,或者叫图标,比如天猫网站中: ...
- vue中引入第三方字体图标库iconfont,及iconfont引入彩色图标
iconfont字体图标使用就不多说了,大致是几部: 1.在iconfont官网选图标,加入购物车,加入项目,下载到本地,解压 2.在项目assets目录新建目录iconfont,用于存放刚才下载解压 ...
- css 小图标 & iconfont 字体图标
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! iconfont 字体图标 我们的需求中,很多时候会看到一些小的图形,或者叫图标,比如天猫网站中: ...
随机推荐
- reduce 好东西
reduce()方法可以搞定的东西,for循环,或者forEach方法有时候也可以搞定,那为啥要用reduce()?这个问题,之前我也想过,要说原因还真找不到,唯一能找到的是:通往成功的道路有很多,但 ...
- 关于Could not open/read file:///etc/pki/rpm-gpg/RPM-GPG-KEY-EPEL-7
GPG key retrieval failed: [Errno 14] Could not open/read file:///etc/pki/rpm-gpg/RPM-GPG-KEY-EPEL-7 ...
- Jetson Nano系列教程0:初识Jetson Nano
关于Jetson Nano Developer Kit Jetson nano搭载四核Cortex-A57 MPCore 处理器,采用128 核 Maxwell™ GPU.支持JetPack SDK ...
- [STemWin教程入门篇]第二期:emWin5.xx的详细移植步骤
转自:http://bbs.armfly.com/read.php?tid=1545 重要说明:(0)由于这个移植教程是去年过年的时候做的,用的是5.16,这就不再做个5.20的移植了,方法是一样的. ...
- Idea JAVA項目的导入JAR包和导出jar包
一.IDea项目中导入jar包 打开菜单project structure,然后选择modules/dependencies下选择右侧的+,选择jar包目录中的jar文件,导入 二.导出jar包 菜单 ...
- linux less preserve colors
less -r grep pattern file.txt --color=always | less -r
- postgis常用的函数
常见函数:http://postgis.net/docs/reference.html ST_GeometryType(geometry) —— 返回几何图形的类型 ST_NDims(ge ...
- fedora 26
图标文件路径: /home/xiezhiyan/.local/share/applications
- docker stack利用secrets启动wordpress
docker-compose文件 version: '3.1' services: web: image: wordpress ports: - : secrets: - my-pw environm ...
- MySQL中的关系
关系 将实体与实体的关系,反应到最终数据库表的设计中来.将关系分为三种:一对一,一对多(多对一)和多对多.所有的关系都是指的是表与表之间的关系. 一对一 一张表中的一条记录一定只能与另外一张表的一条记 ...
